Bootstrap Menu Design
Intro
Even the easiest, not stating the more difficult webpages do require some type of an index for the visitors to quickly navigate and identify what exactly they are looking out for in the first number of seconds avter their arrival over the page. We have to usually think a user could be rushing, visiting numerous webpages quickly scrolling over them trying to find an item or else decide. In these kinds of instances the certain and effectively revealed navigating selection might possibly create the variation when comparing one latest site visitor and the web page being clicked away. So the construction and behavior of the webpage navigating are important without a doubt. Furthermore our web sites get more and more watched from mobile phone so not having a page and a navigation in specific acting on smaller sreens nearly matches not owning a web page at all and even worse.
The good thing is the brand new 4th version of the Bootstrap system provides us with a powerful tool to manage the case-- the so called navbar component or else the list bar people got used spotting on the peak of most webpages. It is really a practical still impressive instrument for covering our brand's identification info, the webpages construction or even a search form or else a few call to action buttons. Let's see just how this whole thing gets performed inside Bootstrap 4.
The best ways to employ the Bootstrap Menu Design:
Initially we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally use some of the contextual classes just like
.bg-primary.bg-warningYet another bright new element introduced in the alpha 6 of Bootstrap 4 system is you have to also appoint the breakpoint at which the navbar must collapse in order to get shown as soon as the menu button gets pressed. To do this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Next we have to create the so called Menu tab that will appear in the place of the collapsed Bootstrap Menu Tutorial and the users will definitely utilize to deliver it back on. To accomplish this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted information
Navbars shown up having incorporated assistance for a number of sub-components. Pick from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of all the sub-components involved in a responsive light-themed navbar that promptly collapses at the
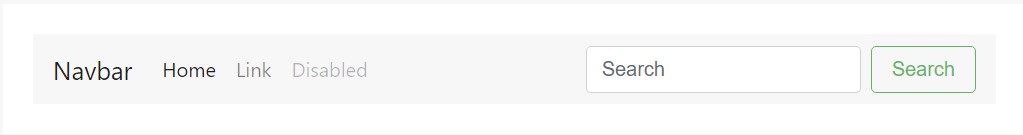
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
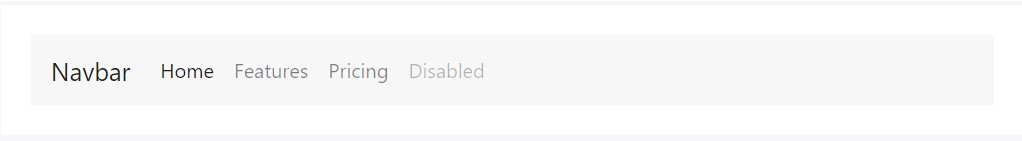
</nav>Nav
Navbar site navigation urls based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
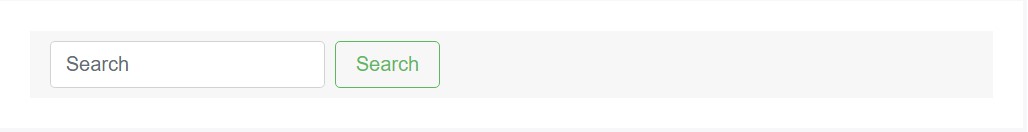
Install various form regulations and elements inside of a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may provide bits of message through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
One more brilliant brand-new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to make the container for our menu-- it is going to develop it to a bar with inline items above the determined breakpoint and collapse it in a mobile phone view below it. To perform this make an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding aspect
At last it is definitely time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is simply the structure a navigational Bootstrap Menu Template in Bootstrap 4 have to possess -- it is certainly intuitive and rather useful -- now the only thing that's left for you is thinking out the suitable structure and attractive titles for your material.
Check out a number of on-line video short training regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative records

Mobirise Bootstrap menu

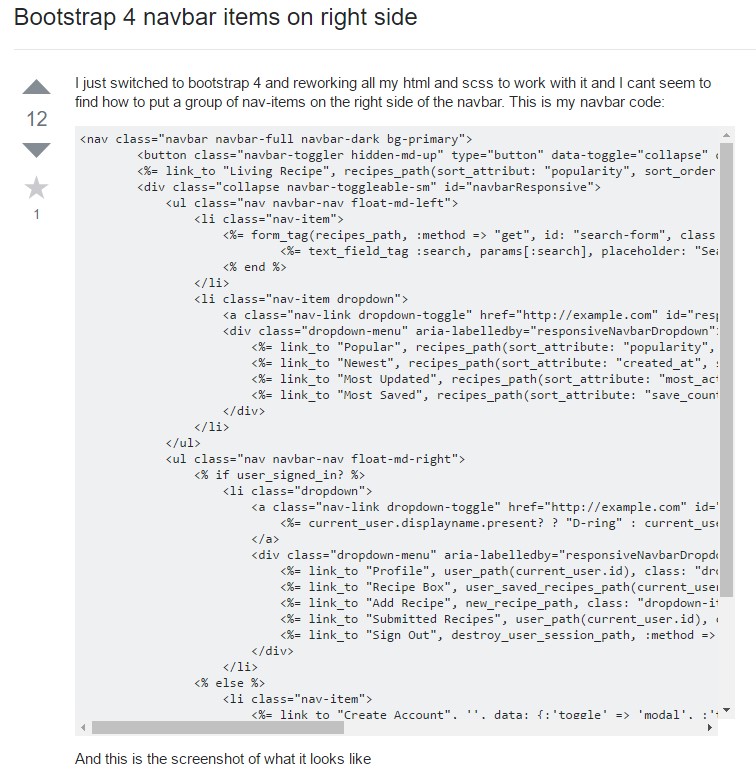
Bootstrap Menu on the right side