Bootstrap Progress bar Example
Introduction
We know quite well this empty straight component being certainly displayed empty at first and becoming full of a vivid color tone bit by bit as an procedure, a download of a documents or else basically any sort of activity is being finished drop by drop-- we notice it each day on our computers therefore the notification it provides grew into really intuitive to receive-- something becomes accomplished and presently it's finished at this specific number of percent or else supposing that you like looking at the unfilled part of the glass-- there is this much left before completing . An additional good point is that the notification it delivers does not meet any kind of language barrier since it clean graphic and so the moment comes time for showcasing the level of our different capabilities, or else the progress or even different elements of a project or normally anything having a entire and not a lot parts it is really fantastic we have the ability to have this type of graphical element placed straight inside our web pages in a uncomplicated and swift way.
What is actually added?
Within recent fourth version of probably the most favored mobile friendly framework this grows even much faster and easier with just a single tag element and also there are certainly lots of customizations attainable which are performed with simply just assigning the necessary classes. What's brand-new here is since the Bootstrap 4 parts with the IE9 support we can absolutely now have full benefit of the powers of HTML5 and instead of generating the outer so called empty container with a
<div><div><progress>General capabilities
For you to begin just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now since we realize just how it works let's see tips on how to help make it look much better designating several effects and colors .First of all-- we can easily work with the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point assuming that you ought to attain earlier web browser compatibility you can work with two
<div>.progressstyle = " width:23%; "Examples and strategies
Efficient ways to utilize the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Modal components are designed with two HTML elements, certain CSS to specify the size, and a handful of attributes.
We use the
.progressWe employ the internal
.progress-barThe
.progress-barThe
.progress-barroleariaApply that all with each other, and you get the following good examples.
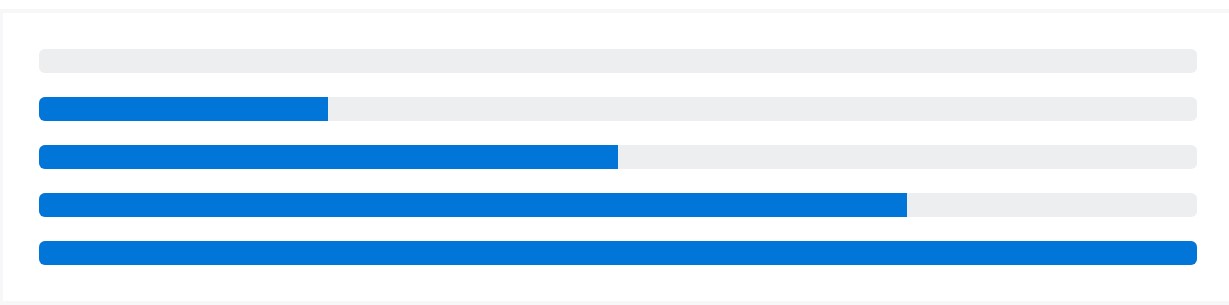
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a fistful of utilities for preparing width. Depending on your goals, these may support with quickly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appeal of your progress bars using custom-made CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars simply by setting content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Provide various progress bars inside a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
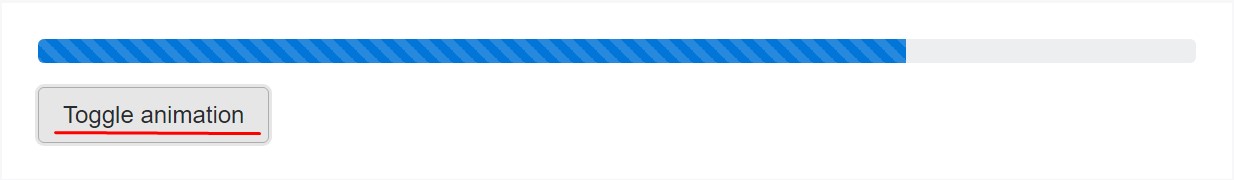
</div>Animated stripes
The striped gradient can surely also be actually animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the method you can easily display your growth in beautiful and pretty much immediate progress bar features with Bootstrap 4-- now all you need is certain works in progress to make them showcased.
Examine several online video guide about Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal records

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?