Bootstrap Switch Working
Overview
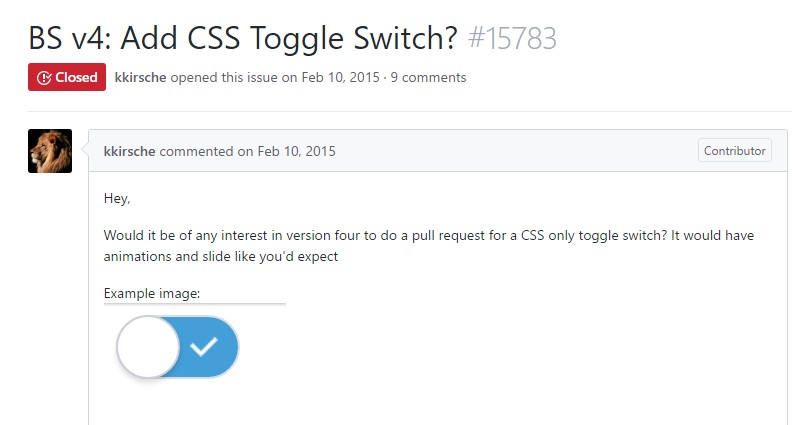
Every day| Every day} we spend almost comparable time using the Internet on our computers and mobile gadgets. We got so used to all of them so in fact, several common issues from the daily talks get moved to the phone and gain their answers since we keep on talking to yet another real life man-- like it is willing to rain today or maybe just what time the movie starts. So the phones with the comfort of having a number of explanations in your pocket definitely got a component of our life and along with this-- their structured for giving easy touch navigating throughout the internet and aligning different setups on the device in itself with similar to the real life objects graphic user interface such as the hardware switches styled switch controls.
These particular are really just ordinary checkboxes under the hood and yet format in a way closer to a real life hardware keeps it far more intuitive and comfortable to utilize because there really may perhaps well probably be a man or woman not knowing exactly what the thick in a package means yet there is certainly almost none which have never ever changed the light turning up the Bootstrap Switch Toggle. ( learn more here)
The best ways to use the Bootstrap Switch Toggle:
Because the moment something gets affirmed to be working in a sphere it usually gets additionally shifted to a related one, it is actually form of normal from a while the requirement of implementing such Bootstrap Switch Toggle visual appeal to the checkboxes in our standard HTML webpages as well-- of course within more or less restricted situations when the whole form line appears through this particular component.
When it approaches the most well-liked framework for establishing mobile friendly website page-- its fourth version which is still inside of alpha release will possibly consist of a few native classes and scripts for accomplishing this job but as far as knowned this particular is continue to in the to do list. Nevertheless there are definitely some valuable 3rd party plugins which in turn can assist you get this visual appeal quickly. In addition a number of developers have delivered their process as markup and designing scenarios all over the web.
Over here we'll have a glance at a third party plugin including straightforward style sheet and also a script file which in turn is pretty customizable, simple to use and highly important-- quite effectively documented and its webpage-- filled with clear example snippets you have the ability to work with just as a beginning place for learning about the plugin better and later on-- achieving just exactly what you intended for designating your form controls at the beginning. But like usually-- it is actually a take and give scheme-- similar to the Bootstrap 4 framework itself you'll need to spend time becoming familiar with the thing, checking out its alternatives just before you lastly decide of it is actually the one for you and ways exactly to incorporate things that you really need with its assistance.
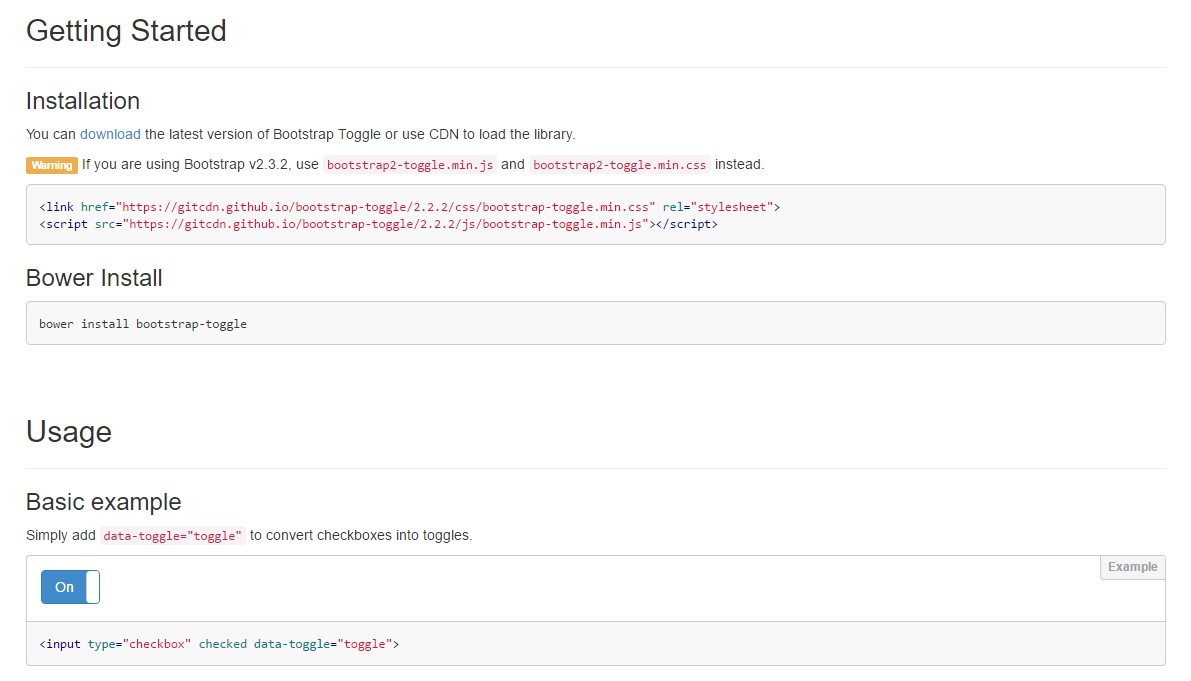
The plugin is called Bootstrap Toggle and dates back form the very first versions of the Bootstrap framework growing along with them so in the main webpage http://www.bootstraptoggle.com you will definitely likewise discover several prehistory Bootstrap editions standards alongside a download hyperlink to the styles heet and the script file desired for featuring the plugin in your projects. Such files are simply as well held on GitHub's CDN so in case you decide you can easily likewise apply the CDN links which are also offered. (read this)
Toggle states offered from Bootstrap switches
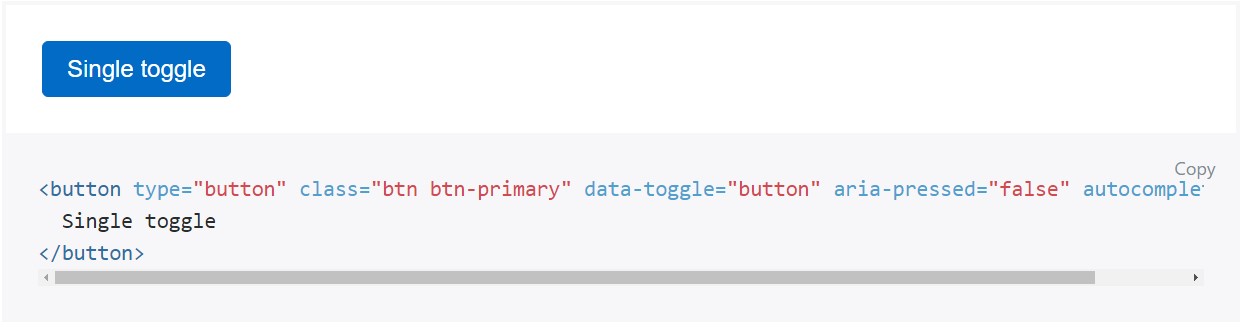
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is definitely a smart idea providing the style sheet link into your pages # tag plus the # - at the end of webpage's # to ensure them load simply while the entire webpage has been read and presented.
Review some on-line video training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

Effective ways to provide Toggle Switch

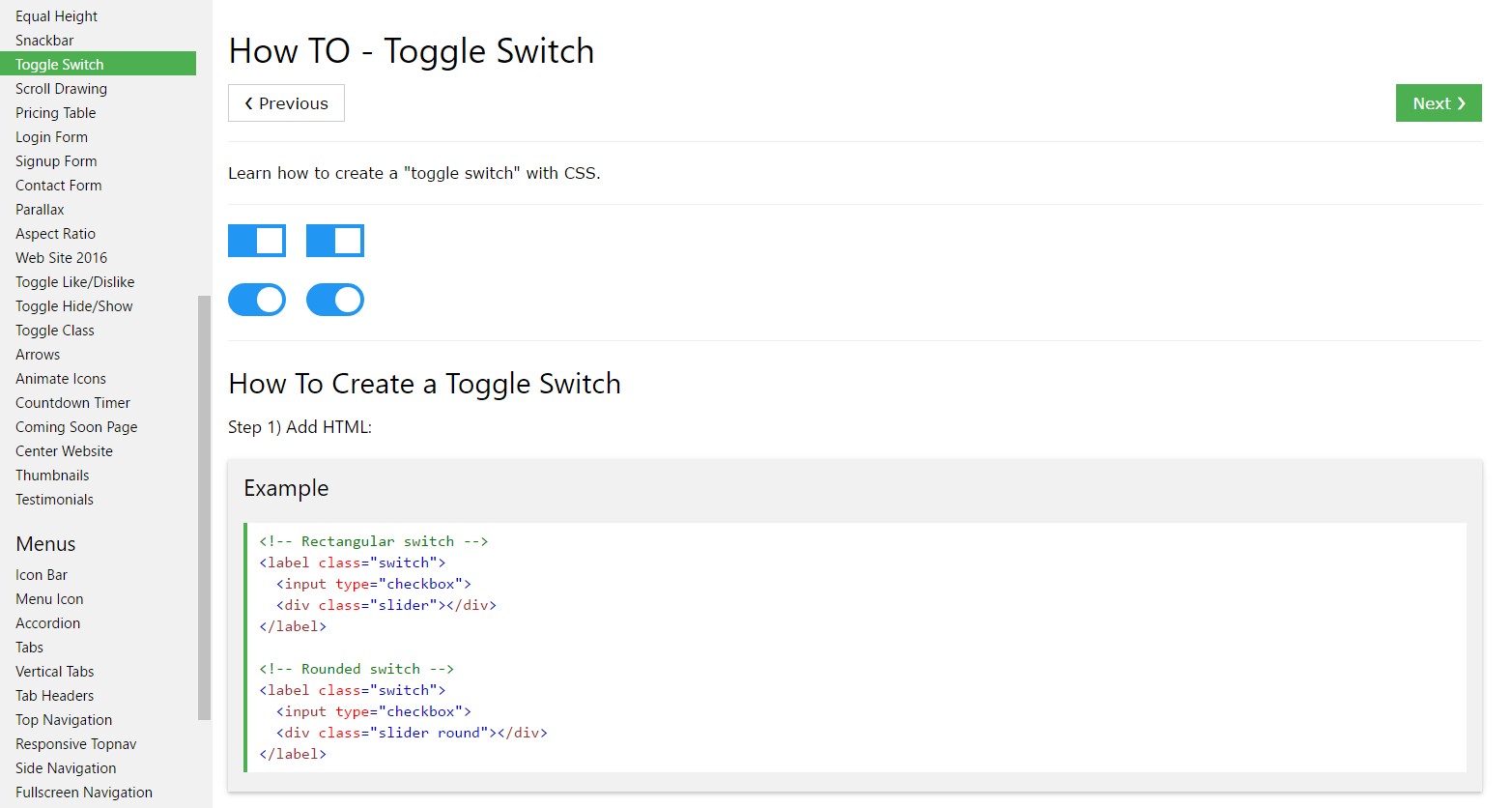
Adding CSS toggle switch inside Bootstrap 4