Bootstrap Radio Css
Overview
From time to time the tiny details occur to be definitely the very fundamental because the full pic is in reality a all containing lots of mini elements polished and stacked for show and check just as a well-oiled bright machine. These types of strong words might probably sound a bit too much whenever it comes to develop controls yet if you just consider about it for a little there is simply just a single component letting the visitor to grab one amongst a several provided alternatives. And so in the event that you are actually having some forms using this kind of solutions controls over your various web sites does this guarantee they are going to all look identical? And most essentially-- would you choose that?
Luckily for us the most recent edition of the most well-known mobile friendly system - Bootstrap 4 runs completely stacked having a brilliant brand new solution to the responsive behavior of the Bootstrap Radio Toggle controls and what exactly is bright new for this edition-- the so called customized form controls-- a combination of predefined appearances you can surely just bring and use for you to add the so wanted these days range in the visional demonstrations of quite uninteresting form components. And so let's inspect just how the radio switches are made to be defined and styled in Bootstrap 4. ( check this out)
The way to use the Bootstrap radio button:
In order to set up a radio switch we initially really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to define in the event that you desire the radio control to first load as checked the moment the page gets loaded. Assuming that this is really what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Event as an examples
The inspected condition for these kinds of buttons is only updated via click event on the button. If you apply one more method to modify the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually incorporate the
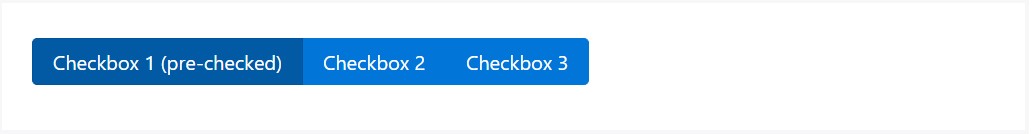
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
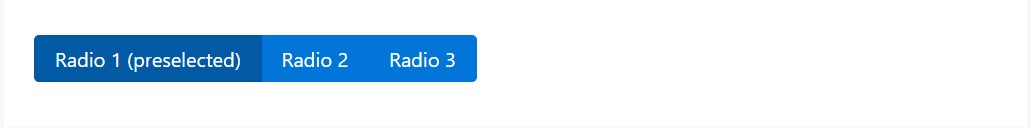
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
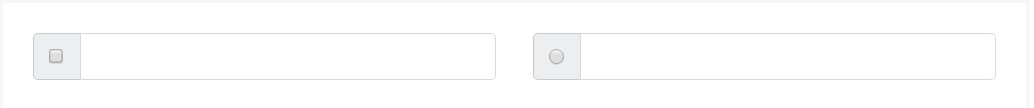
We can easily choose input features of the radio style while we wish the user to pick solely one of a series of possibilities. ( more hints)
While there is more than just a single feature of this particular type using the similar value in the name attribute, just one have the ability to be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the strategy the default radio tabs get specified and perform throughout within Bootstrap 4-- right now all you really need are certain options for the users to choose from.
Look at a few youtube video short training about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons authoritative information

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling