Bootstrap Login forms Layout
Intro
Sometimes we really need to take care of our precious content to grant access to only certain people to it or else dynamically customize a part of our web sites depending on the certain customer that has been actually observing it. But just how could we potentially know each separate site visitor's identity due to the fact that there are a lot of of them-- we should look for an reliable and simple approach getting to know who is whom.
This is where the user access control comes along initially interacting with the visitor with the so knowledgeable login form element. Inside the latest 4th edition of the most prominent mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of features for developing this kind of forms so what we are definitely intending to do right here is looking at a certain sample just how can a basic login form be designed employing the convenient instruments the latest edition comes along with. ( read here)
Ways to put into action the Bootstrap Login forms Css:
For starters we need to have a
<form>Inside of it certain
.form-groupTypically it's easier to apply user's e-mail instead of making them discover a username to confirm to you due to the fact that normally anyone realizes his mail and you are able to always question your site visitors another time to exclusively deliver you the method they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
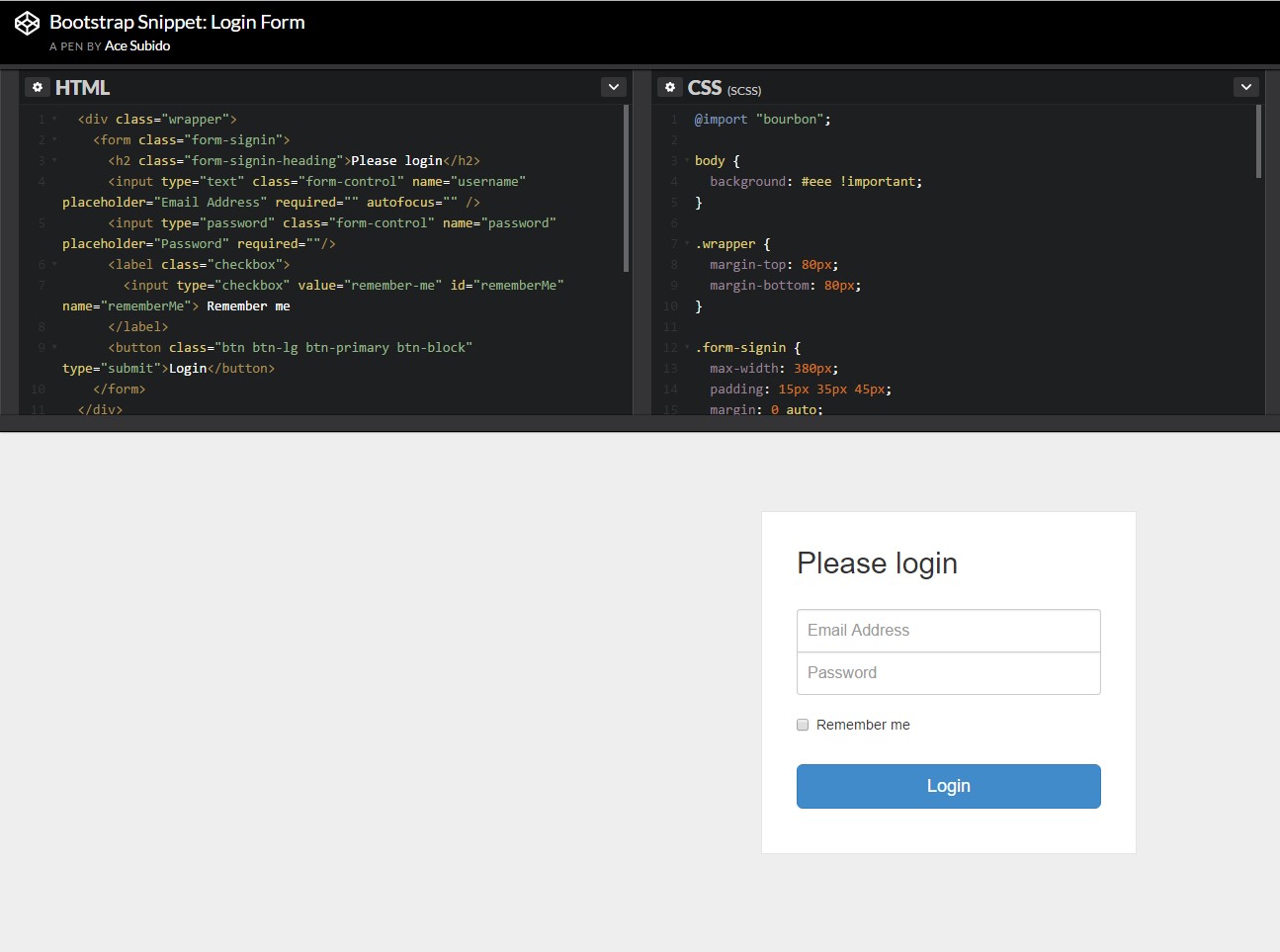
<button>type="submit"Some example of login form
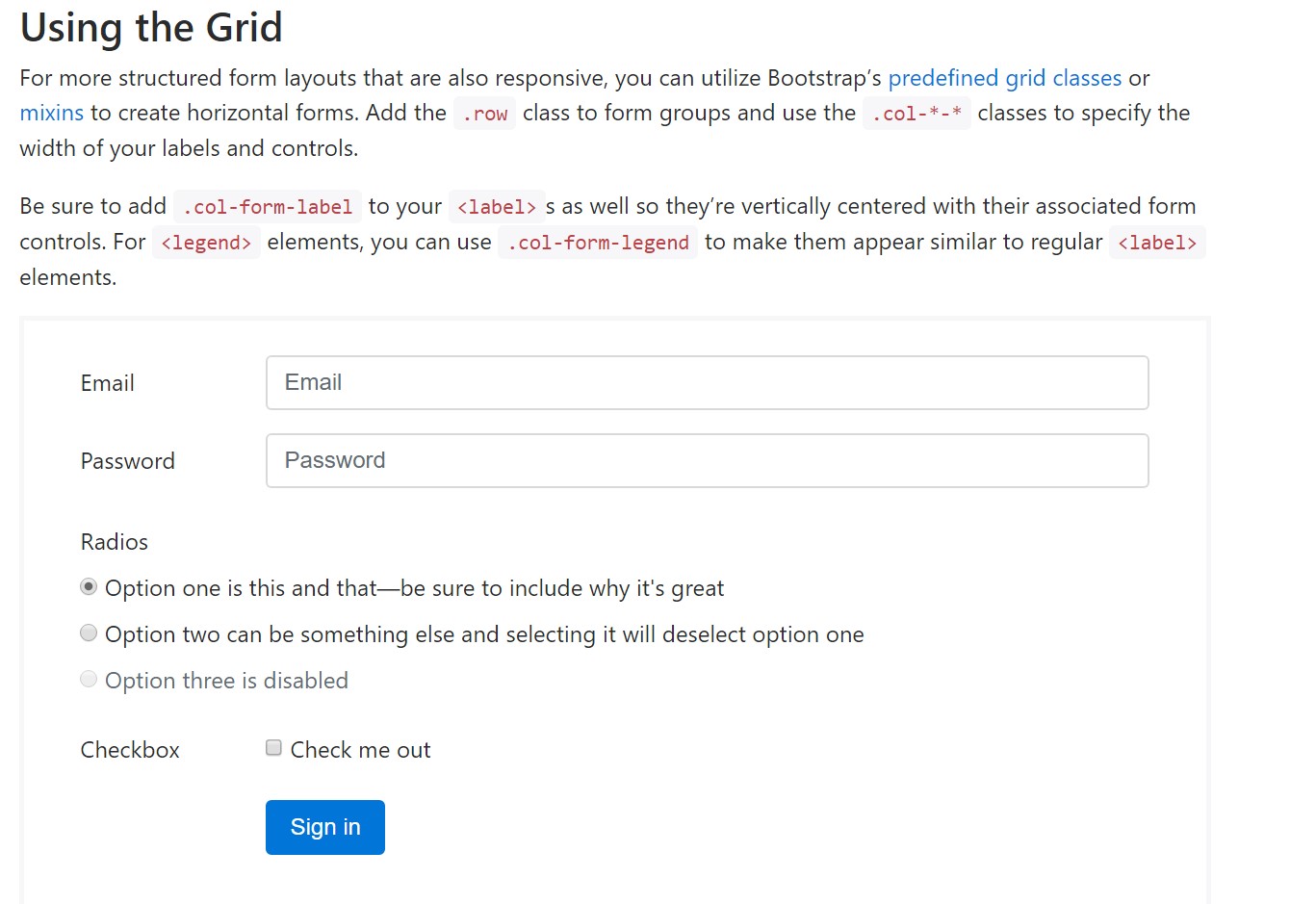
For even more organized form layouts that are additionally responsive, you are able to apply Bootstrap's predefined grid classes alternatively mixins to generate horizontal forms. Add the
. row.col-*-*Make sure to bring in
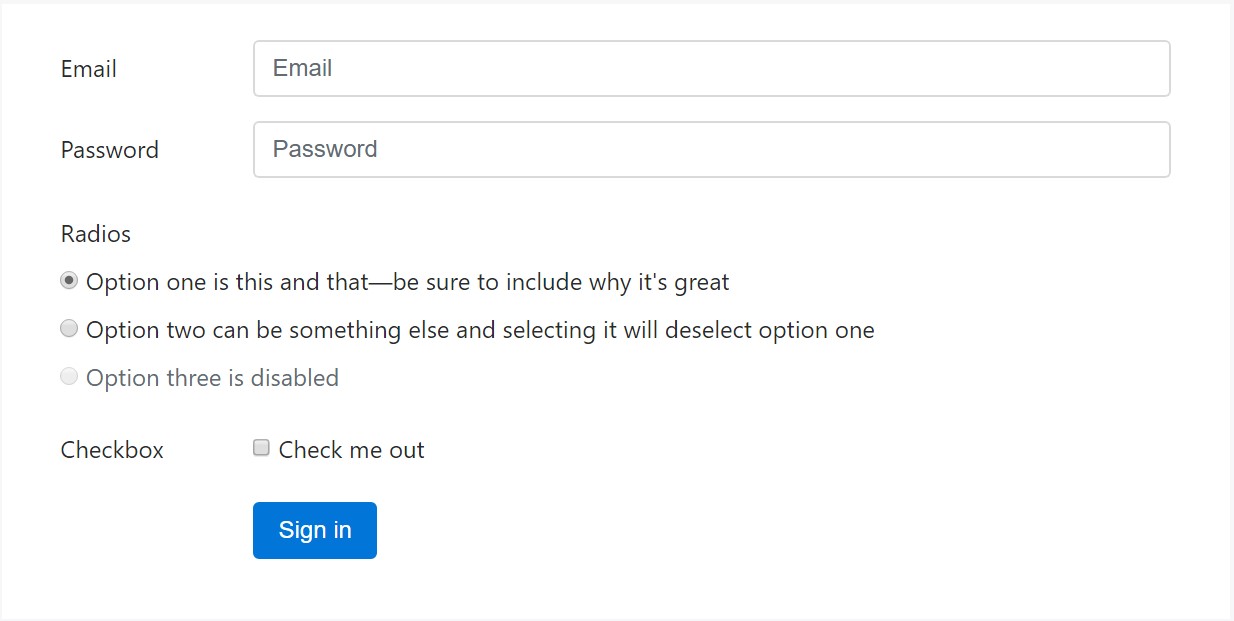
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the main components you'll need to create a simple Bootstrap Login forms Popup through the Bootstrap 4 system. If you seek some more challenging presences you're free to take a complete benefit of the framework's grid system arranging the elements basically any way you would think they need to occur.
Examine several on-line video short training regarding Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form formal records

Tutorial:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form