Bootstrap Header Class
Introduction
Just as inside of published documentations the header is one of the highly necessary elements of the website pages we get and make to apply every day. It nicely keeps one of the most crucial related information about the status of the organization or else individual behind the webpage itself and the essence of the entire website-- its own navigating system which in turn along with the Bootstrap Header Design itself ought to be thought and crafted in such approach that a visitor in a hurry or certainly not actually having an idea which way to go to simply take a peek at plus discover the wanted information. This is the optimal instance-- in the real world obtaining as near as achievable to this visual appeal and behavior in addition proceeds since we just about each and every time have some project particular limitations to look at. Furthermore in contrast to the written documentations on the planet of net we ought to always bear in mind the choice of attainable devices on which our webpages could possibly get revealed-- we must ascertain their responsive behavior or else in other words-- make sure they will present top at any display size achievable.
So let's take a look and check out ways in which a navbar gets generated in Bootstrap 4. ( more helpful hints)
Efficient ways to employ the Bootstrap Header Design:
Firstly in order to generate a webpage header or because it gets knowned as within the framework-- a navbar-- we require to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we must initiate by applying a tab component that shall be operated to present the collapsed content on a smaller display screen dimensions-- to accomplish that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main component-- making the collapsible container for the major internet site navigation-- to accomplish it generate an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
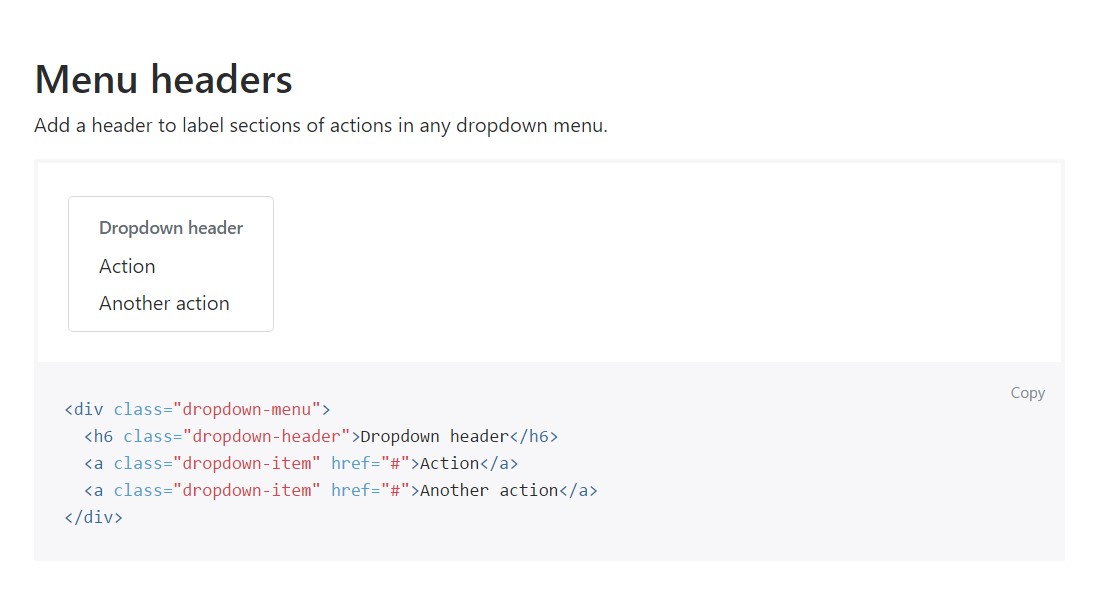
Add a header to label sections of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra possibilities
Another brand new thing for this version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it goes to the header components in the most recent Bootstrap 4 version this is being actually taken care of with the built in Collapse plugin and some navigation certain material classes-- a couple of them built especially for keeping your brand's identity and various other-- to make certain the real page navigational structure will show best collapsing in a mobile phone design menu when a specificed viewport width is achieved.
Take a look at a couple of youtube video tutorials relating to Bootstrap Header
Connected topics:
Bootstrap Header: official documentation

Bootstrap Header training

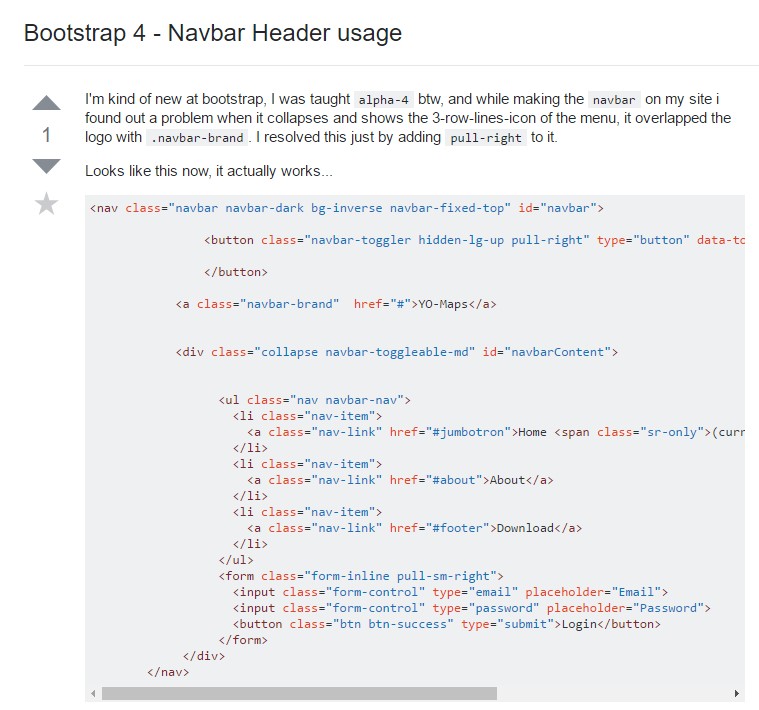
Bootstrap 4 - Navbar Header usage