Bootstrap Layout Grid
Intro
In the last few years the mobile devices came to be such significant part of our daily lives that most of us simply cannot actually visualize how we got to get around without having them and this is certainly being said not only for connecting with others by talking like you remember was definitely the original function of the mobiles however in fact getting in touch with the whole world by featuring it directly in your arms. That's the key reason why it also ended up being very essential for the most common habitants of the Online world-- the website page need to reveal just as excellent on the compact mobile display screens as on the standard desktop computers which in the meantime got even larger making the dimension difference even larger. It is supposed somewhere at the beginning of all this the responsive systems come to pop up delivering a handy strategy and a variety of brilliant tools for getting pages behave regardless of the device checking out them.
But what's probably most important and stocks the roots of so called responsive web site design is the approach itself-- it is really totally different from the one we used to have actually for the corrected width web pages from the last several years which subsequently is much just like the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to alter it up probably a several times since the work goes on but near the bottom line we finish up using a media of size A and artwork having size B arranged on it at the indicated X, Y coordinates and that is really it-- if the project is done and the dimensions have been corrected it all ends.
In responsive web site design even so there is simply no such thing as canvas size-- the possible viewport dimensions are as basically limitless so setting up a fixed value for an offset or a dimension can be great on one display screen however pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially some of the most popular of them-- Bootstrap in its own newest fourth edition present is some smart ways the web site pages are being actually produced so they systematically resize and reorder their particular components adjusting to the space the viewing display screen grants them and not moving away from its own size-- this way the website visitor gets to scroll only up/down and gets the content in a practical scale for browsing free from needing to pinch focus in or out to view this section or yet another. Let's see ways in which this basically works out. (read this)
The ways to employ the Bootstrap Layout Grid:
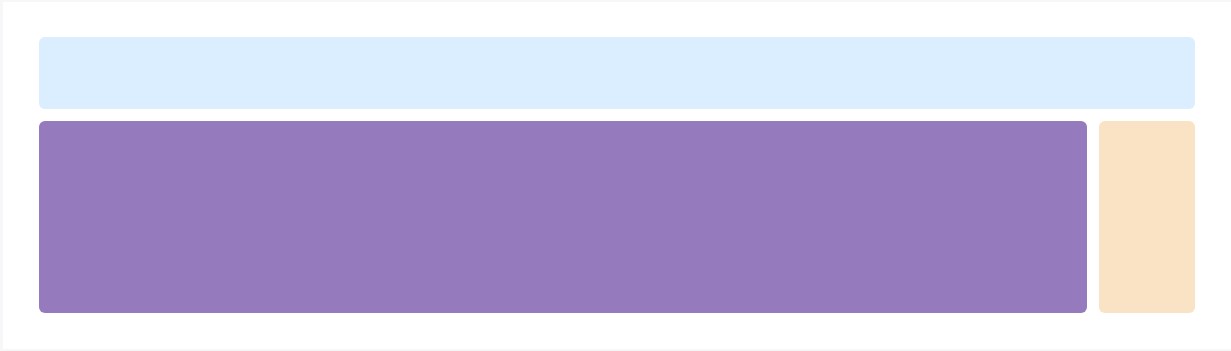
Bootstrap involves various components and solutions for setting out your project, featuring wrapping containers, a effective flexbox grid system, a flexible media material, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to take care of the page's material. Assuming that you are simply just beginning this the abbreviation keeps it easier to remember considering that you will probably in some cases question at first which element features what. This come for Container-- Row-- Columns and that is the system Bootstrap framework applies for making the web pages responsive. Each responsive website page features containers maintaining typically a single row with the required amount of columns inside it-- all of them together creating a special material block on page-- just like an article's heading or body , selection of material's components and so forth.
Let us look at a single content block-- like some elements of whatever being really listed out on a page. First we require wrapping the entire item in a
.container.container-fluidNext within our
.container.rowThese are applied for taking care of the arrangement of the material features we put within. Given that the most recent alpha 6 version of the Bootstrap 4 system uses a designating technique called flexbox with the row element now all variety of positionings structure, organization and sizing of the material can be attained with simply just providing a simple class but this is a complete new story-- for right now do know this is actually the component it is actually performed with.
Lastly-- in the row we should apply several
.col-Standard designs
Containers are really the most essential design component in Bootstrap and are called for when working with default grid system. Choose from a responsive, fixed-width container ( signifying its own
max-width100%Even though containers can possibly be nested, many Bootstrap Layouts formats do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Considering that Bootstrap is developed to be mobile first, we employ a number of media queries to make sensible breakpoints for styles and interfaces . These particular breakpoints are mostly built upon minimum viewport sizes and enable us to scale up features just as the viewport modifications .
Bootstrap primarily uses the following media query ranges-- or breakpoints-- inside Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS inside Sass, all of the Bootstrap media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while apply media queries that work in the various other course (the provided display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular area of display screen sizes employing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may likely cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same screen scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap items implement
z-indexWe really don't support customization of these values; you transform one, you most likely require to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which enable click-dismissing-- have the tendency to reside on a lower
z-indexz-indexOne more tip
Using the Bootstrap 4 framework you have the ability to create to 5 various column looks depending on the predefined in the framework breakpoints however typically two to three are quite enough for obtaining optimal look on all of the screens. ( discover more here)
Final thoughts
And so currently hopefully you do possess a general idea just what responsive web design and frameworks are and ways in which the most popular of them the Bootstrap 4 system takes care of the page material in order to make it display best in any screen-- that is certainly just a fast glance however It's considerd the understanding precisely how the things work is the best foundation one needs to get on prior to digging in to the details.
Inspect a number of video clip short training relating to Bootstrap layout:
Linked topics:
Bootstrap layout approved records

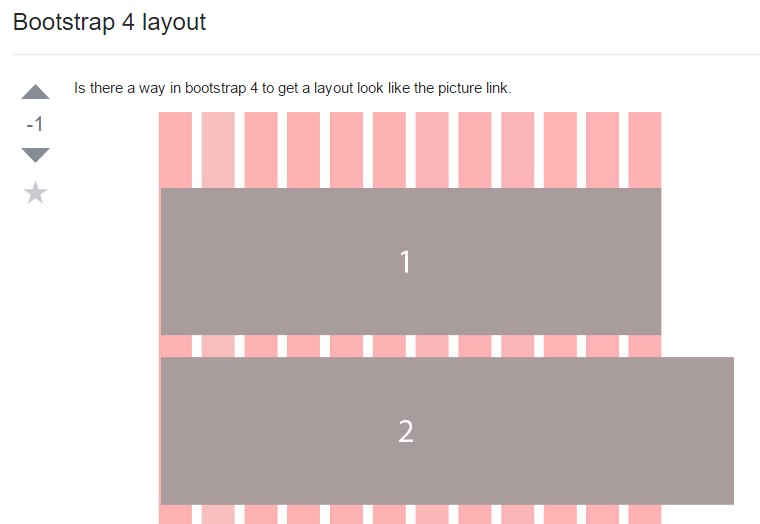
A strategy in Bootstrap 4 to set up a desired format

Design models located in Bootstrap 4