Bootstrap Jumbotron Design
Introduction
In some cases we want display a description loud and certain from the very beginning of the webpage-- just like a marketing details, upcoming party notice or whatever. In order to generate this particular announcement certain and loud it is certainly also undoubtedly a smart idea positioning them even above the navbar just as kind of a fundamental caption and announcement.
Incorporating such features in an attractive and more significantly-- responsive approach has been really considered in Bootstrap 4. What recent version of one of the most prominent responsive system in its recent fourth version should face the concern of revealing something with no doubt fight in front of the webpage is the Bootstrap Jumbotron Design component. It gets designated with huge message and some heavy paddings to receive beautiful and clean visual appeal. ( discover more here)
How to make use of the Bootstrap Jumbotron Carousel:
In order to involve such component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually produced your Jumbotron element-- still empty yet. By default it gets styled by having a little rounded corners for friendlier appearance and a light-toned grey background colour - currently all you require to do is simply covering some content like an appealing
<h1><p>Examples
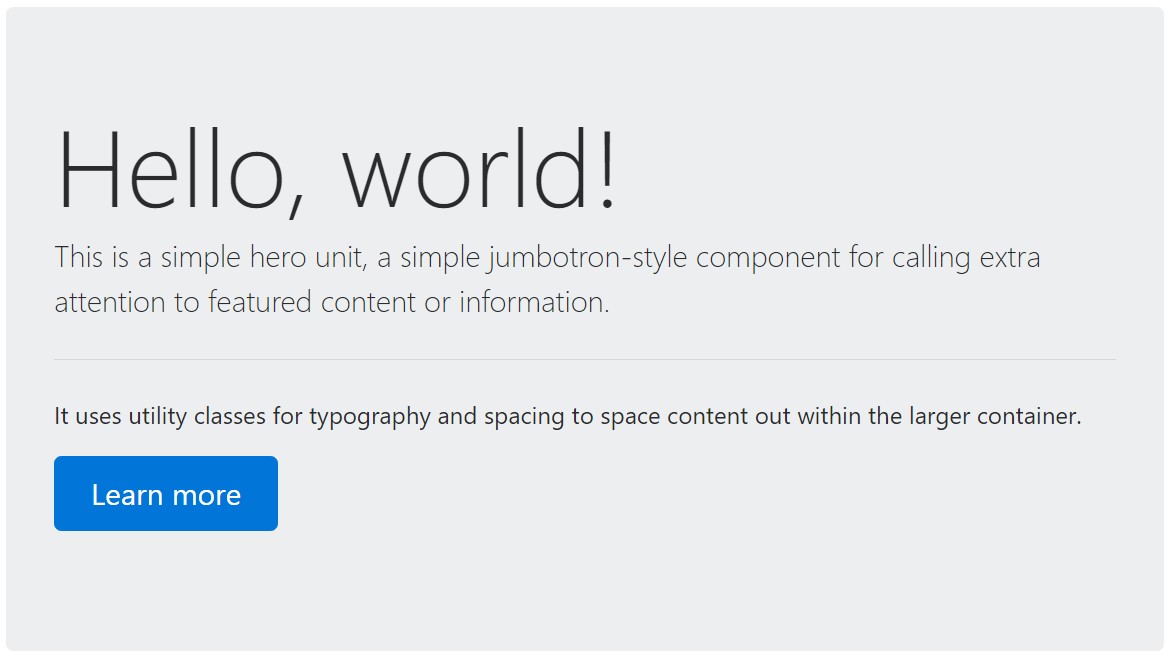
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
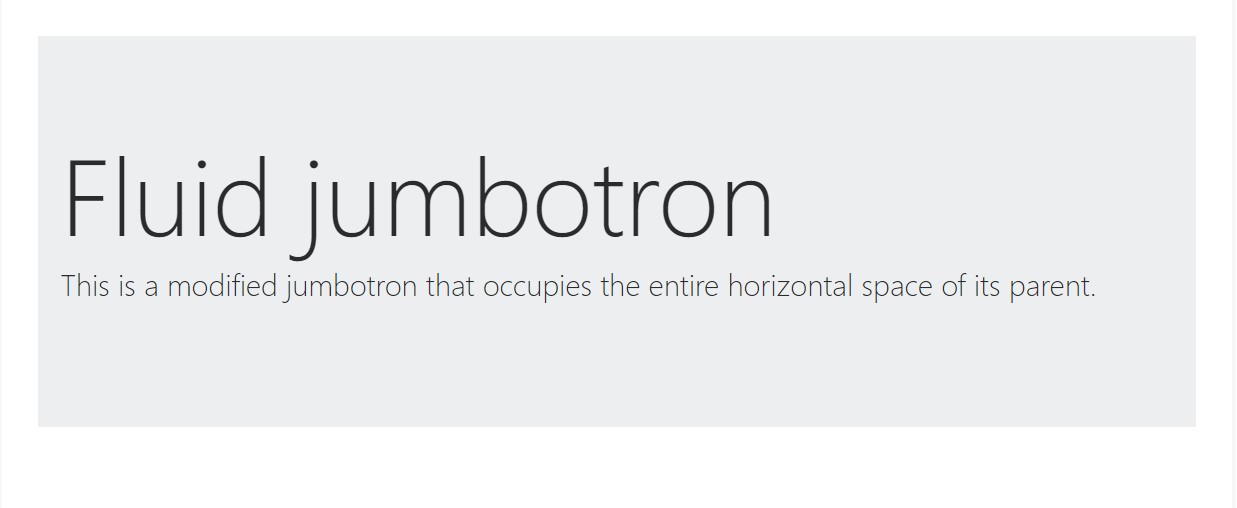
</div>To create the jumbotron full width, and also without any rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to consider
This is really the easiest way providing your site visitor a loud and plain message employing Bootstrap 4's Jumbotron component. It must be properly applied once more taking into account all the available widths the page might just show up on and most especially-- the smallest ones. Here is why-- as we discussed above basically certain
<h1><p>This combined with the a bit bigger paddings and a few more lined of message content might trigger the features completing a mobile phone's entire display height and eve stretch beneath it which might at some point confuse and even frustrate the visitor-- specifically in a rush one. So once more we get back to the unwritten requirement - the Jumbotron information need to be short and clear so they get the website visitors in place of pushing them away by being too shouting and aggressive.
Final thoughts
So now you understand in what way to make a Jumbotron with Bootstrap 4 plus all the achievable ways it can absolutely disturb your customer -- right now everything that's left for you is thoroughly planning its own web content.
Look at a number of youtube video information regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron main records

Bootstrap Jumbotron article

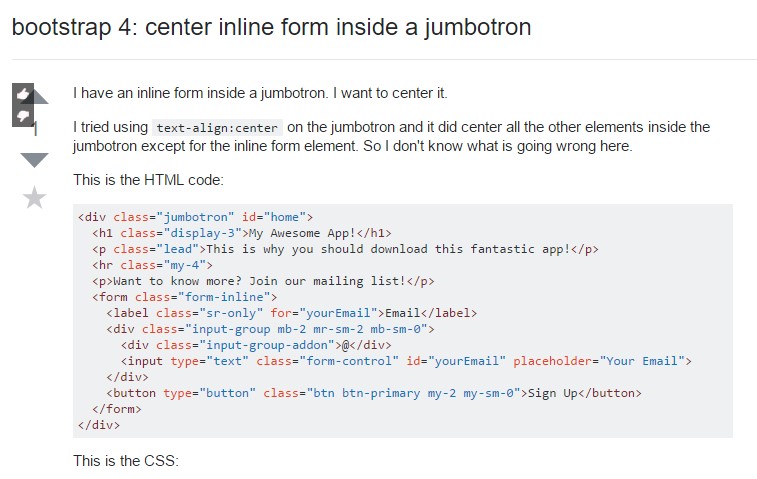
Bootstrap 4: focus inline form inside a jumbotron