Bootstrap Clearfix Class
Intro
Power in our aspect means and better flexibleness-- that is actually what's certainly never sufficient when we are actually sketching the very coming layout for our new project considering that there always is a stunning appeal plan and even couple of them we abandon to make an effort utilizing next time.But the thought something isn't pretty complete continue to remains till we search for a strategy effectively employing this superb thought we had although the project was however being actually developed on a paper.That is simply ways in which a number of clever workarounds just like the Bootstrap Clearfix Style get to life to generate perhaps not the most effective in all times yet still working approaches and really help us implement what we at first were wanted. ( useful source)
How you can make use of the Bootstrap Clearfix Grid:
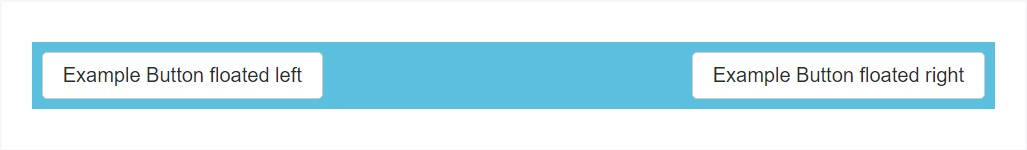
Basically just what Clearfix does is preventing the zero height container difficulty the moment it involves containing floated features-- for example-- in case you have simply two elements in a container one floated left and the other one - right and you wish to design the element containing them with a specific background colour without having the support of the clearfix plugin the whole workaround will finish with a slim line in the required background color going on over the floated components nevertheless the background colored element is actually the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin incorporated therefore to accomplish the desired end result directly from the mentioned above sample all you require is simply putting the class
.clearfixSome examples
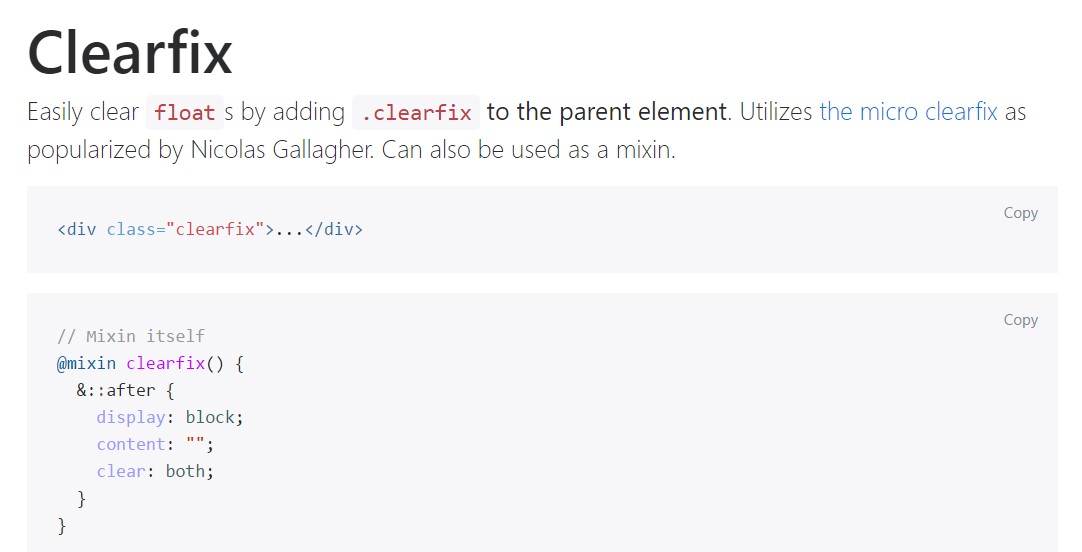
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration proves how the clearfix can be utilized. Without having the clearfix the wrapping div would certainly not span around the buttons which would create a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In current version of the best famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained however eventually will very likely obtain less and much less applied and quite possibly -- even abandoned due to the fact that the dev team has decided making use of the flexbox style for many of the standard page details-- it's a a whole lot more powerful and current method for sizing, applying and delivering a certain element's children without the need of floats and for that reason-- the
.clearfixThis concept is bright new for recent alpha 6 of Bootstrap 4 and could be considered relatively a bold measure since it also suggests going down the IE9 support for and most ideal visual appeal of the web pages produced on modern-day browsers only however as the technology development goes this does not look like a hidden trouble in any way. Naturally there still be several scenarios when we will certainly still require the good classic float techniques therefore the moment we do that-- we likewise have the
.clearfixConclusions
So now you realize things that the # in Bootstrap 4 means-- do have it in mind every time you run across unplanned presence of certain wrappers consisting of floated elements however the most effective thing to work on is really paying com time taking a look at the way the new star in town-- flexbox helps make the things handled considering that it provides a handful of pretty neat and simple format sollutions to get our web pages to the very next level.
Examine a few youtube video training relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative records

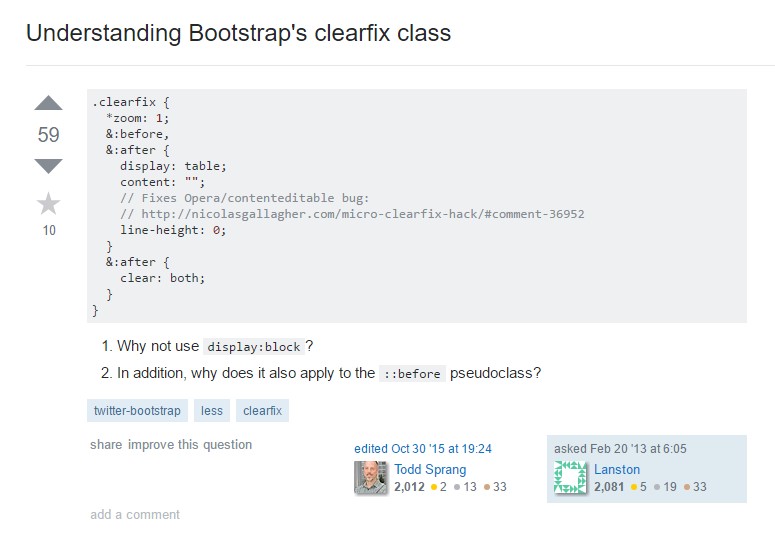
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes