Bootstrap Media queries Override
Introduction
Just as we said before within the modern-day net that gets explored almost similarly simply by mobile and computer gadgets having your webpages calibrating responsively to the display screen they get displayed on is a requirement. That is certainly the reason why we possess the highly effective Bootstrap framework at our side in its most current fourth edition-- still in development up to alpha 6 released at this moment.
However exactly what is this aspect under the hood that it literally applies to execute the job-- how the web page's material becomes reordered as required and exactly what produces the columns caring the grid tier infixes like
-sm--md-The way to apply the Bootstrap Media queries Override:
The responsive activity of some of the most well-known responsive system located in its newest 4th version can function with the help of the so called Bootstrap Media queries Usage. The things they work on is having count of the width of the viewport-- the screen of the gadget or the width of the browser window in the case that the webpage gets showcased on desktop computer and utilizing various styling regulations as required. So in standard words they follow the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or off.
Every viewport dimension-- like Small, Medium and more has its own media query defined besides the Extra Small display screen scale that in recent alpha 6 release has been actually utilized universally and the
-xs-.col-xs-6.col-6The basic syntax
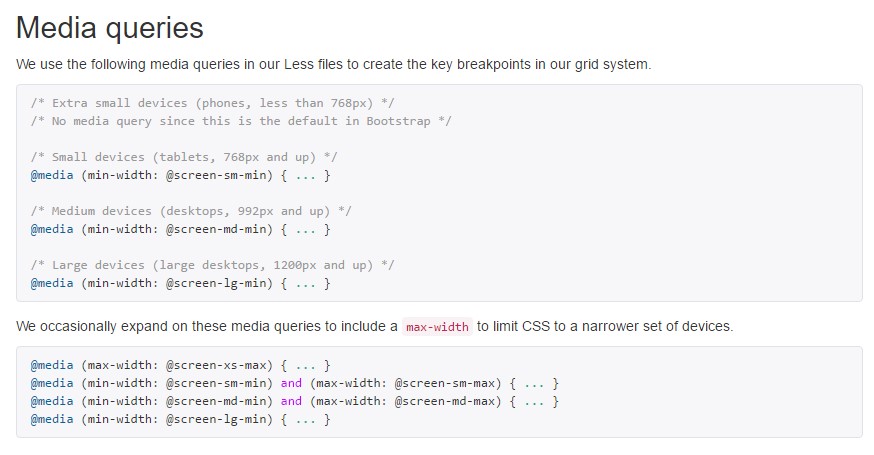
The fundamental syntax of the Bootstrap Media queries Grid Class inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other thing to bear in mind
Useful factor to observe here is that the breakpoint values for the different display scales change by a individual pixel depending to the rule which has been simply employed like:
Small display scales -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Additional large display sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is certainly built to get mobile first, we use a handful of media queries to design sensible breakpoints for user interfaces and arrangements . These particular breakpoints are mostly based on minimal viewport widths and also let us to adjust up components when the viewport changes. ( read this)
Bootstrap generally employs the following media query ranges-- or breakpoints-- in source Sass files for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, every media queries are certainly available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries which perform in the other direction (the granted display screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display screen scales utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are as well readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display screen scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is certainly no
-xs-@mediaThis upgrade is aspiring to lighten up both of these the Bootstrap 4's style sheets and us as developers due to the fact that it follows the regular logic of the method responsive web content operates rising right after a specific spot and along with the dismissing of the infix there certainly will be much less writing for us.
Review a few video clip training regarding Bootstrap media queries:
Related topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique