Bootstrap Columns Example
Overview
In the last couple of years and most definitely the next ones to come the world of world wide web spreading more and even more largely across each variety of devices and so these days practically fifty percent of the views of the web pages out there are made not really on desktop and laptop computer displays however, directly from various mobile machines with each types of small-scale display screen measurements. So in case that a page will not showcase effectively-- meaning to resize and quickly find its own optimal match on the gadget used its probably will get browsed away to be replaced by a mobile phone friendly web page featuring comparable services or product.
Furthermore-- the indexing engines like Google execute the so called mobile-friendly test and indicate far down your webpages throughout the search results. This lowering is even farther in the event that the search is executed by a mobile phone-- the internet search engines consider this particular situation very seriously. And so not featuring a mobile phone friendly page nearly means not having a webpage at all.
How to make use of the Bootstrap Columns Stack:
However just what certainly a webpage becoming responsive means-- commonly-- fitting the entire width of the display that becomes exhibited on showcasing the features with legible and practical manner at any size. To take care of this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are predefined display widths at which a modification occurs and the Bootstrap Columns Grid turn transposed to confidently match much better. The past edition worked with 4 breakpoints and the absolute most current Bootstrap 4 framework offers one added so they attain in fact five. Here they are having the highest value they stretch to. The exact boundary number itself goes to the next screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another ideas
The horizontal zone in Bootstrap 4 framework becomes distributed into 12 items equivalent in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each and every breakpoint you need and every single Bootstrap Columns Work will definitely be the identical width.
Equivalent width
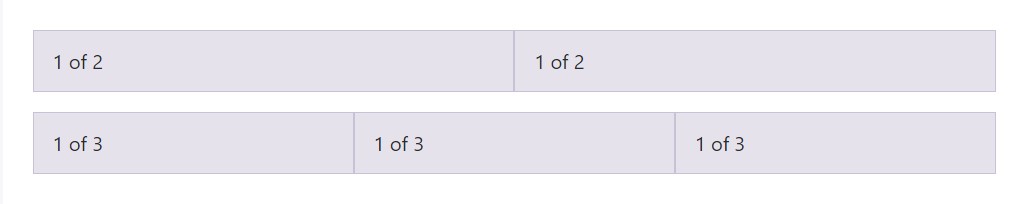
For example, below are two grid designs that put on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
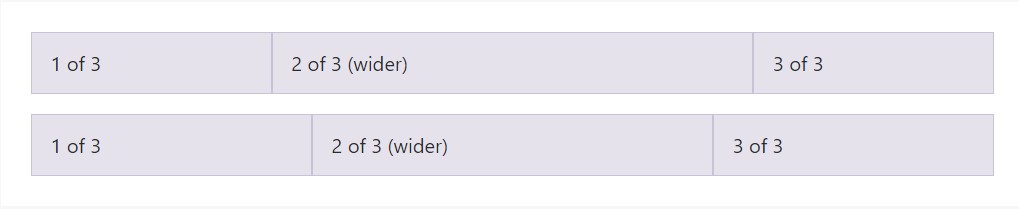
Auto-layout for flexbox grid columns likewise means you may set up the width of one column and the others will quickly resize about it. You may possibly work with predefined grid classes ( while demonstrated below), grid mixins, or possibly inline widths. Notice that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
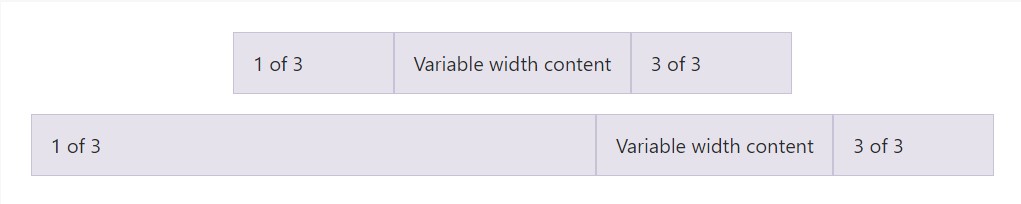
</div>Variable width web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
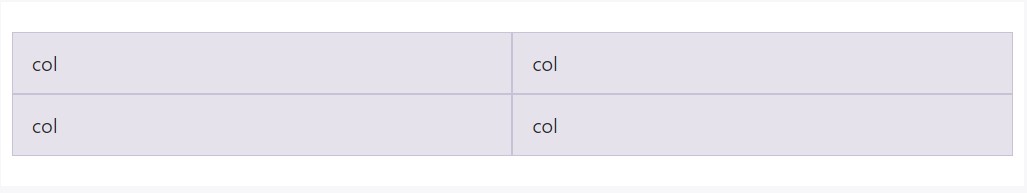
</div>Equal size multi-row
Generate equal-width columns that extend multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new detail
Another new thing upon the current Alpha 6 build of Bootstrap 4 is supposing that you provide simply a couple of
.col-~ some number here ~Final thoughts
So right now you understand the way in which the column components form the design as well as responsive behavior of the Bootstrap framework and all that is certainly left for you is generating something truly excellent by using them.
Review some on-line video short training relating to Bootstrap columns
Linked topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns