Bootstrap Button groups grid
Introduction
Within the web pages we produce we frequently have a number of possible opportunities to introduce or else a number of actions that can be at some point taken regarding a specific item or a topic so it would definitely be rather beneficial in case they got an easy and handy method designating the controls causing the visitor taking one course or a different during a small group with wide-spread appeal and styling.
To handle this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire support to the so called Bootstrap Button groups active which in turn typically are just exactly what the full name explain-- groups of buttons covered just as a specific element together with all the elements inside appearing basically the similar so it's uncomplicated for the website visitor to pick out the right one and it's less troubling for the sight since there is certainly no free space between the particular features in the group-- it looks as a one button bar using a number of alternatives.
Exactly how to use the Bootstrap Button groups set:
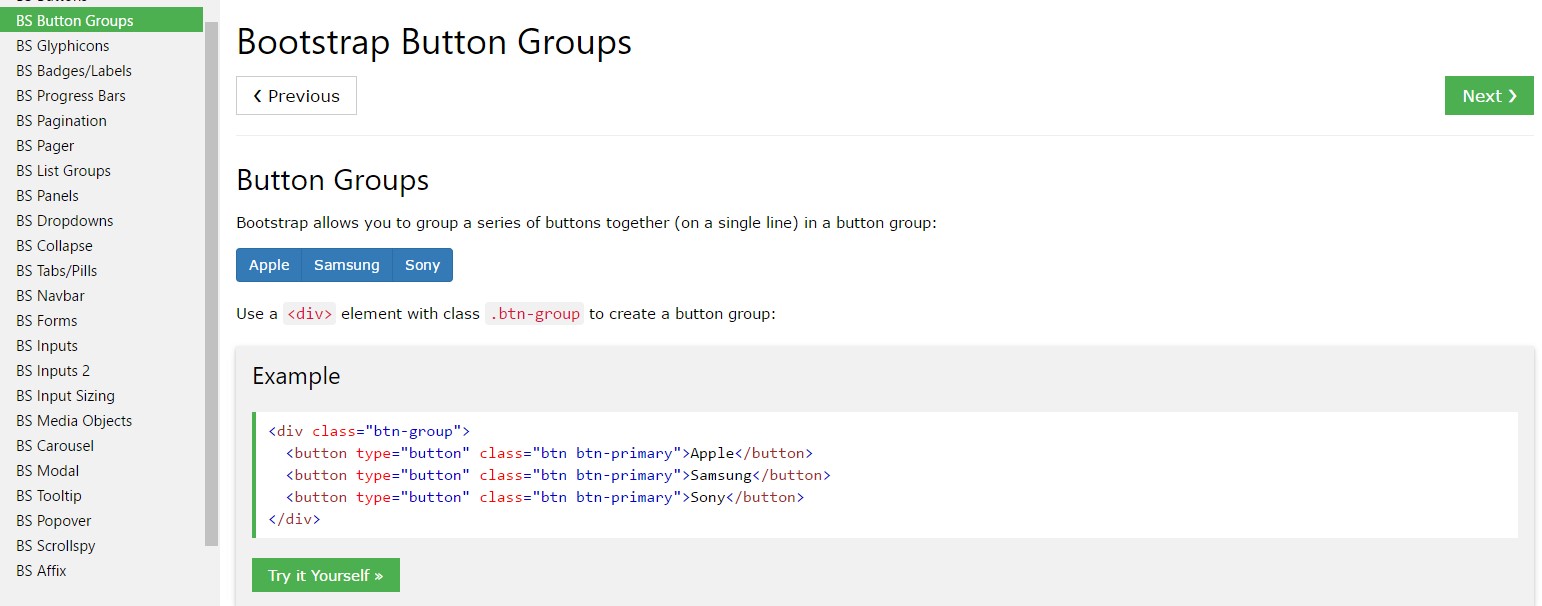
Developing a button group is actually really easy-- all you require is an element with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group may possibly be widely dealt with so utilizing specifying a single class to all group you can easily get either small or large buttons in it-- simply include
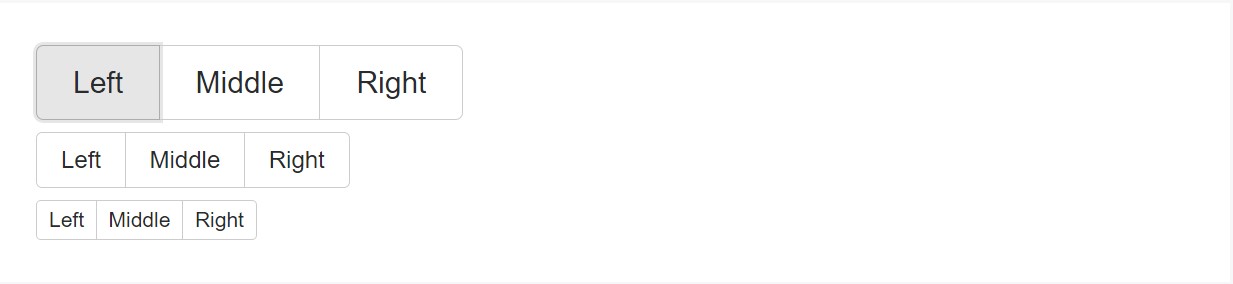
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
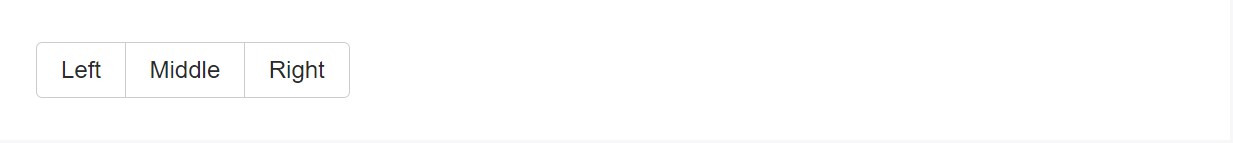
Cover a number of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
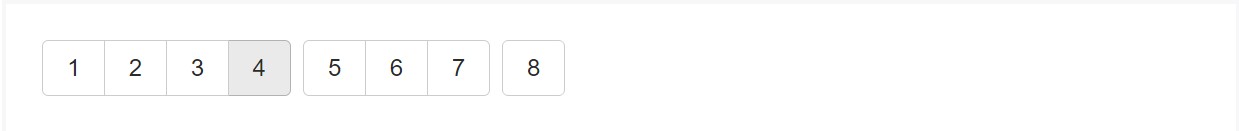
Merge packages of Bootstrap Button groups list within button toolbars for more structure components. Work with utility classes like required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
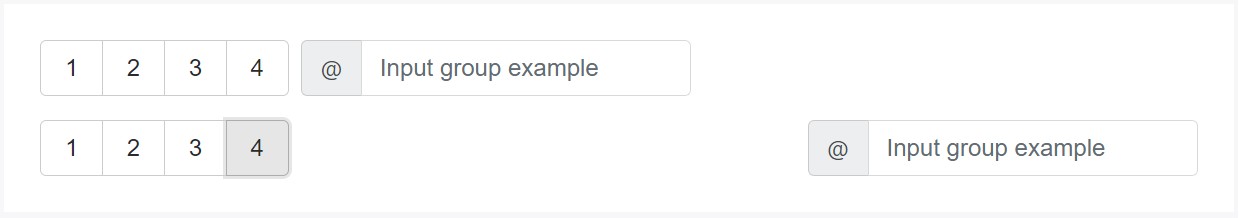
</div>Feel free to merge input groups with button groups within your toolbars. Like the good example mentioned above, you'll probably demand certain utilities though to space items appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to using button scale classes to each and every button inside a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
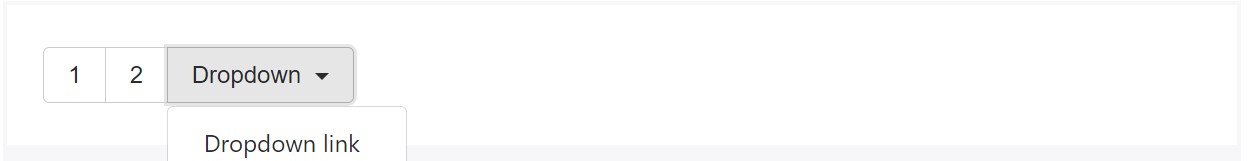
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
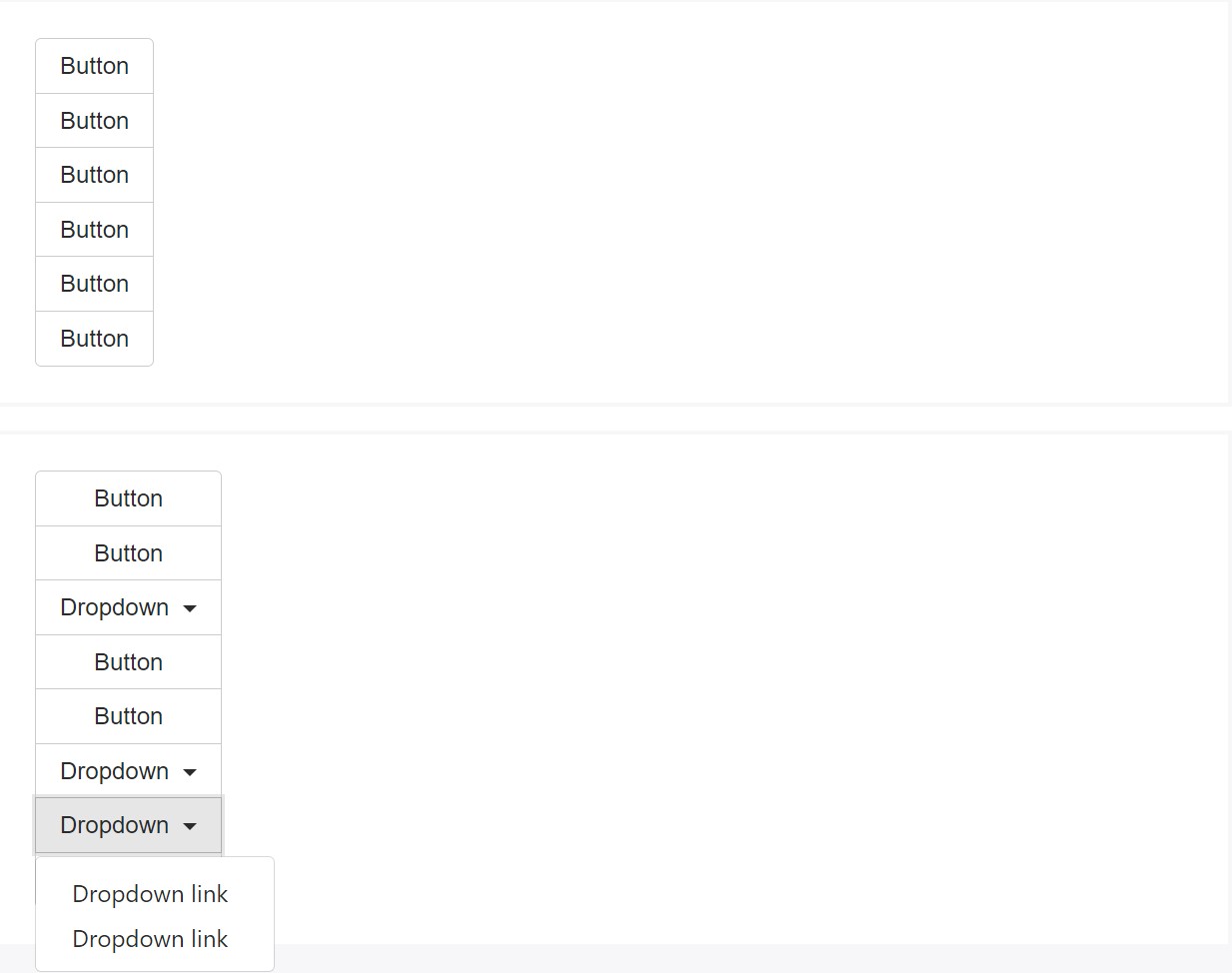
</div>Upright variety
Develop a set of buttons show up vertically stacked as opposed to horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the particular setup ( and also other components), a little bit of significant casing is required for tooltips and also popovers within button groups. You'll must specify the option
container: 'body'One more factor to bear in mind
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that's the method the buttons groups become generated with the aid of one of the most popular mobile friendly framework in its most recent version-- Bootstrap 4. These may possibly be very useful not just presenting a couple of feasible alternatives or a paths to take but also like a secondary navigation items taking place at certain places of your web page featuring regular appeal and easing up the navigation and general user look.
Inspect a number of video clip short training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group official documents

Bootstrap button group tutorial

Maintain buttons with Bootstrap v4