Bootstrap Modal Popup Content
Overview
Quite often, if we make our webpages there is this type of content we do not like to arrive on them up until it is certainly really desired by the site visitors and whenever that moment takes place they should have the ability to just take a intuitive and straightforward activity and get the desired data in a matter of moments-- swiftly, practical and on any kind of display screen size. When this is the situation the HTML5 has simply the right element-- the modal. ( additional resources)
Significant factors to consider:
Before beginning with Bootstrap's modal element, don't forget to review the following as long as Bootstrap menu decisions have currently reformed.
- Modals are built with HTML, CSS, and JavaScript. They are actually located over everything else inside of the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly close the modal.
- Bootstrap just supports just one modal pane simultaneously. Embedded modals usually are not assisted given that we consider them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- Finally, the
autofocusContinue reviewing for demos and application tips.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Content. To obtain the similar result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Exactly how to put into action the Bootstrap Modal Popup Set:
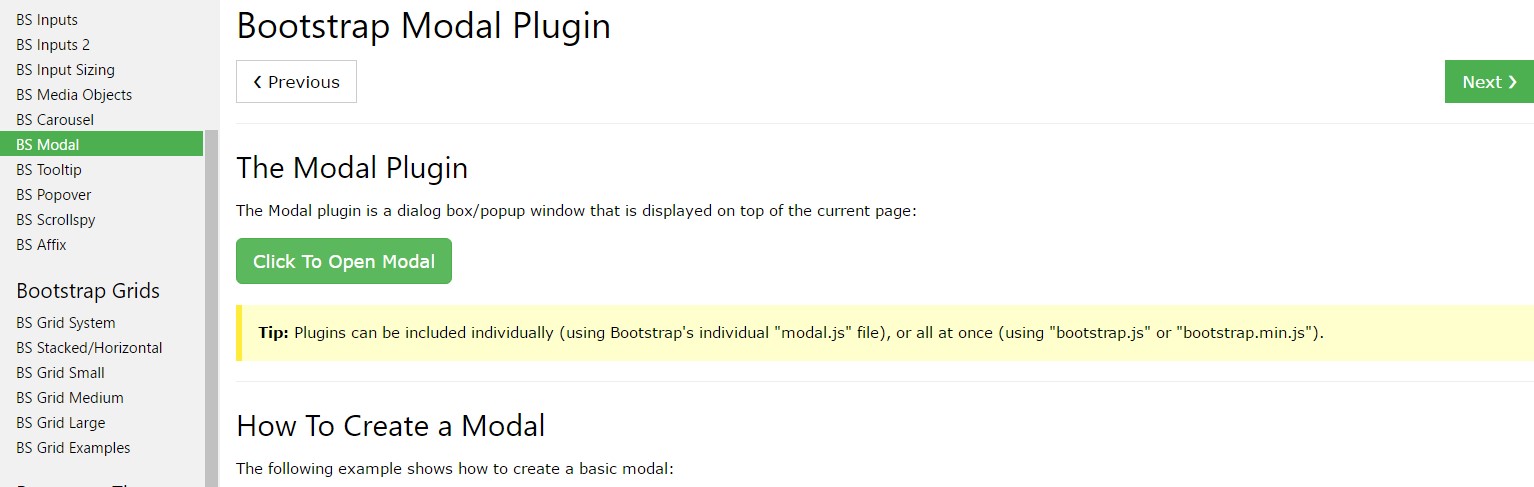
Modals are perfectly maintained in the current fourth version of some of the most prominent responsive framework-- Bootstrap and is able to additionally be styled to display in different dimensions inning accordance with developer's requirements and visual sense yet we'll come to this in just a minute. Primary let's discover ways to set up one-- bit by bit.
To begin we demand a container to easily wrap our disguised web content-- to make one build a
<div>.modal.fadeYou need to include certain attributes additionally-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the real modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it is simply time for building a wrapper for the modal web content -- it ought to occur alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been set up it is certainly time for establishing the element or elements that we are heading to work with to fire it up or else to puts it simply-- make the modal appear ahead of the viewers when they decide that they want the info carried within it. This normally becomes performed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Triggers your information as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Come back to the caller right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has truly been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
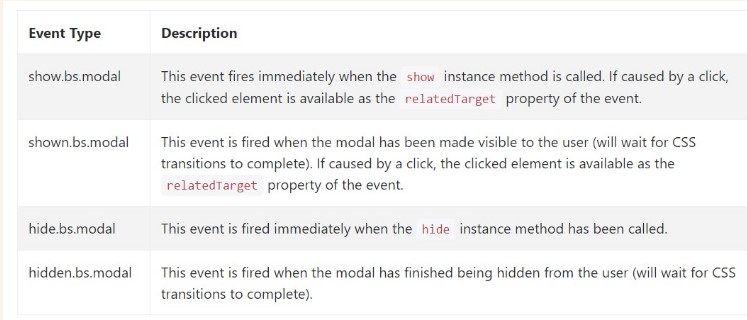
Bootstrap's modal class introduces a number of events for fixing in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is simply all of the necessary factors you must take care about anytime generating your pop-up modal element with recent fourth edition of the Bootstrap responsive framework-- now go get some thing to hide within it.
Check out a couple of video tutorials regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: short training guide

An additional handy post concerning Bootstrap Modal Popup