Bootstrap Image Responsive
Introduction
Pick your pics in responsive attitude (so they not under any condition end up being bigger than their parent features) and add lightweight formats to all of them-- all via classes.
Despite exactly how great is the text message present inside of our webpages no doubt we require some as powerful pictures to back it up having the material really shine. And because we are definitely inside of the smart phones generation we as well desire those pics working out as needed just to display most ideal with any screen sizing due to the fact that no one enjoys pinching and panning around to become capable to certainly see just what a Bootstrap Image Placeholder stands up to show.
The people on the side of the Bootstrap framework are wonderfully conscious of that and out of its foundation one of the most famous responsive framework has been offering convenient and strong instruments for best appeal as well as responsive behavior of our image features. Here is the way it work out in current version. (read this)
Differences and changes
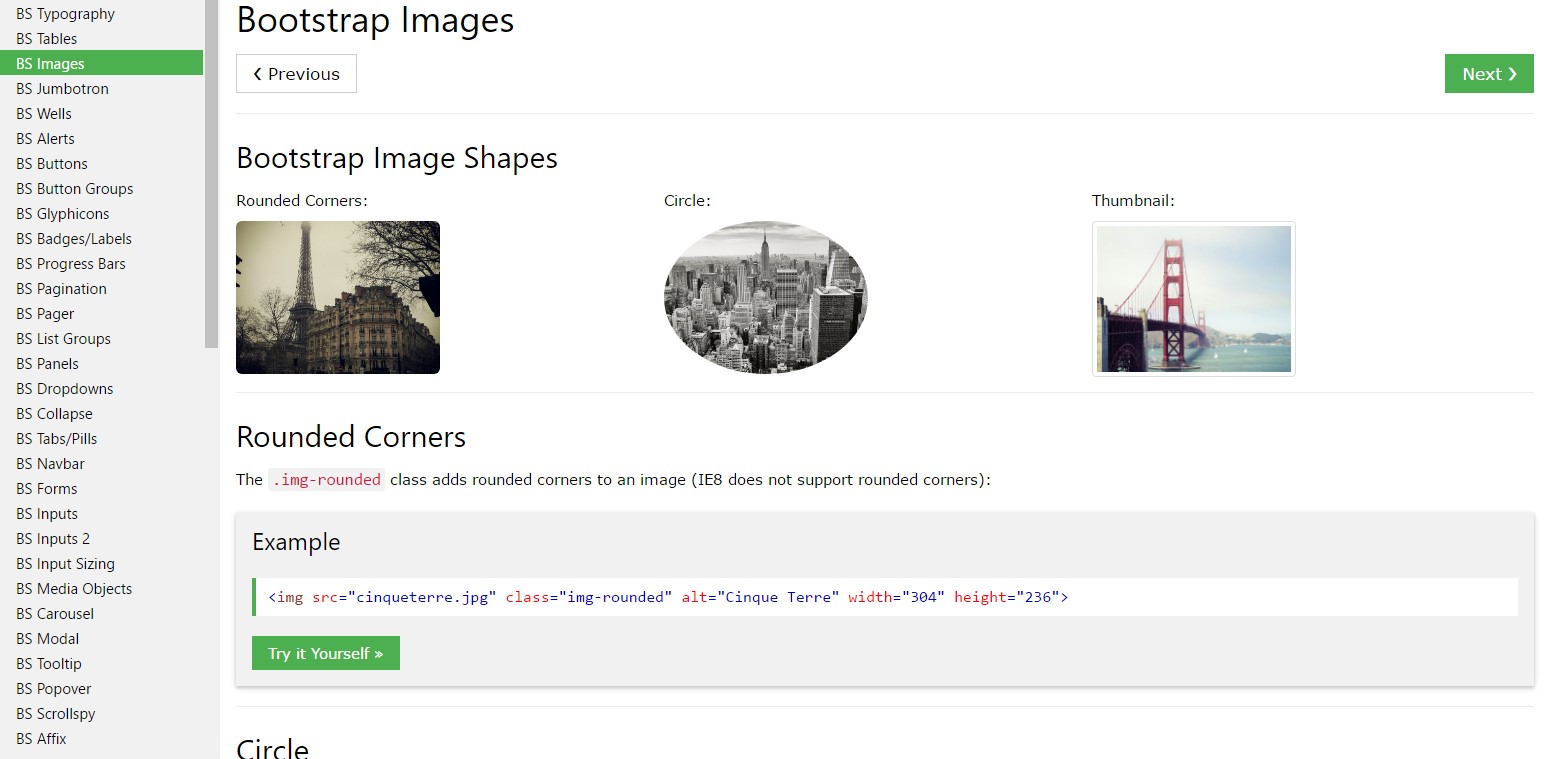
Within contrast to its predecessor Bootstrap 3 the fourth version incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally make use of the predefined styling classes establishing a specific pic oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you have the ability to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it relates to placement you can utilize a number of pretty efficient instruments just like the responsive float supporters, text message positioning utilities and the
.m-x. autoThe responsive float instruments could be employed to insert an responsive illustration floating right or left and also change this arrangement baseding on the dimensions of the present viewport.
This classes have made a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics in Bootstrap 3 used to be employing the
.center-block.m-x. auto.d-blockRegulate images by having the helper float classes as well as message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text placement utilities could be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is simply the technique you can easily incorporate just a few easy classes to get from usual images a responsive ones by having the latest build of the best popular framework for generating mobile friendly website page. Right now everything that's left for you is choosing the right ones.
Inspect a couple of video short training regarding Bootstrap Images:
Related topics:
Bootstrap images approved records

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.