Bootstrap Row Form
Overview
What exactly do responsive frameworks do-- they deliver us with a handy and working grid environment to place out the web content, ensuring if we specify it right and so it will work and show properly on any sort of gadget no matter the proportions of its display. And the same as in the construction each framework including the absolute most favored one in its most recent edition-- the Bootstrap 4 framework-- involve simply just a couple of principal features which set and combined correctly can help you build almost any sort of beautiful look to fit your layout and view.
In Bootstrap, normally, the grid arrangement gets constructed by three main components which you have quite possibly already seen around looking into the code of certain web pages-- these are actually the
.container.container-fluid.row.col-When you're rather new to this entire thing and at times may think about which was the appropriate method these 3 needs to be applied inside your markup right here is a practical technique-- everything you must always remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll quickly get used to watching the columns like the innermost feature it is actually not differ likely you would certainly mistake what the primary and the last C means. ( click this link)
Few words about the grid system in Bootstrap 4:
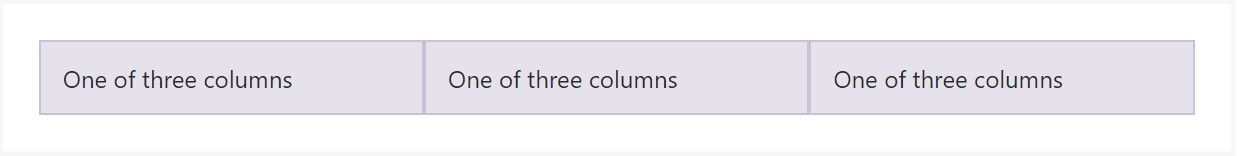
Bootstrap's grid mode applies a variety of columns, containers, and rows to structure plus fix content. It's built through flexbox and is entirely responsive. Below is an example and an in-depth check out precisely how the grid comes together.
The above illustration develops three equal-width columns on small-sized, medium, large, and also extra large devices applying our predefined grid classes. All those columns are focused in the webpage together with the parent
.containerHere is likely the particular way it performs:
- Containers present a method to focus your site's elements. Utilize
.container.container-fluid- Rows are horizontal groups of columns that make certain your columns are really lined up effectively. We apply the negative margin method with regards to
.row- Web content should be inserted within columns, also just columns may be immediate children of Bootstrap Row Set.
- Thanks to flexbox, grid columns without a set width is going to immediately format having equal widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you need to work with from the potential 12 per row. { In this way, if you would like three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, standard, huge, and extra large.
- Grid tiers are based on minimum widths, indicating they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes or Sass mixins for additional semantic markup.
Understand the restrictions as well as problems about flexbox, like the failure to employ some HTML elements as flex containers.
Even though the Containers provide us fixed in max width or expanding from edge to edge straight area on display screen with slight practical paddings all around and the columns provide the means to distributing the display area horizontally-- again with several paddings about the real web content granting it a territory to breathe we're heading to point our consideration to the Bootstrap Row feature and all the cool methods we have the ability to apply it for designating, lining up and delivering its materials utilizing the bright brand new to alpha 6 flexbox utilities that are truly certain classes to provide to the
.row-sm--md-Efficient ways to use the Bootstrap Row Table:
Flexbox utilities may be employed for setting up the structure of the elements positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting which in Bootstrap 4 flexbox utilities has been simply addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other options are fixing the materials by their baselines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated already maintain separate grid tiers infixes-- put them right before the last word of the related classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply exactly how this important but at first look not so adjustable element-- the
.rowLook at a couple of video guide regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal information

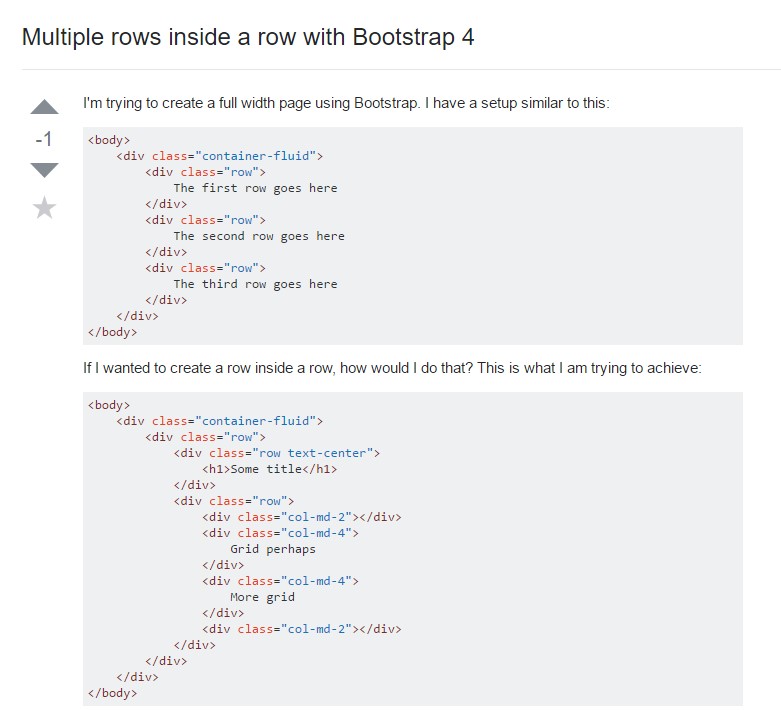
Multiple rows inside a row with Bootstrap 4

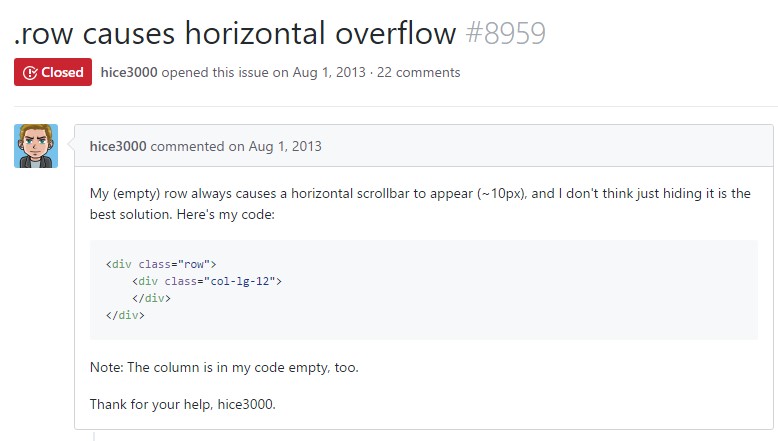
Yet another issue: .row
causes horizontal overflow
.row