Bootstrap Checkbox HTML
Introduction
In some cases the most basic things may possibly become quite important-- especially once you come to need them. For instance how do your website visitors connect with the web pages you set up specifying a basic Boolean act-- simply just yes or no regarding some of the questions you need to ask, how they do consent to the conditions or line up a handful of the possible choices they might have. We typically get past this with no paying a lot of an interest to the feature chargeable for such actions but the Bootstrap Checkbox HTML is certainly a pretty serious element-- one our forms cannot really do without.
Within the most updated fourth version of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputTips on how to make use of the Bootstrap checkbox:
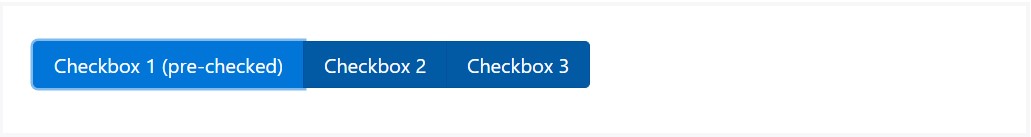
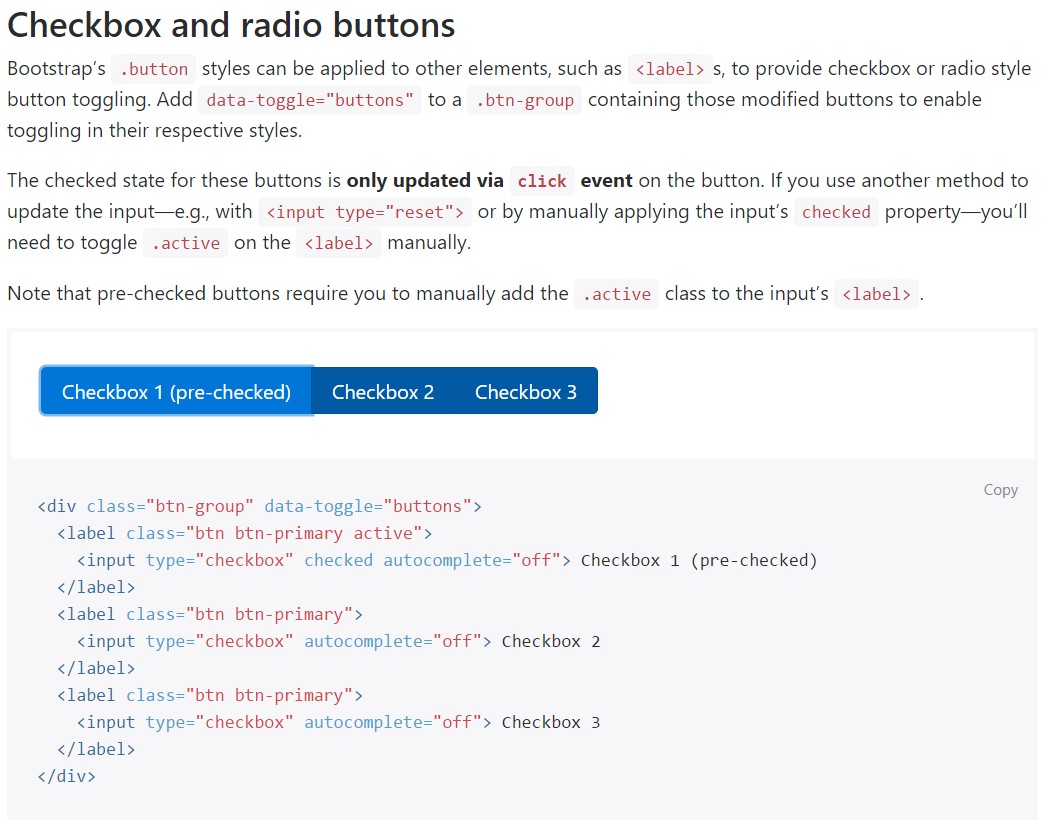
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need the checkboxes to be inside our forms without the customer truly being capable to get any activity clicking on them-- that's where the disabled option appears in.
Just to disable appropriately a checkbox in Bootstrap 4 applying the typical HTML attribute
disabledIn case you really like the idea and really really want to accomplish this you must specify the
.disabled.form-checkAn additional good example
Any time you are using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>In addition apply two
<span>.custom-control-indicator.custom-control-description
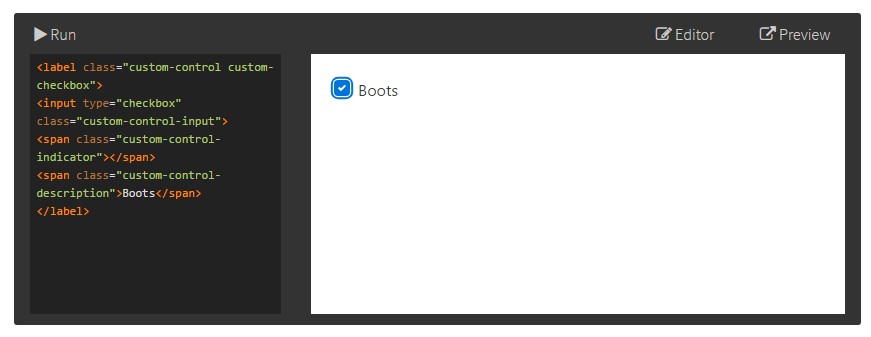
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default radios and checkboxes are enhanced upon with the help of
.form-checkThe disabled class will also light up the text colour to help identify the input's state.
A fresh feature for the Bootstrap edition 4 framework is the release of the so called customized form elements. These are the similar components we are familiar with within performance yet styled a lot more appealing and also with the Bootstrap method. Utilizing them you can certainly incorporate certain spice as well as individuality to your information with simply just delegating a handful of extra classes to the controls you include in your forms.
If you want to apply customized checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's pretty much all that you should complete in order to set a checkbox component in your Bootstrap 4 powered website page and put in some custom flavor to it bring in it a quality looks. Right now all you need to do is repeat the drill unless you've checked all the checkboxes desired are actually on the web page.
Review some video clip guide regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documents

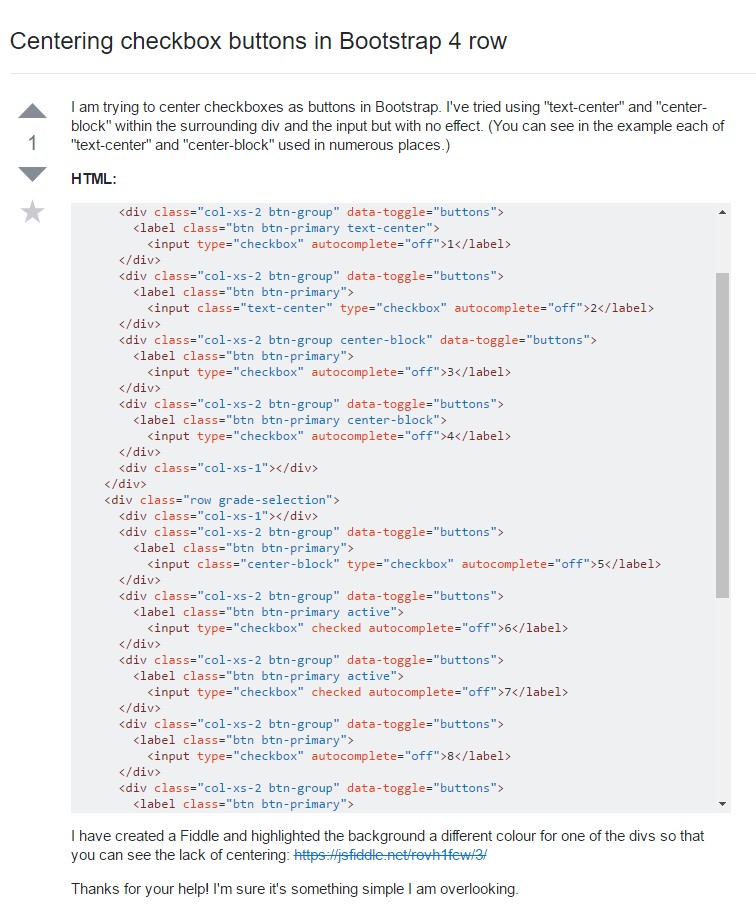
Centering checkbox buttons in Bootstrap 4 row

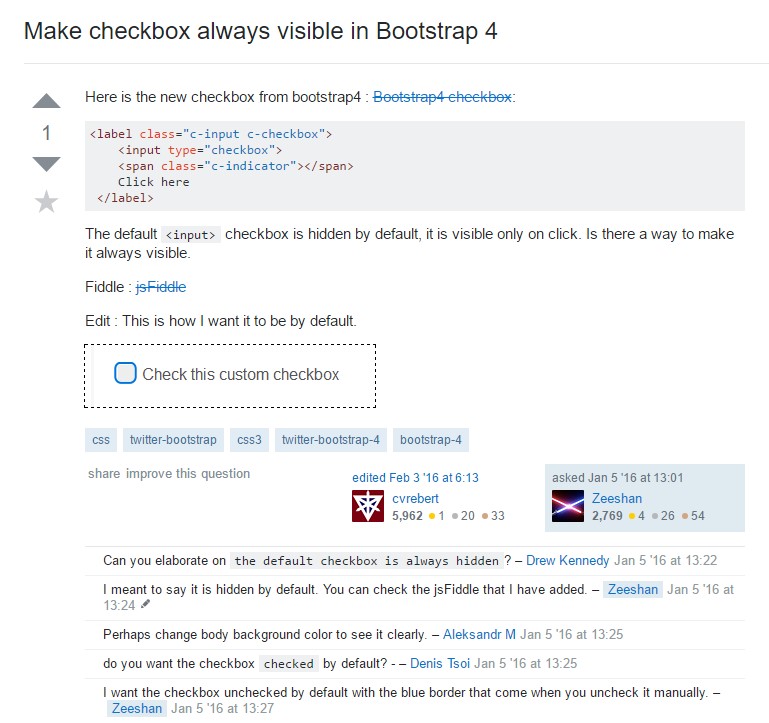
Make checkbox always visible in Bootstrap 4