Bootstrap Multiselect Value
Overview
Forms are a significant component of the webpages we generate-- a priceless approach we can surely get the website visitors entailed within whatever we are feature and give them an simple and convenient solution providing back several words, data and even apply an order in the event that we are actually utilizing the webpage like an internet store. With care crafting the form's concept we are certainly attempting to visualize exactly how the visitor would find it more straightforward and exciting having an action on it since if it is certainly too easy it might be challenging to summarize the submissions and yet in the event that it is actually too challenging the site visitor may be actually get annoyed and forced away-- in this way the balance truly matters. Let's just imagine for example a standard product that can be additionally set up with multiple extras and the site visitors gets inquired to select which ones need to materialize. Wouldn't it be really fantastic if this could be performed in a single element not helping make them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so loved and very famous Bootstrap framework in its current 4th edition (currently up to alpha 6) has you covered maintaining all the natural HTML5 form components giving awesome styling and format alternatives for a real style independence but since it is certainly not a magic stick solution there are certainly certain small and quite specific item like the
<select>Tips on how to utilize the Bootstrap Multiselect Option:
Let's get a quick glance how it works:
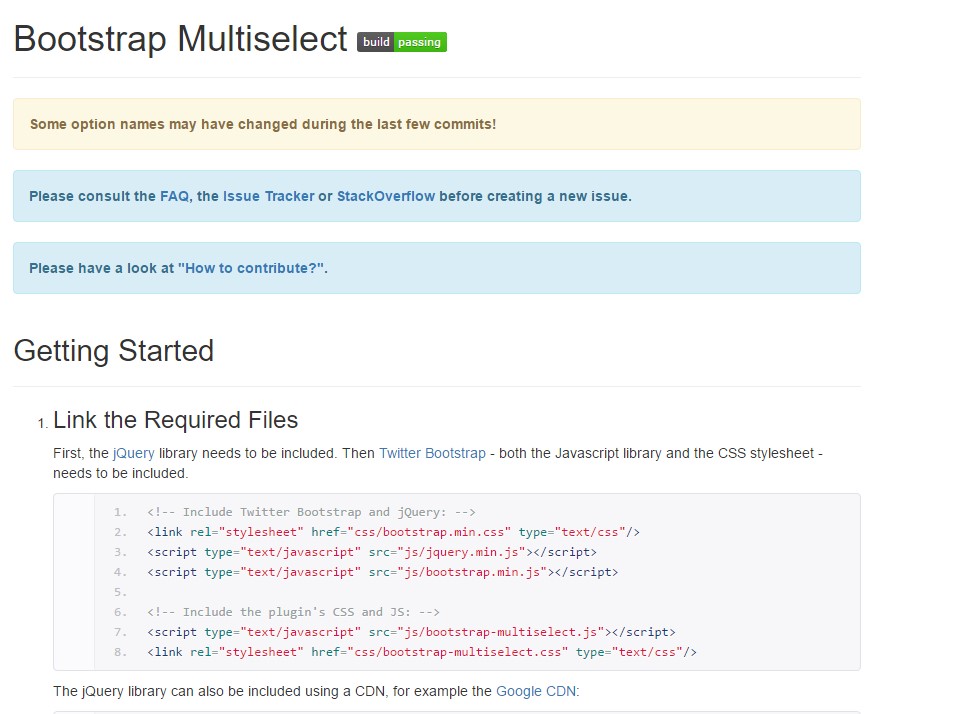
Including it: In order the plugin to perform you need to provide the jQuery Javascript library and do this prior to featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: As been mentioned-- pretty simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to execute is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
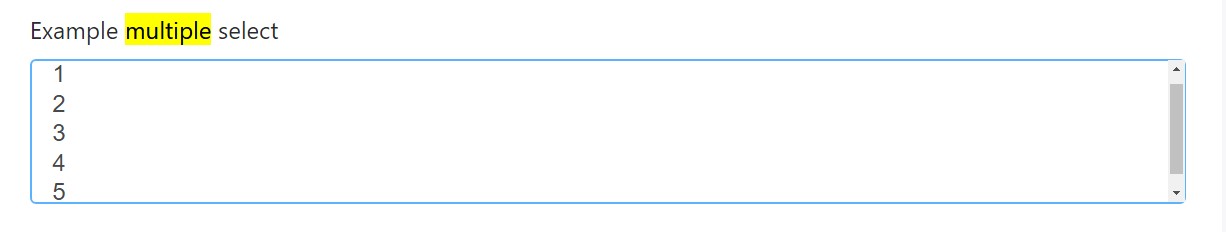
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
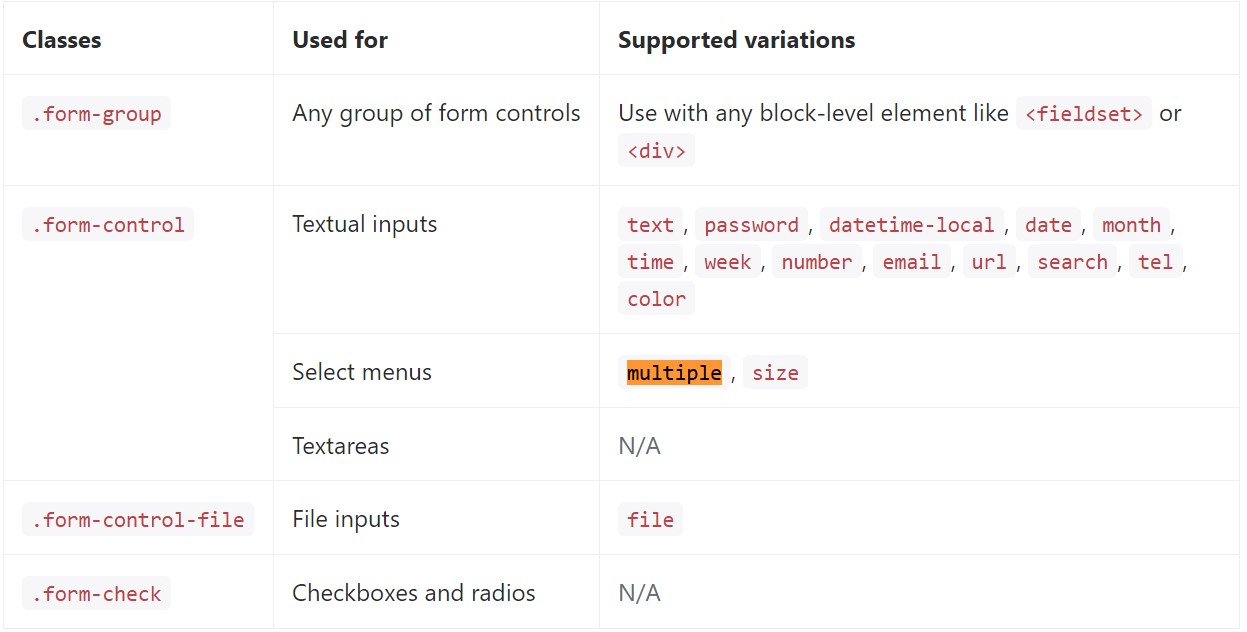
</div>Below is a complete listing of the specific form controls assisted by Bootstrap and the classes that personalize them. Additional documentation is obtainable for each group.

Final thoughts
And that's it-- you possess a working and fairly good appearing dropdown along with a checkbox in front of each opportunity-- all the site visitors have to do now is selecting the ones they need. In the case that you want to generate things a lot more entertaining-- have a look at the plugin's docs to see exactly how adding a few easy restrictions can certainly spice items up even further.
Check out a couple of video clip short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not work with Bootstrap V4 alpha