Bootstrap Breakpoints Default
Introduction
Accepting in idea all the attainable display screen widths where our online pages could ultimately feature it is vital to form them in a method offering undisputed understandable and powerful visual appeal-- commonly utilizing the help of a highly effective responsive system like the most well-known one-- the Bootstrap framework in which most current version is now 4 alpha 6. However, what it truly executes in order to help the web pages pop in great on any type of display-- why don't we take a look and observe.
The major idea in Bootstrap as a whole is putting certain structure in the countless feasible gadget screen widths (or viewports) putting them into a few ranges and styling/rearranging the information appropriately. These are in addition called grid tiers or else display scales and have progressed quite a little bit through the various versions of one of the most well-known currently responsive framework around-- Bootstrap 4. ( helpful hints)
Efficient ways to apply the Bootstrap Breakpoints Responsive:
Basically the media queries become defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
In Bootstrap 4 compared with its own predecessor there are 5 screen widths but considering that newest alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Since you very likely realize a
.row.col -Screen sizings
The display screen scales in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen in fact doesn't have a media query however the styling for it instead gets utilized just as a standard rules being overwritten by the queries for the sizes just above. What is really likewise brand-new in Bootstrap 4 alpha 6 is it certainly does not work with any type of dimension infix-- and so the column layout classes for this kind of display dimension get specified like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - works with
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly created to be mobile first, we utilize a fistful of media queries to create sensible breakpoints for user interfaces and arrangements . These Bootstrap Breakpoints Responsive are usually based on minimal viewport sizes and also enable us to adjust up components as the viewport changes. ( find more)
Bootstrap mostly uses the following media query extends-- or breakpoints-- in source Sass data for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare resource CSS in Sass, every media queries are generally readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases apply media queries which go in the additional way (the granted screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are in addition available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one segment of display screen scales utilizing the lowest and maximum Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with specifying the width of the page's items the media queries happen all over the Bootstrap framework generally having defined by means of it
- ~screen size ~Inspect several video clip information about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main documents

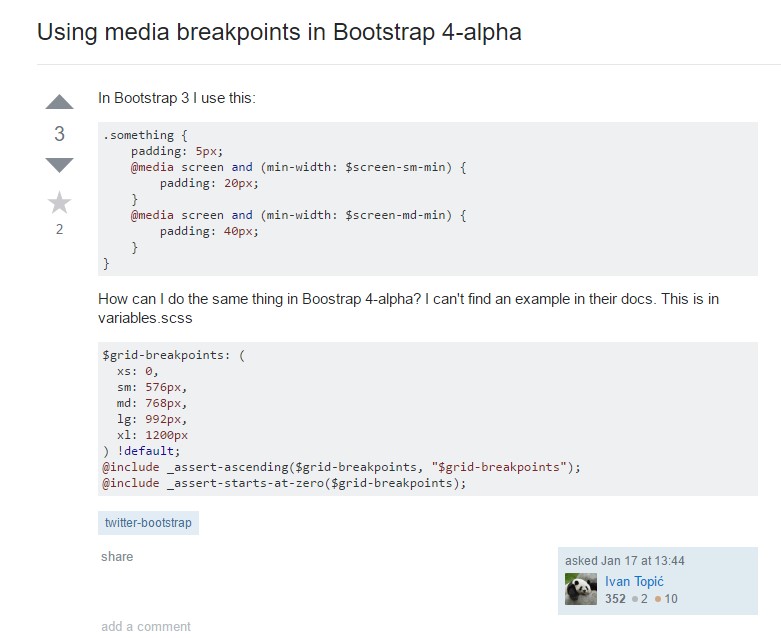
Bootstrap Breakpoints concern

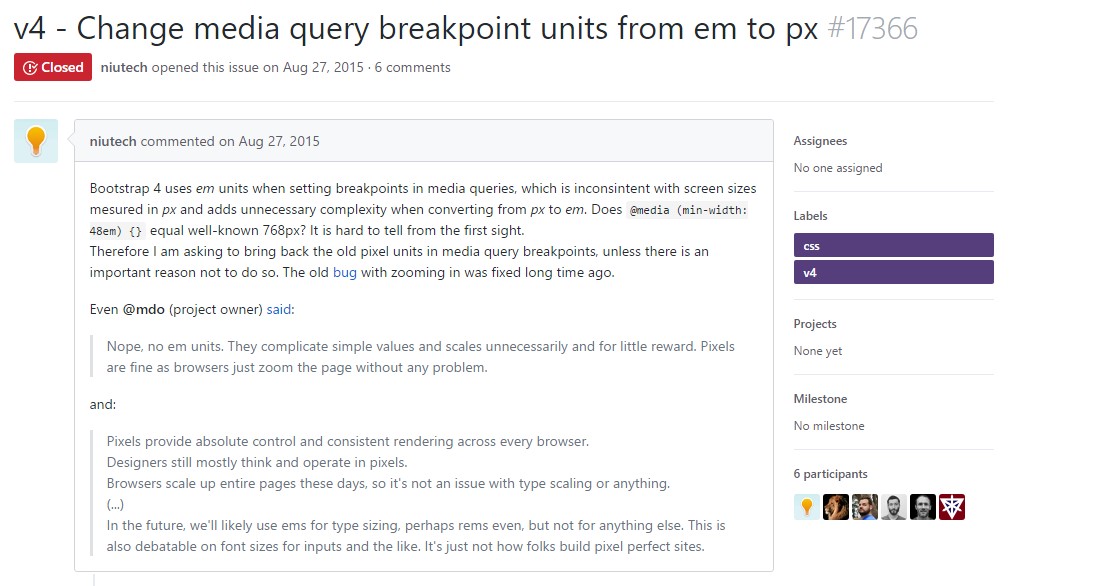
Transform media query breakpoint systems from 'em' to 'px'