Bootstrap Glyphicons Using
Overview
In the prior few years the icons got a major part of the websites we got used to equally observing and producing. By using the symbolic and clean instinctive definitions they nearly instantly communicate it became much more convenient to put a target point, display, support or reveal a full point free from loading wasting tons of time explore or making up appropriate images together with incorporating all of them to the load the internet browser needs to carry each and every time the web page gets presented on visitor's display screen. That is generally reasons why eventually the so favorite and suitably incorporated in probably the most famous mobile friendly system Bootstrap Glyphicons Class got a continuing position in our system of thinking when also drafting up the very next page we're about to make.
Extra capabilities
Still items do move forward and not return and together with current Bootstrap 4 the Glyphicons got thrown off because up until now there are actually numerous relevant substitutes for all of them giving a lot more variety in shapes and designs and the exact same ease of utilization. And so why limit your creativity to simply 250 signs when you have the ability to have thousands? And so the developer went back to experience the growing of a vast varieties of free iconic fonts it has evolved.
And so in order to get use of a number of awesome looking icons together with Bootstrap 4 everything you require is taking up the library applicable best to you plus include it in your pages either simply by its CDN link or possibly by simply downloading and having it locally. The most recent Bootstrap version has being really thought flawlessly do a job together with them.
Tips on how to utilize
For effectiveness reasons, all of the icons need a base class and separate icon class. To operate, place the following code nearly everywhere. Make sure to give a field within the icon as well as text for appropriate padding.
Don't put together along with other components
Icon classes can not really be directly incorporated with some other elements. They really should not actually be applied along with different classes on the exact same feature. In its place, incorporate a embedded
<span><span>Only for usage on empty components
Icon classes should only be operated with elements that contain no message content and possess no child components. ( additional resources)
Switching the icon font setting
Bootstrap presumes icon font information will likely be located within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Include the relative URLs option delivered with Less compiler.
- Change the
url()Utilize just about any solution best satisfies your specific development system.
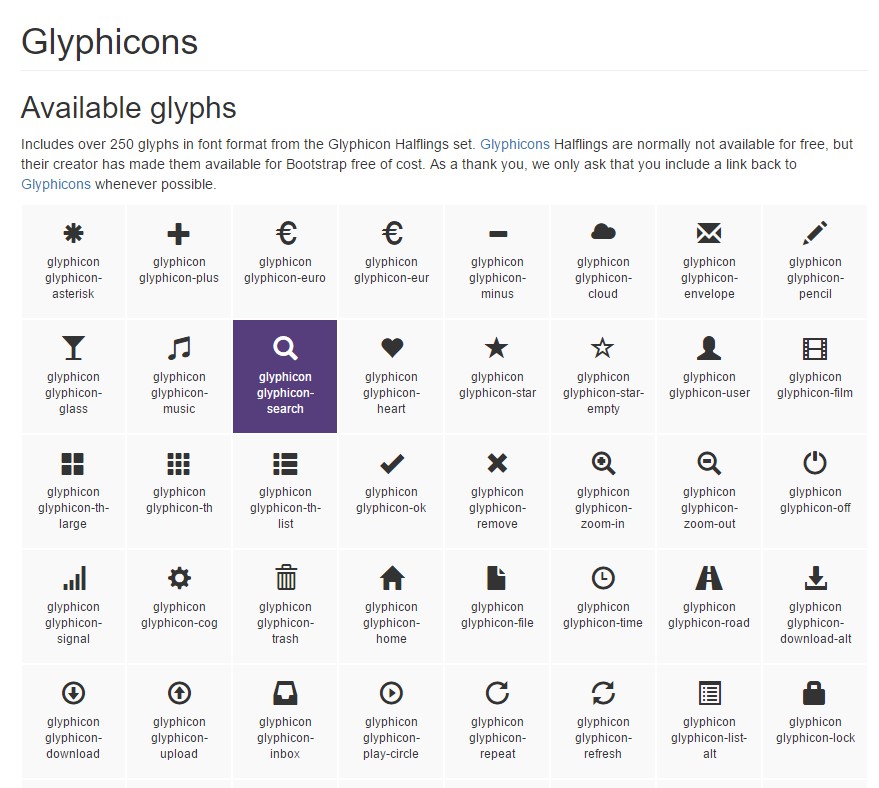
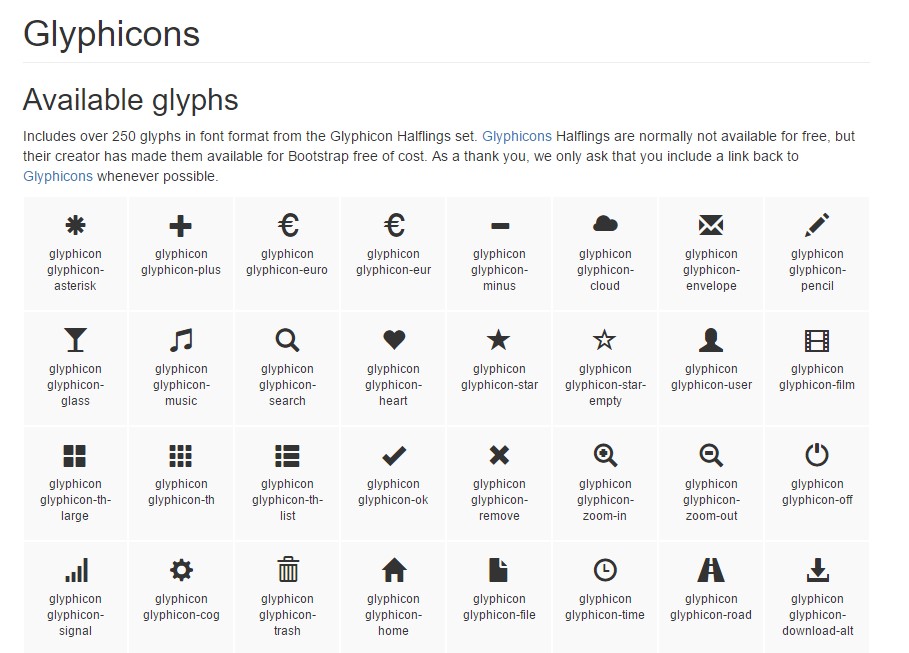
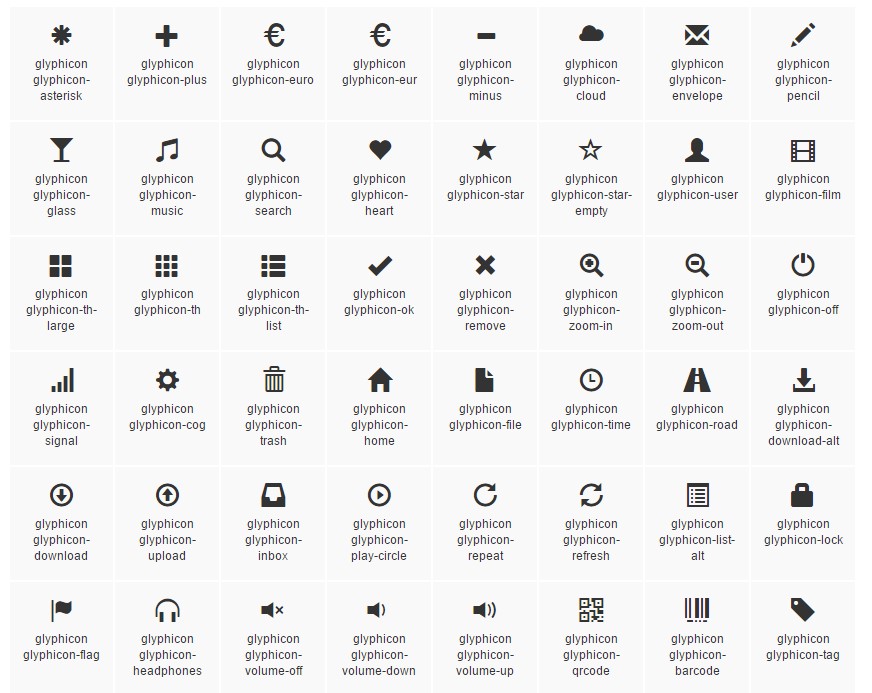
Readily available icons
Modern-day editions of assistive technologies will reveal CSS created content, along with particular Unicode aspects. To evade unexpected and complex result in display readers ( especially if icons are taken purely for design ), we cover up them by using the
aria-hidden="true"In the event that you're applying an icon to carry explanation (rather than only as a aesthetic component), make sure that this specific meaning is as well carried to assistive technological innovations-- for example, incorporate supplementary web content, visually disguised with the
. sr-onlyIf you're developing controls without any additional message ( for example, a
<button>aria-labelSome well-liked icons
Here is a catalogue of the super favored totally free and great iconic fonts which may be easily employed as Glyphicons replacements:
Font Awesome-- including more than 675 icons and a lot more are up to come. These additionally come in 5 extra to the default scale plus the website delivers you with the alternatives of getting your personal adjustable embed link. The use is very practical-- just include an
<i><span>Yet another selection
Material Design Icons-- a catalogue having more than 900 icons applying the Google Fonts CDN. In order to involve it you'll need simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized collection
Typicons-- a bit tinier collection with nearly 336 objects which primary web page is likewise the Cheet Sheet http://www.typicons.com/ where you are able to find the particular icons classes from. The application is essentially the same-- a
<span>Conclusions:
And so these are a couple of the choices to the Bootstrap Glyphicons Social out of the old Bootstrap 3 edition that can possibly be used with Bootstrap 4. Working with them is easy, the documentation-- normally extensive and at the bottom line only these three solutions supply almost 2k clean interesting iconic pictures which compared to the 250 Glyphicons is just about 10 times more. And so now all that's left for us is having a look at every one of them and gathering the right ones-- luckily for us the web catalogs do have a useful search component too.

The ways to use the Bootstrap Glyphicons Class:
Related topics:
Bootstrap Icons formal documentation