Bootstrap Slider Example
Intro
Mobility is some of the most impressive thing-- it buys our interest and always keeps us evolved about for a while. For how much time-- well it all depends on what's really flowing-- in the case that it is definitely something beautiful and exceptional we watch it more time, in the case that it is actually uninteresting and monotone-- well, there actually typically is the close tab button. So in case you presume you possess some exceptional material available and really want it included in your web pages the picture slider is typically the one you first consider. This particular element turned really so famous in the last couple of years so the online world simply go drowned along with sliders-- simply search around and you'll discover nearly every second webpage starts with one. That is generally exactly why newest website design directions concerns display an increasing number of designers are actually attempting to switch out the sliders with some other explanation suggests to add a little more style to their pages.
Quite possibly the great true is placed somewhere between-- like using the slider element but not really with the good old filling up the all component area images however maybe some with opaque locations to make them it like a special components and not the whole background of the slider moves-- the option is completely up to you and of course is various for each and every project.
Nonetheless-- the slider element continues to be the uncomplicated and very most handy solution when it relates to incorporating some moving illustrations guided with highly effective text and request to action tabs to your pages. ( more tips here)
Ways to work with Bootstrap Slider Carousel:
The picture slider is a component of the primary Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of the current version of still the most well-known responsive framework around. Every time we speak about illustration sliders in Bootstrap we actually manage the component such as Carousel-- which is exactly the very same thing simply using a different name.
Producing a carousel component using Bootstrap is rather simple-- all you require to do is use a practical structure-- to start wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the little elements demonstrating you the location each and every illustrations takes in the Bootstrap Slider Bar -- you can additionally click them to jump to a special image. To provide signs feature generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You have the ability to in addition incorporate the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element demanded
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
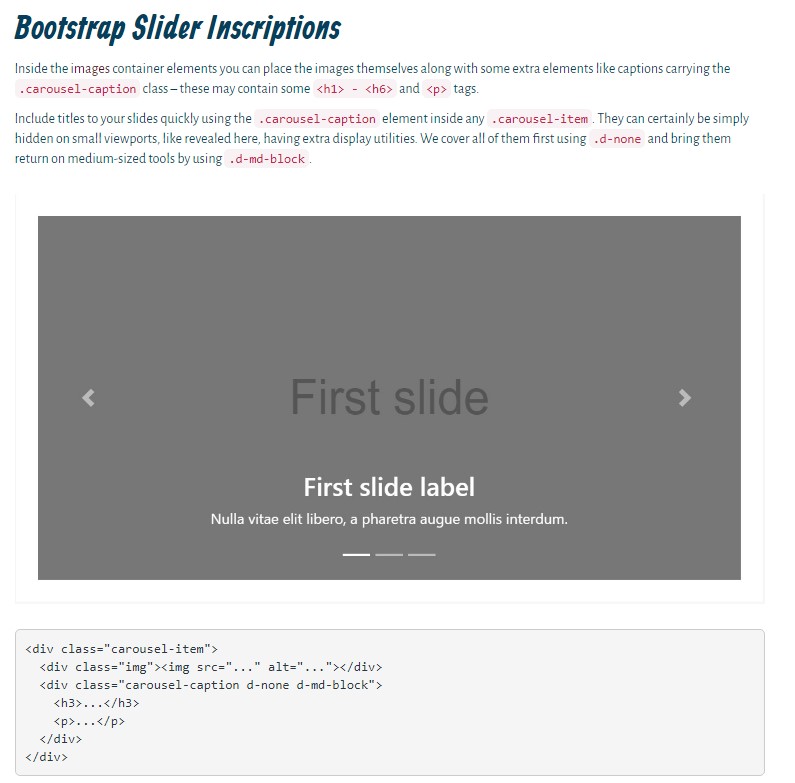
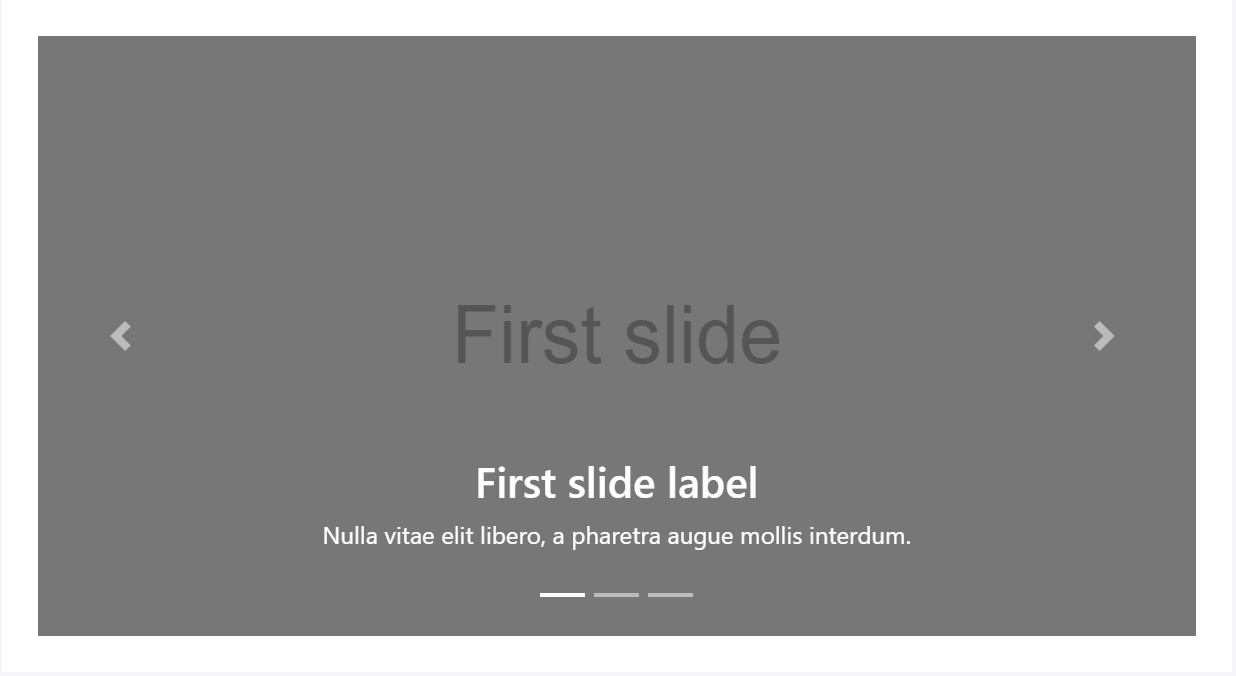
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in underlines to your slides easily with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
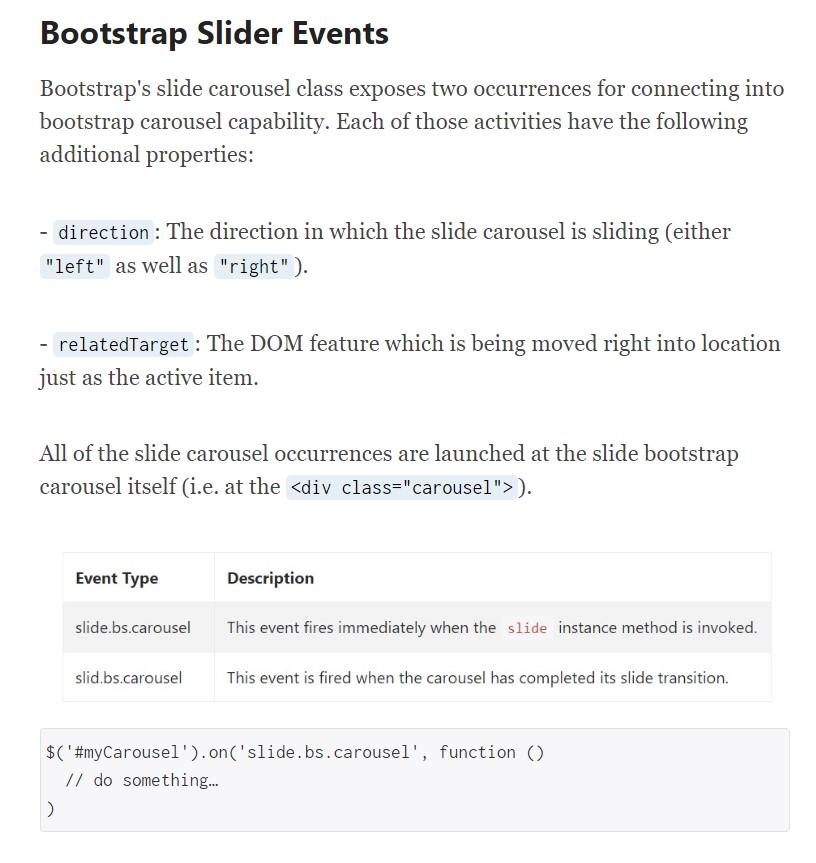
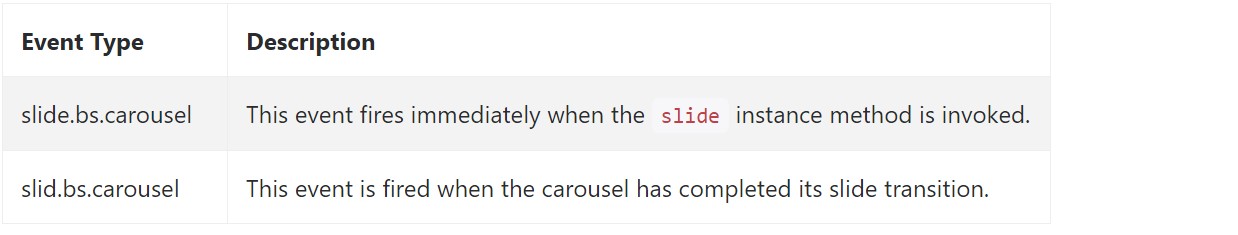
Bootstrap's carousel class exhibits two occurrences for hooking in carousel capability. Both of these events have the following added properties:
direction"left""right"relatedTargetEach of the carousel occurrences are set off at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is really the system an image slider (or carousel) must have with the Bootstrap 4 system. Right now everything you need to do is think of a number of attractive illustrations and content to put inside it.
Review a number of video clip short training about Bootstrap slider:
Related topics:
Bootstrap slider approved records

Bootstrap slider training

Mobirise Bootstrap slider

Bootstrap Image Slider with Autoplay
jQuery Bootstrap Slider with Swipe
HTML Bootstrap 4 Slider with Video
HTML Bootstrap Slider Carousel