Bootstrap Label Class
Introduction
Being examined previously, inside the web pages which we are creating, we commonly desire involving easy or more complicated forms to request the visitor for a viewpoint, reviews, some individual information or else preferences. We accomplish that incorporating the appropriate controls within our forms very carefully considering the form building and also the specific commands that need to be used concerning the information we need and the special case included-- like we can't have an order for a single colored phone case which in turn is both blue and white , a person cannot be both male and female in gender or else a product must be guided with several additionals which do not really omit each other so clicking each one must add it not rejecting the others currently chosen. In certain cases, undoubtedly, we do want a correct web mail delivered or a contact number that in turn needs to have the input which should follow certain format just to be appropriate and certainly at specific instances we simply require visitor's thought and feelings on a topic the way they experience it-- in their personal words.
For all these types of instances we operate the appropriate controls-- like radio tabs, checkboxes, input sectors, message area components and so forth still there is definitely an critical element connected each of such sectors which makes our forms pleasant and conveniently clear for the website visitor to browse through knowing at all times what's required and effectively handling even the small-sized regulations like radio switches and checkboxes. Specially currently when the internet turns much more mobile by having pages featured on various small sized display screens this element is critical in providing productivity and swiftness in filling in our form.This element is a Bootstrap Label Button. ( find out more)
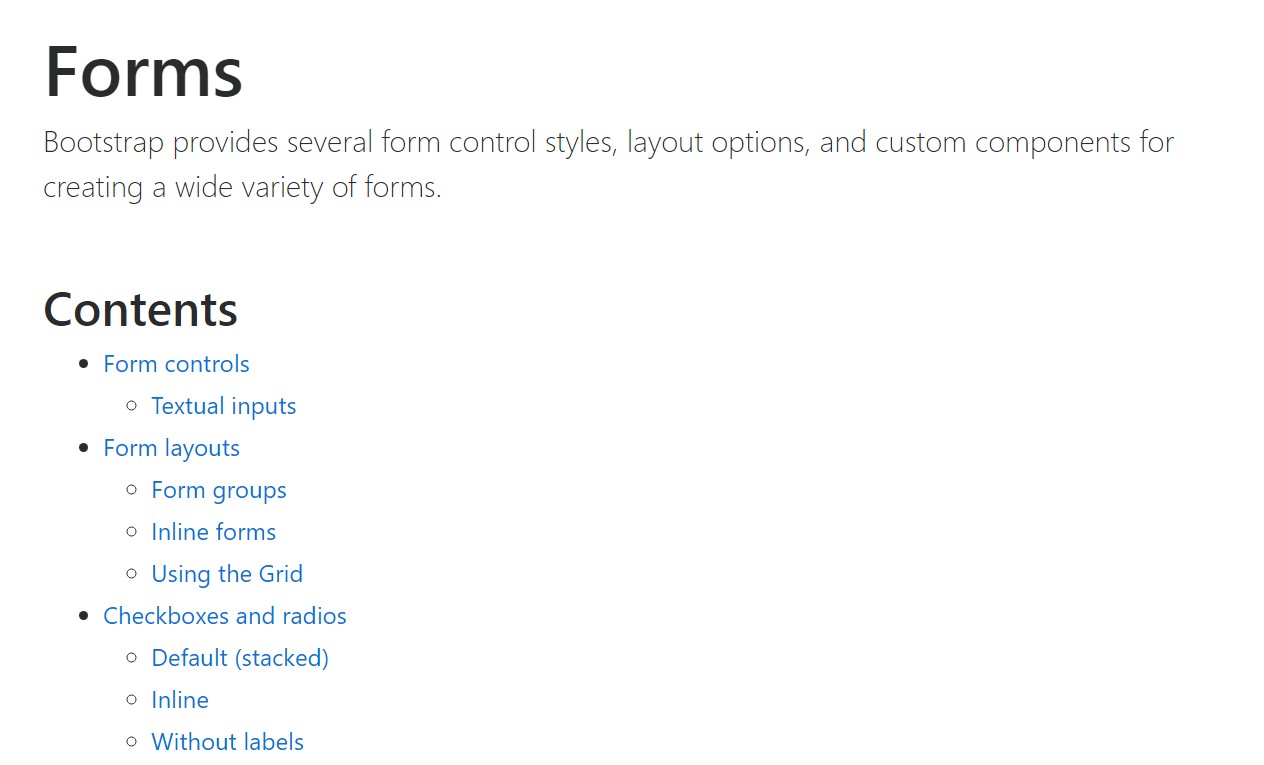
Ways to apply the Bootstrap Label Checkbox:
The things already has been stated deal with the
<label><label>The structure is quite easy-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands in labels is pretty complicating the code and it is really better to omit it-- in addition with the
for =""Additionally plain text message within the
<label>Representation of form without label
Should you provide no message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting matter to consider
Informative aspect to consider with regards to labels within Bootstrap 4 if that in the recent model of the framework this form of element's styling has been modified a little. The
<label>inline-blockFinal thoughts
And so now you figure out just what the # elements are for and exactly how they operate in Bootstrap 4-- all that's left is considering the most suitable form areas you need to attach them to.
Inspect several video short training about Bootstrap label
Related topics:
Usage of the label within in Bootstrap Forms: official records

Bootstrap label tutorial

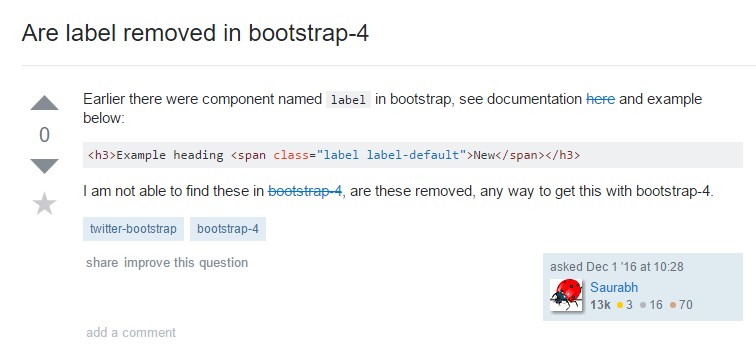
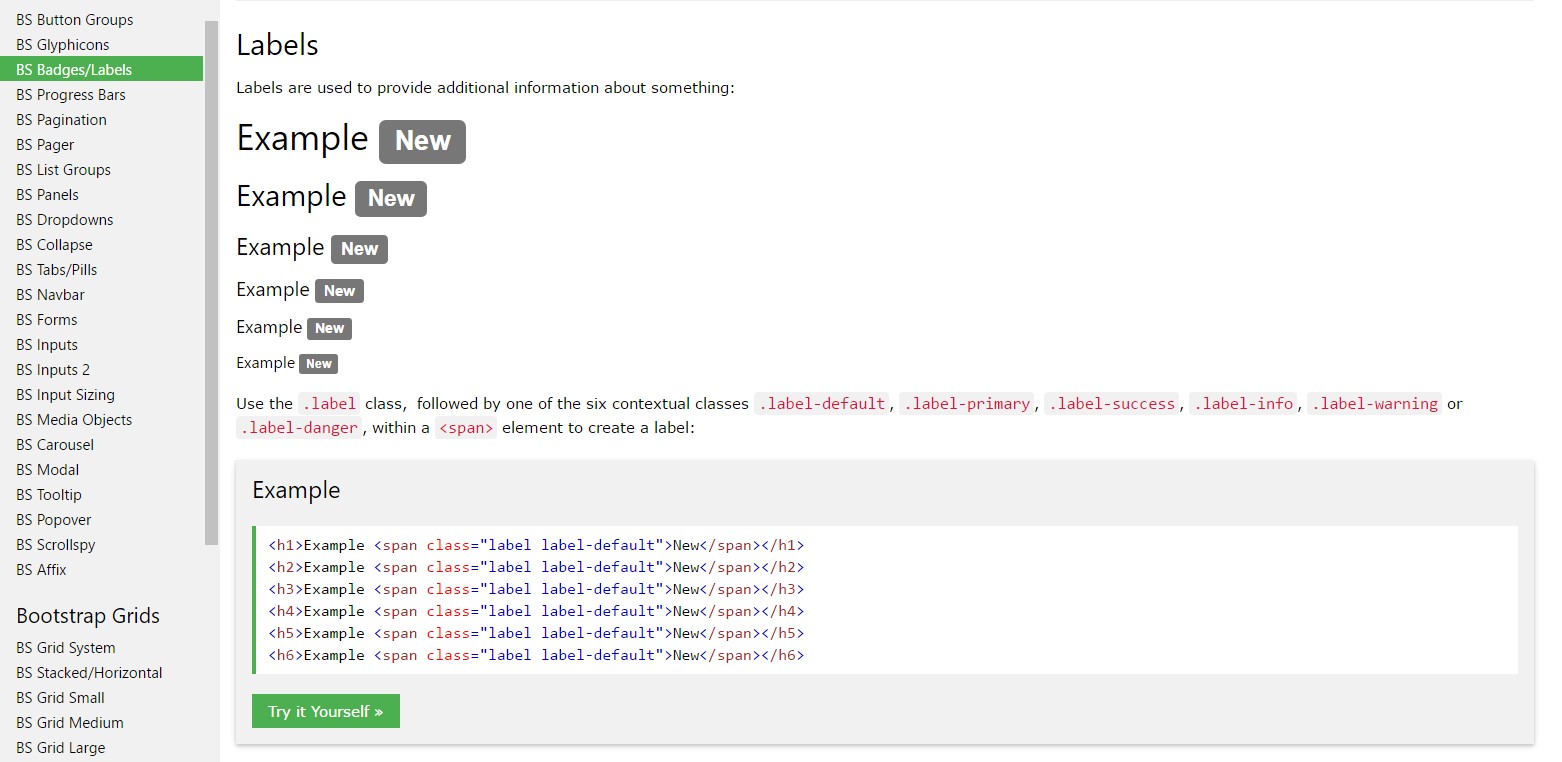
Clearing away label in Bootstrap 4