Bootstrap Offset Popover
Intro
It is undoubtedly wonderful when the content of our web pages just fluently expands over the entire width available and suitably modify sizing and structure when the width of the display changes but in some cases we require giving the elements some space around to breath without extra elements around them considering that the balance is the solution of getting responsive and light appeal easily delivering our material to the ones checking out the page. This free territory together with the responsive activity of our web pages is really an essential component of the style of our pages .
In the recent edition of the most popular mobile friendly system-- Bootstrap 4 there is actually a special group of equipments dedicated to setting our elements precisely places we need them and modifying this positioning and visual appeal according to the size of the screen webpage gets featured.
These are the so called Bootstrap Offset Tooltip and
pushpull-sm--md-Efficient ways to employ the Bootstrap Offset System:
The ordinary syntax of these is pretty much basic-- you have the activity you need to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire factor produced results
.offset-md-3.offsetSome example
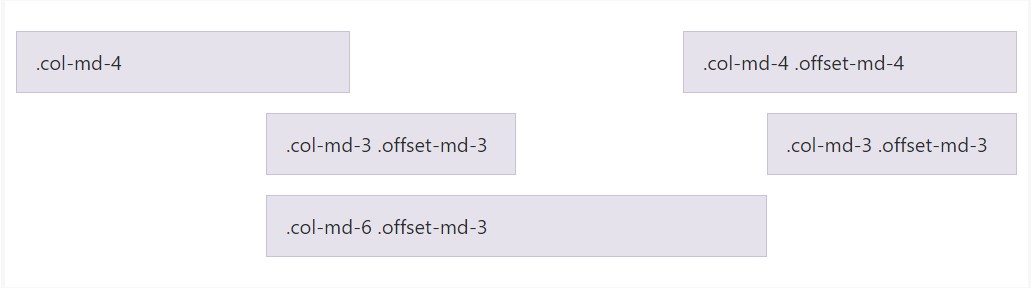
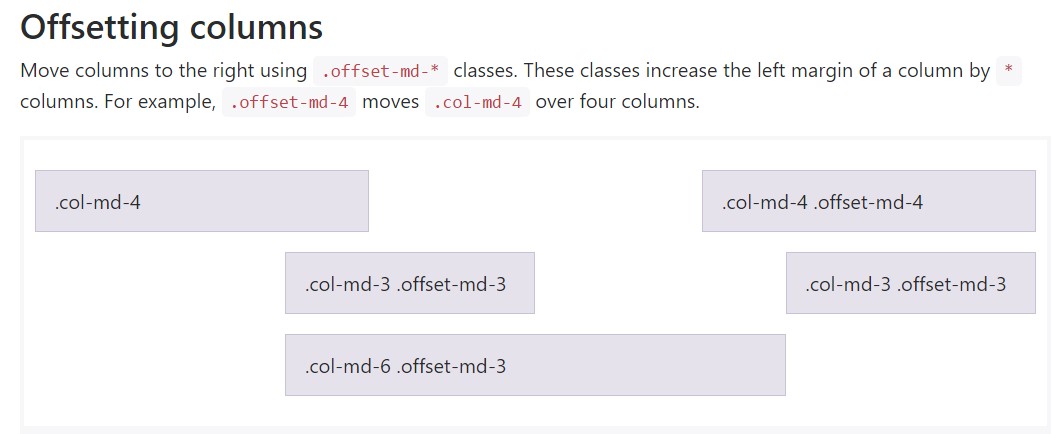
Carry columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important thing
Important thing to note right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment performs in situation when you have to design a particular component. In case you however for some sort of issue need to exile en element according to the ones surrounding it you can certainly apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for installing web content you have the ability to likewise use these for reordering your content using classes like
.flex-first.flex-lastConclusions
So ordinarily that is simply the manner ultimate important elements of the Bootstrap 4's grid structure-- the columns become selected the preferred Bootstrap Offset HTML and ordered exactly like you want them despite the way they come about in code. Still the reordering utilities are very impressive, the things really should be featured first need to at the same time be determined first-- this will certainly also keep it a much easier for the guys reviewing your code to get around. But certainly all of it depends upon the certain scenario and the goals you're focusing to reach.
Look at some video clip tutorials about Bootstrap Offset:
Related topics:
Bootstrap offset authoritative information

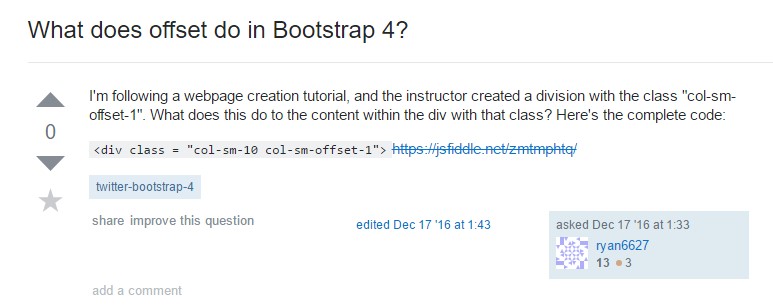
What does offset do in Bootstrap 4?

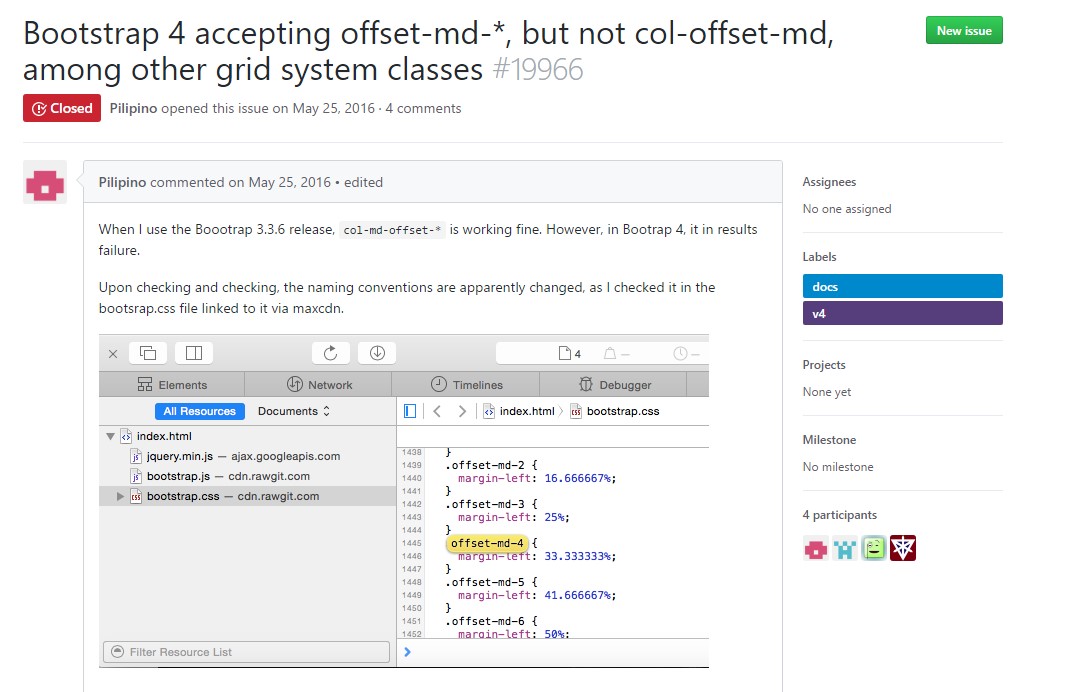
Bootstrap Offset:question on GitHub