Bootstrap List Class
Introduction
List group is a helpful and useful component that is discovered in Bootstrap 4. The element is employed for showing a set or 'list' information. The list group things can be transformed and enhanced to maintain basically any kind of information inside by using several features provided for modification inside of the list itself. These particular list groups are able to as well be employed for site navigation together with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Class is a element which styles the unordered lists in a special way since it paves the way for producing custom information just within system lists free from needing to think about the presentation concern ( given that the language deals with that on its own). ( more info)
Possibilities of Bootstrap List Class:
Provided below are the elements which are easily available inside of the list group element with Bootstrap 4:
• Unordered list: The most general type of list group which you can absolutely produce in Bootstrap 4 is an unordered list that has a series of items with the proper classes. You have the ability to built upon it by the different possibilities that are offered in the component.
• Active materials: You can easily highlight the current active option through simply adding in the
.active.list-group-item• Disabled stuffs: You can certainly additionally de-highlight a list piece to get it show up as despite the fact that it has been certainly disabled. You just simply will have to provide the
.disabled.list-group-item• Hyperlinks and Buttons: With the help of the buttons tag, you are able to conveniently develop an workable object within the Bootstrap List Style what means that you will definitely be able to add in hover, active, and disabled states to these types of elements via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further awesome function that belongs to the list group element which makes it possible for you to style each and every list item with a definitive color and background. These are really effective for highlighting specific materials or categorizing all of them according to color-'s code.
• Badges: You have the ability to even incorporate badges to a list material to present the unread counts, activity on the object, and make it easy for various other interactive components via the use of additional services. ( discover more)
Let us view a couple of good examples
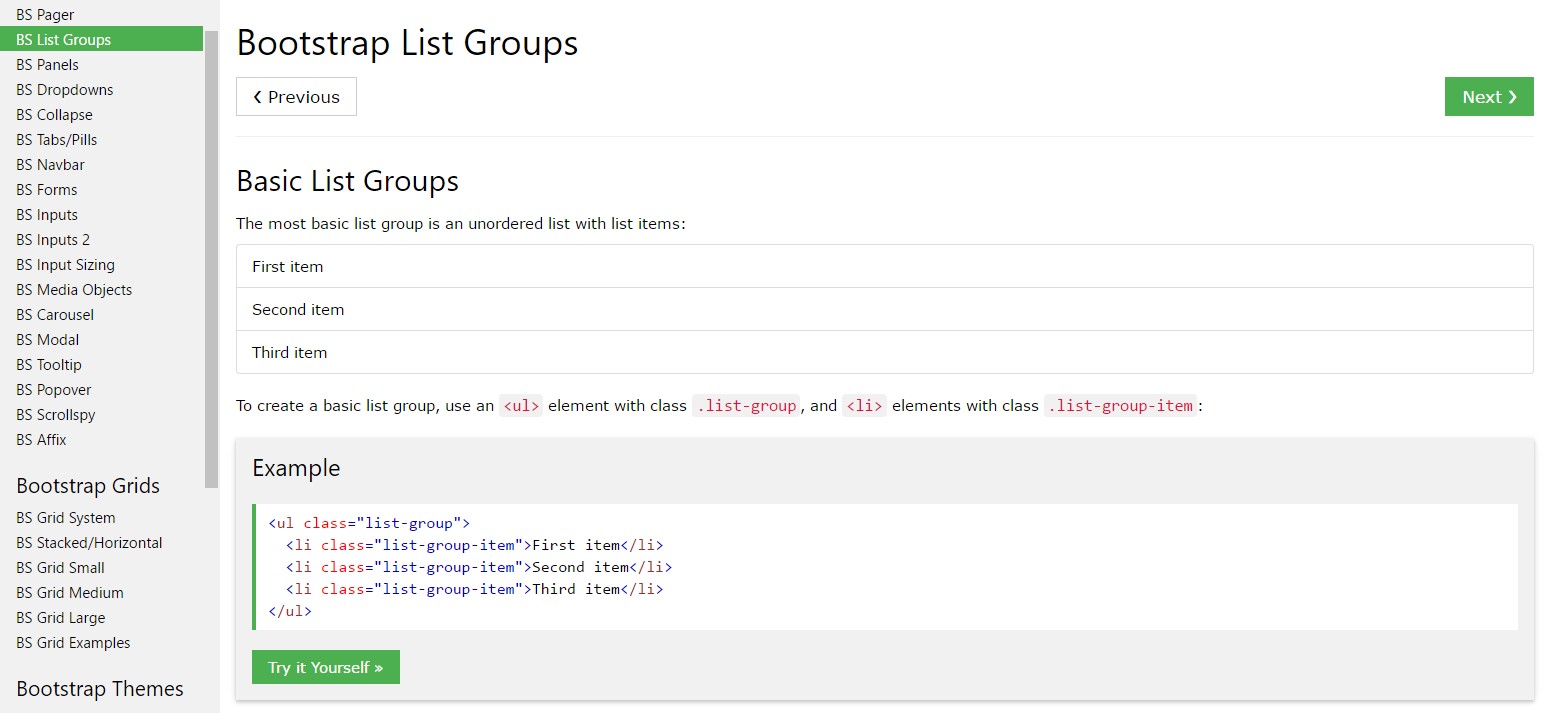
Fundamental standard
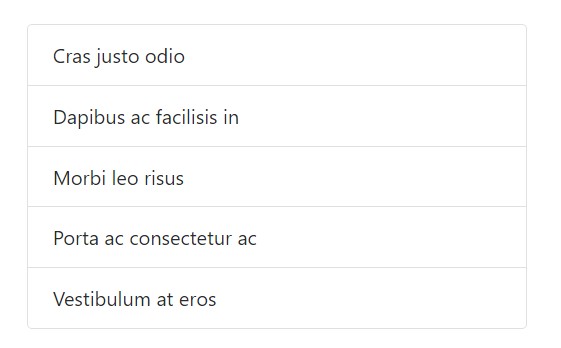
Easily the most basic list group is an unordered list along with list items and the appropriate classes. Build upon it with the solutions that follow, or utilizing your particular CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
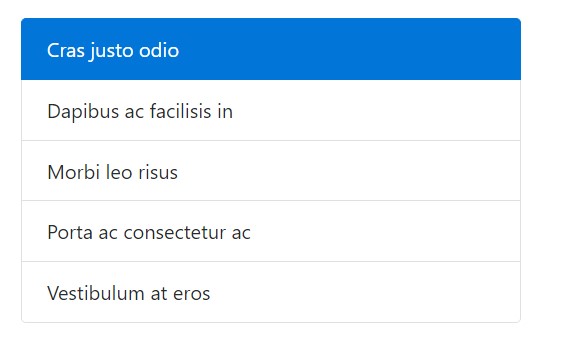
</ul>Active elements
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
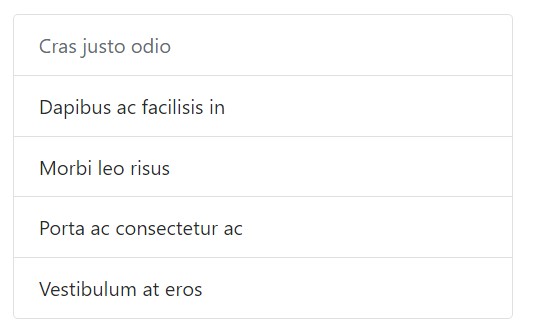
</ul>Disabled things
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Apply
<a><button>.list-group-item-action<li><div>Don't forget to not apply the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
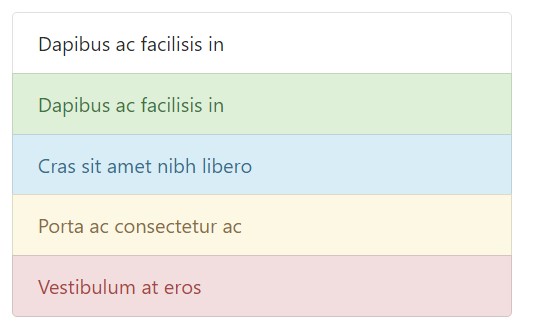
Use contextual classes to mode list objects using a stateful background and also coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes additionally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive modern technologies.
Employing color to add meaning just provides a visual signal, that will certainly not be conveyed to operators of assistive modern technologies -- for example, screen readers. Make certain that info represented with the color is either obvious from the web content itself (e.g. the noticeable text message), or else is incorporated through alternative means, for example, extra text hidden having the
.sr-onlyUtilizing badges
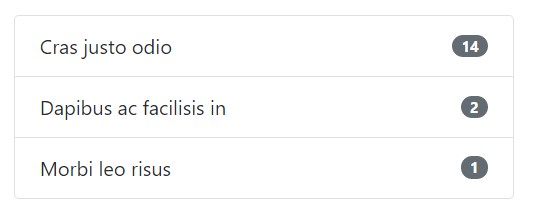
Incorporate badges to any kind of list group thing to display unread counts, activity, and a lot more with help from a number of utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
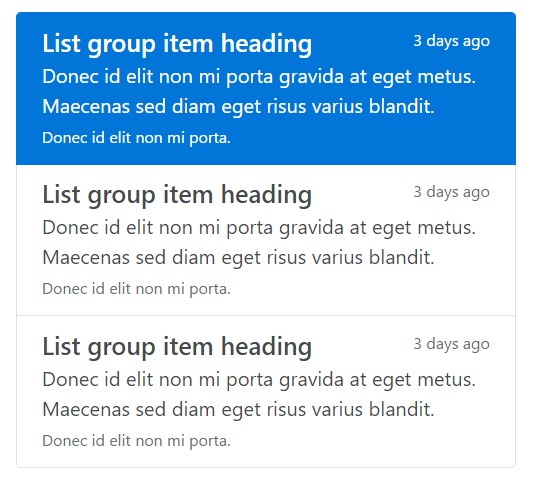
Add in practically any HTML in, and even for connected list groups like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a effective and robust component within Bootstrap 4 that makes it possible for you to create an unordered list extra coordinated, interactive, and responsive with no compromising on the visual aspect or else layout of the list things themselves.
Look at a number of youtube video information regarding Bootstrap list:
Linked topics:
Bootstrap list approved documentation

Bootstrap list guide

Bootstrap list issue