Bootstrap Carousel Responsive
Intro
Exactly who does not want shifting images together with a number of cool subtitles and content clarifying things that they represent, more effective delivering the message or even why not really much preferable-- additionally featuring a number of tabs around calling up the website visitor to take some action at the very start of the page ever since these are commonly applied in the beginning. This has been dealt with in the Bootstrap system through the installed carousel feature which is perfectly supported and very convenient to obtain together with a plain and clean structure.
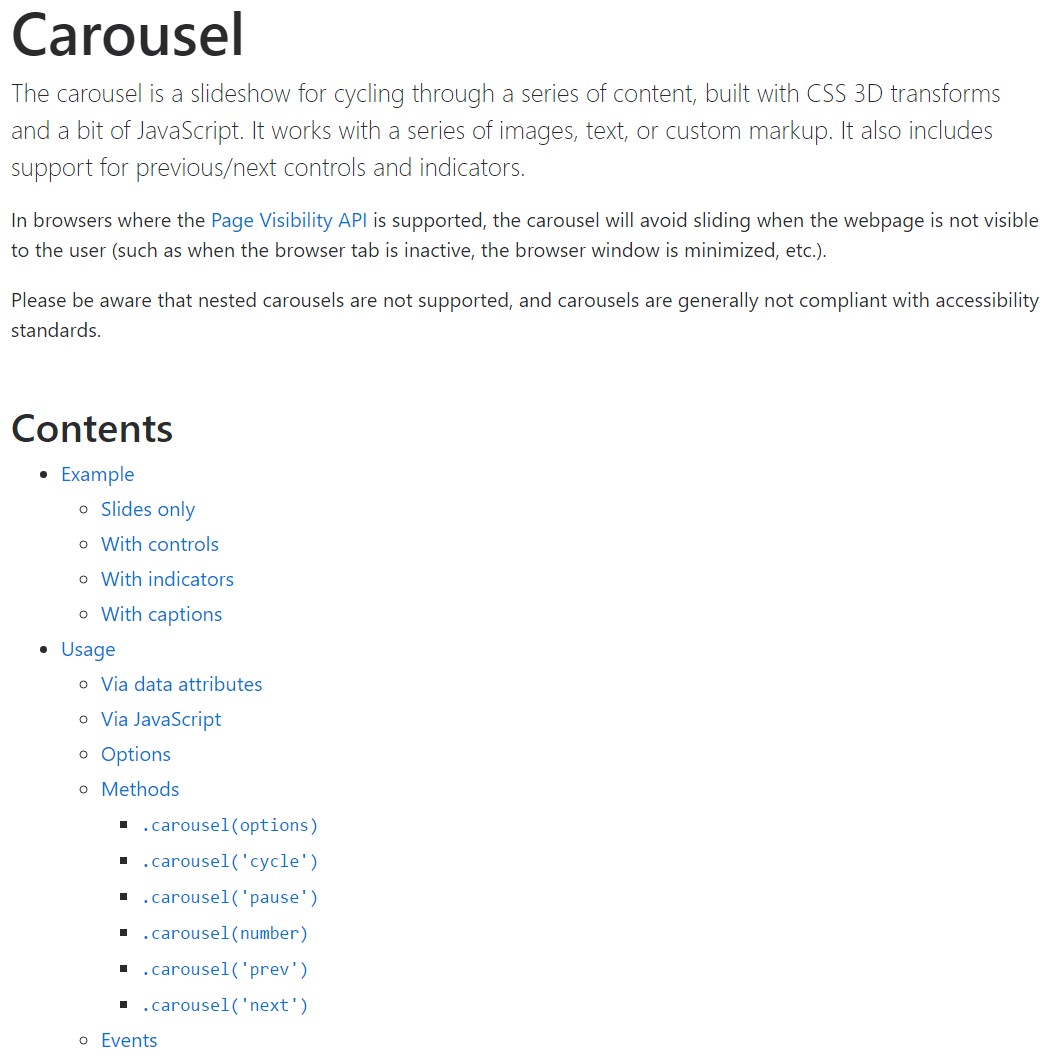
The Bootstrap Carousel Mobile is a slideshow for cycling within a series of material, constructed with CSS 3D transforms and a bit of JavaScript. It coordinates with a number of pictures, text message, as well as custom-made markup. It usually includes help for previous/next controls and signs.
Ways to use the Bootstrap Carousel Image:
All you really need is a wrapper feature along with an ID to incorporate the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels don't promptly change slide dimensions. As such, you may likely have to use additional tools or custom made designs to effectively size content. Although carousels uphold previous/next regulations and indicators, they're not explicitly involved. Incorporate and modify as you see fit.
Make sure to establish a unique id on the
.carouselOnly slides
Here is a Bootstrap Carousel Image along with slides solely . Take note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can easily also set up the time each slide gets presented on web page through incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide show having manipulations
The navigation around the slides becomes handled through determining two url features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to ensure the controls will work properly but to additionally assure the visitor understands these are currently there and knows just what they are doing. It additionally is a excellent idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- setting the concrete pics that need to go on within the slider. Each and every pic component have to be wrapped inside a
.carousel-item.item classProviding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indicators
You can easily in addition add in the hints to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
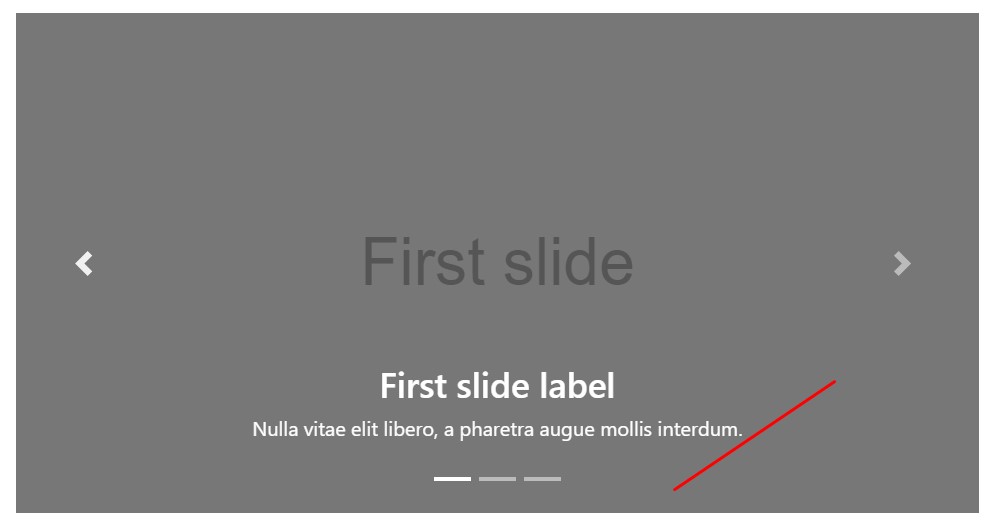
</div>Put in a couple of underlines too.
Add underlines to your slides quickly using the .carousel-caption feature just within any .carousel-item.
In order to add a few underlines, definition and switches to the slide add in an additional
.carousel-captionThey can absolutely be easily concealed on smaller viewports, just as shown here, having optional display services. We hide them firstly by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A beautiful secret is when ever you prefer a web link or even a button in your webpage to guide you to the slide carousel but as well a particular slide inside it being detectable at the time. You can really accomplish this through assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By means of data attributes
Employ data attributes in order to simply handle the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call slide carousel personally together with:
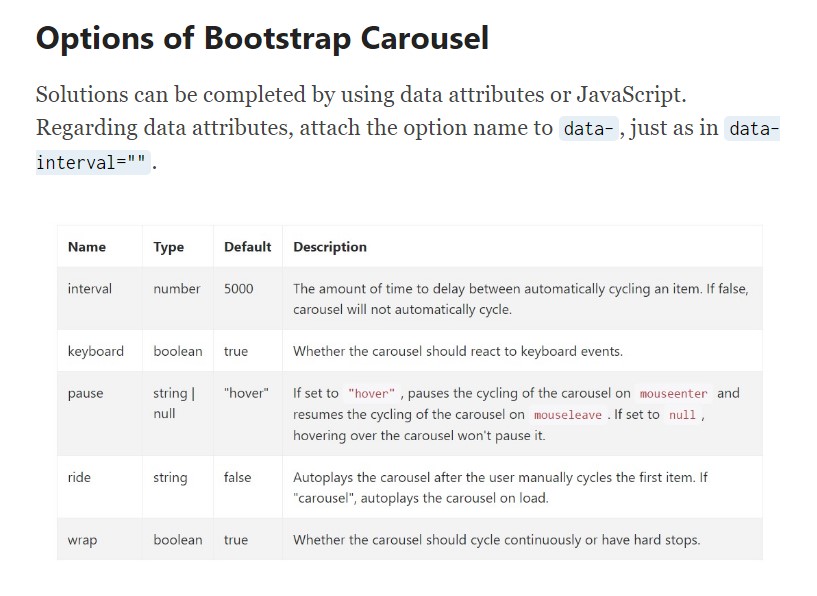
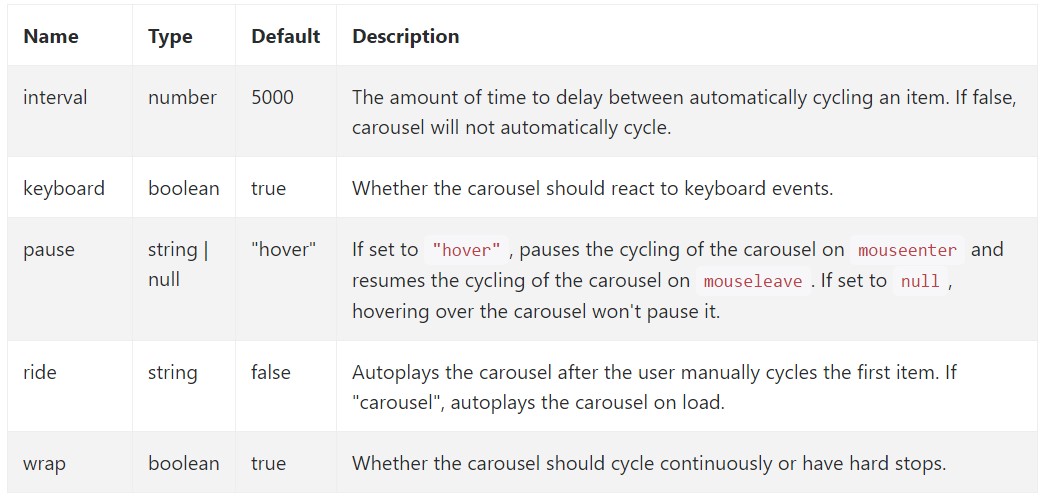
$('.carousel').carousel()Features
Solutions can possibly be passed via data attributes or JavaScript. To data attributes, attach the option name to
data-data-interval=""
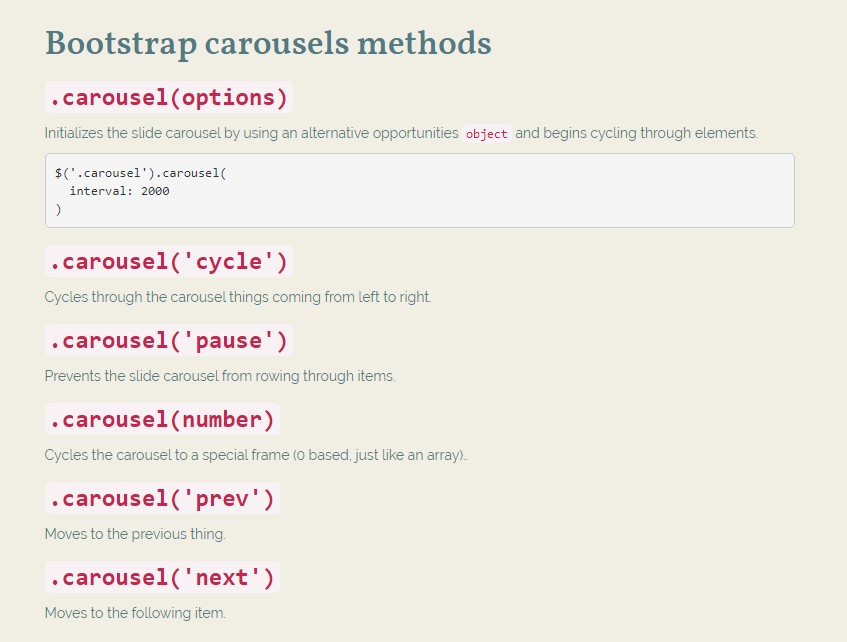
Tactics
.carousel(options)
.carousel(options)Initializes the carousel having an extra options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous item.
.carousel('next')
.carousel('next')Cycles to the following item.
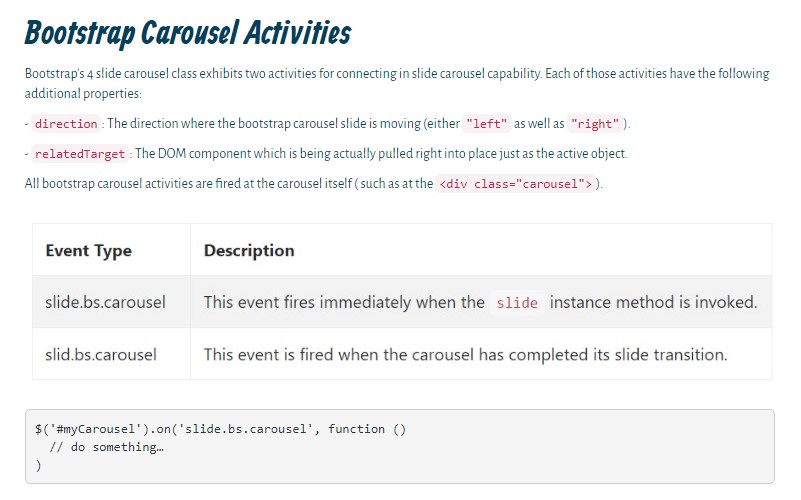
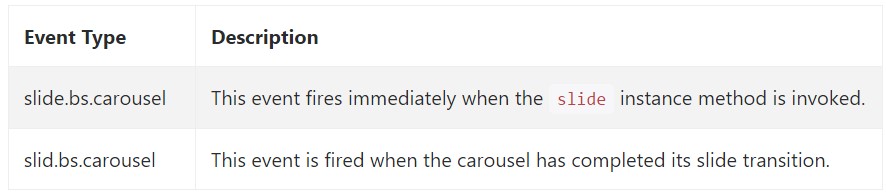
Occasions
Bootstrap's slide carousel class exhibits two activities for hooking in to slide carousel capability. Each ofthose occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel events are set off at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the method the slide carousel component is designed in the Bootstrap 4 framework. It is definitely really simple and also direct . Nevertheless it is quite an practical and desirable approach of display a numerous information in much less space the carousel element really should however be applied carefully considering the legibility of { the text message and the visitor's comfort.
Excessive images could be failed to see being discovered by scrolling downward the webpage and in case they slide very speedily it might come to be challenging certainly spotting them as well as read the messages that might just at some point misinform or else irritate the website viewers or maybe an important call to motion could be skipped out-- we sure really don't want this specific to materialize.
Check a number of video clip tutorials about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal records

Mobirise Bootstrap Carousel & Slider

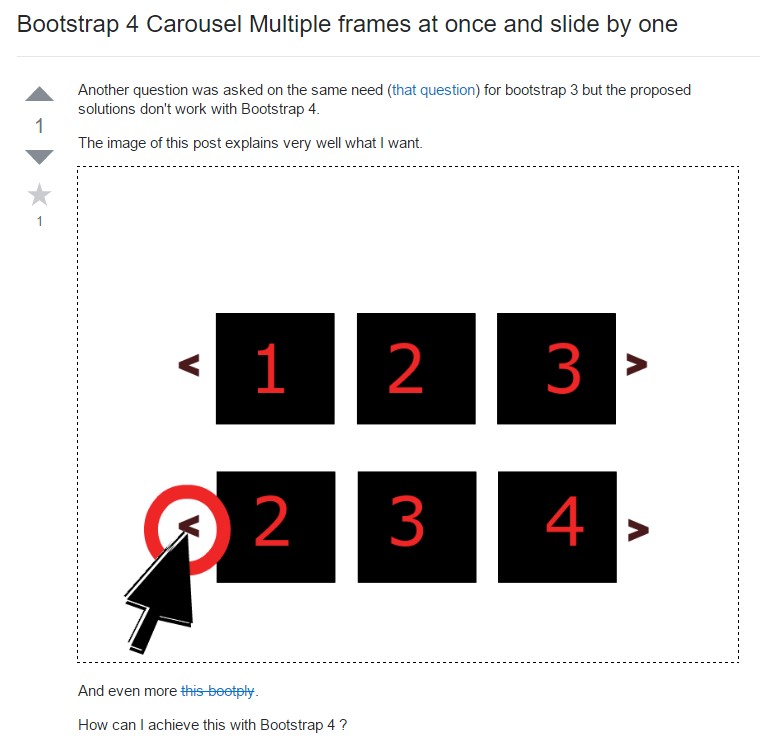
Bootstrap 4 Сarousel issue

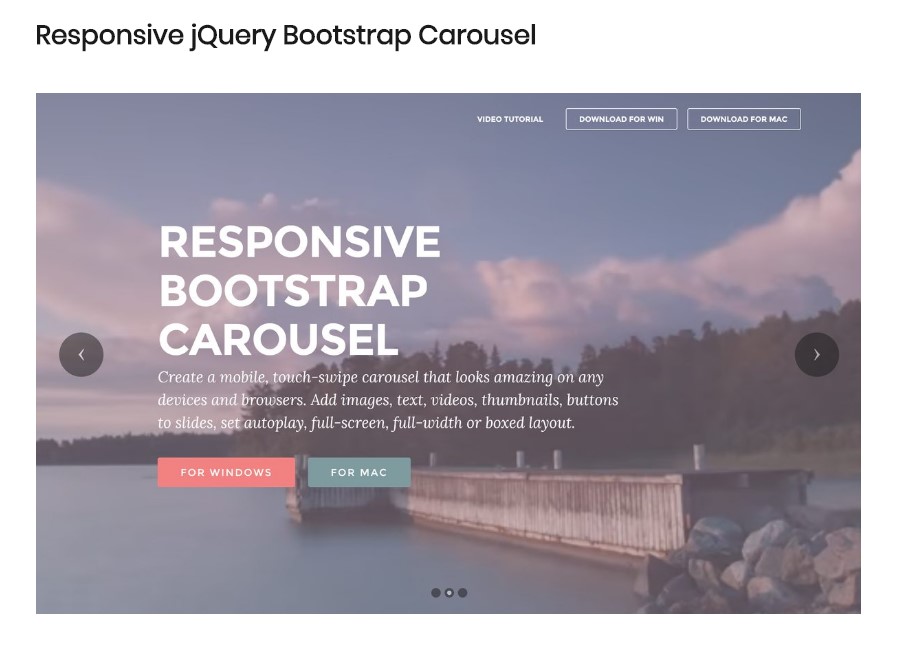
jQuery Bootstrap Carousel with Options
Responsive Bootstrap Carousel with Video
Bootstrap Image Carousel Slideshow
Responsive Bootstrap Carousel Examples