Bootstrap Grid HTML
Introduction
Bootstrap features a great mobile-first flexbox grid solution for developing formats of all sizes and shapes . It's based on a 12 column format and has a number of tiers, one for every media query variety. You are able to utilize it with Sass mixins or of the predefined classes.
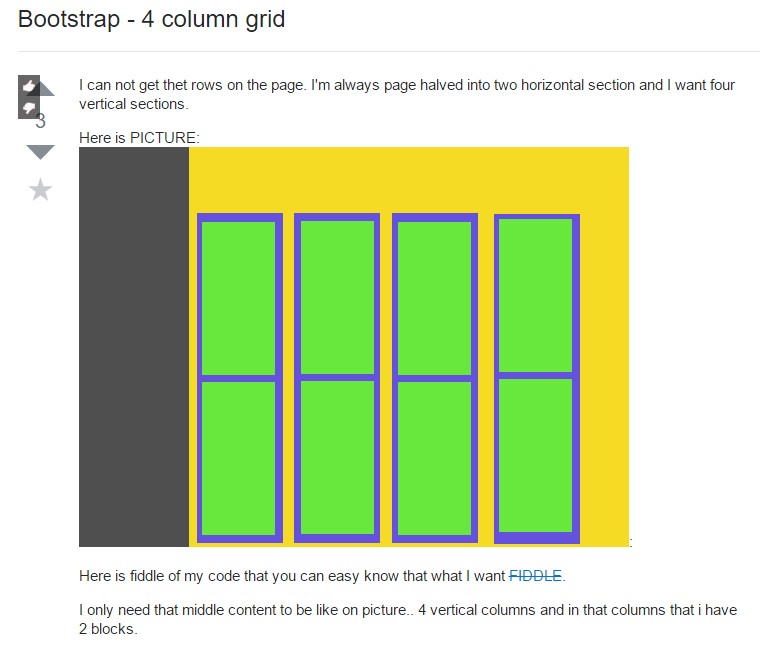
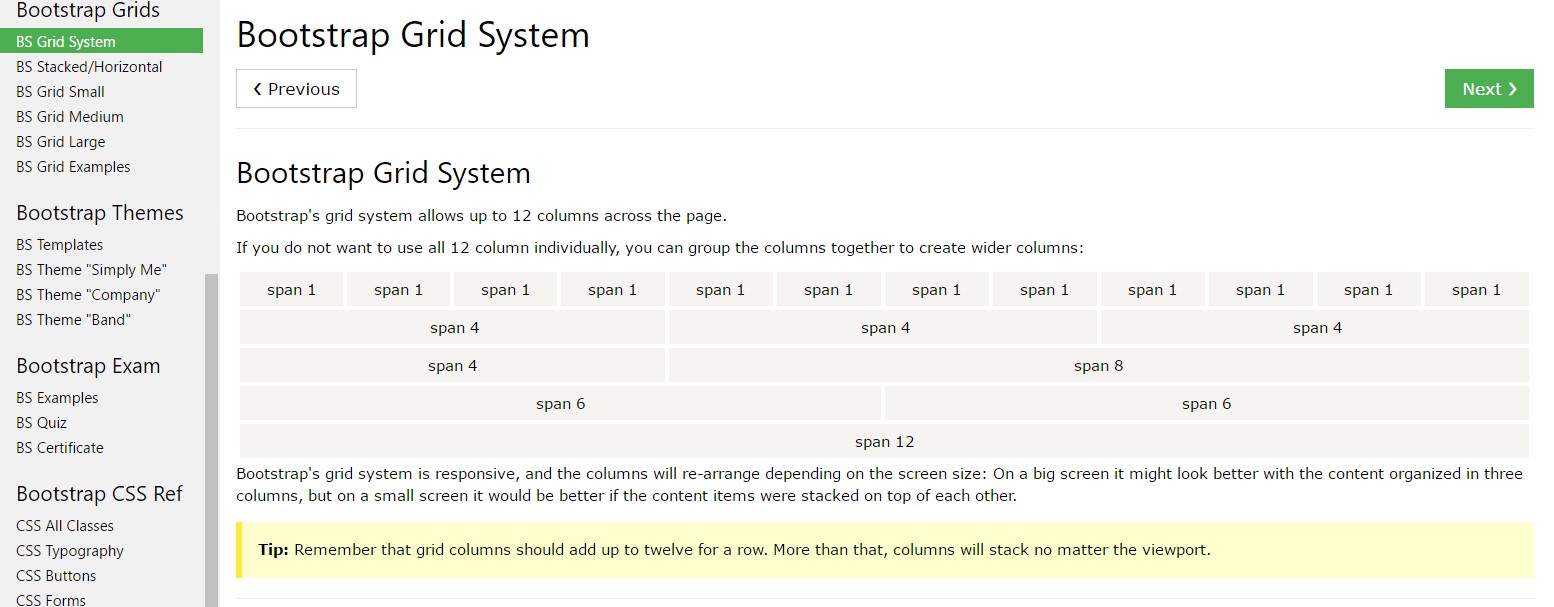
One of the most important element of the Bootstrap platform allowing us to make responsive web pages interactively transforming to constantly fit in the width of the screen they become displayed on still looking nicely is the so called grid structure. What it generally works on is providing us the capability of designing challenging layouts combining row and a specific variety of column elements stored in it. Think that the visible size of the display is split up in twelve same parts vertically.
The way to utilize the Bootstrap grid:
Bootstrap Grid Panel works with a variety of rows, columns, and containers to layout plus align content. It's set up through flexbox and is totally responsive. Listed below is an example and an in-depth take a look at just how the grid comes together.
The mentioned above illustration develops three equal-width columns on little, standard, large, and also extra large size gadgets using our predefined grid classes. All those columns are centered in the web page having the parent
.containerHere's how it does work:
- Containers present a way to centralize your web site's items. Make use of
.container.container-fluid- Rows are horizontal sets of columns that provide your columns are definitely lined up correctly. We work with the negative margin method regarding
.row- Content should really be inserted in columns, and also just columns can be immediate children of rows.
- Due to flexbox, grid columns without having a established width is going to automatically layout having identical widths. As an example, four instances of
.col-sm- Column classes signify the number of columns you 'd like to use out of the possible 12 per row. { So, supposing that you want three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, medium, large, and extra large.
- Grid tiers are built upon minimal widths, meaning they apply to that tier plus all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes as well as Sass mixins for extra semantic markup.
Understand the limits plus failures around flexbox, like the inability to work with a number of HTML elements as flex containers.
Looks fantastic? Excellent, let us go on to discovering all that during an example. ( click here)
Bootstrap Grid Tutorial features
Basically the column classes are actually something like that
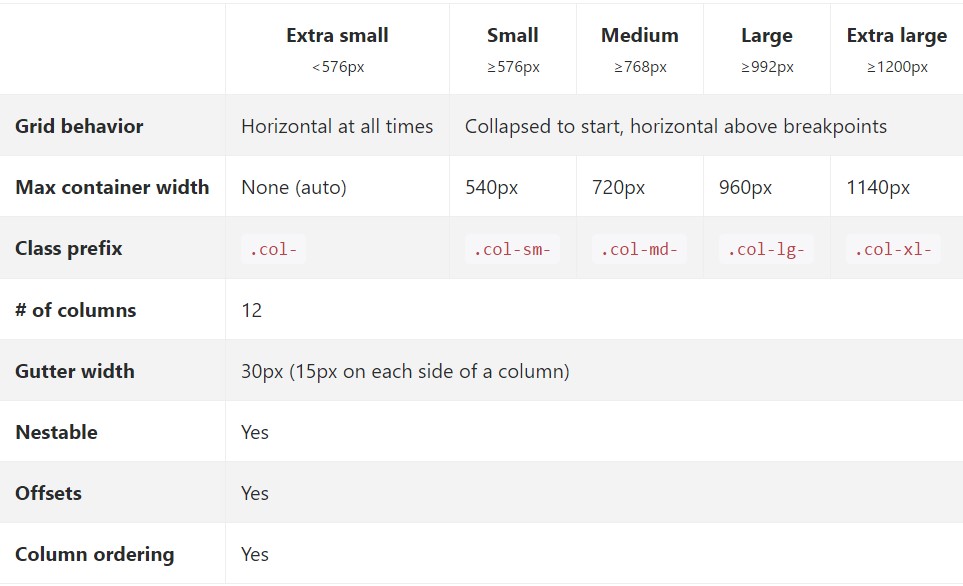
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid HTML sizes-- all the workable sizes of the viewport ( or else the visual area on the display screen) have been actually separated to five varieties just as comes next:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap works with
emrempxNotice ways in which parts of the Bootstrap grid system work around several tools along with a handy table.

The various and fresh from Bootstrap 3 here is one added width range-- 34em-- 48em being actually assigned to the
xsAll the aspects styled utilizing a certain viewport width and columns take care of its size in width when it comes to this viewport and all above it. Anytime the width of the display gets less than the determined viewport size the components stack over one another stuffing the entire width of the view .
You may likewise assign an offset to an aspect with a determined amount of columns in a specified display scale and in excess of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of things to take into account anytime putting up the markup-- the grids containing columns and rows ought to be inserted in a
.container.container.container-fluidPersonal heirs of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for each and every breakpoint you need to have and every column will definitely be the identical width.
Equivalent width
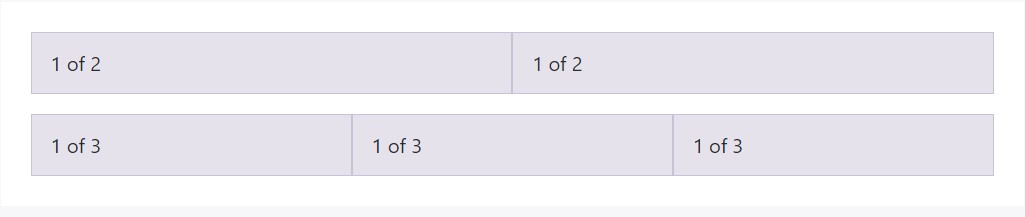
For example, listed below are two grid formats that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
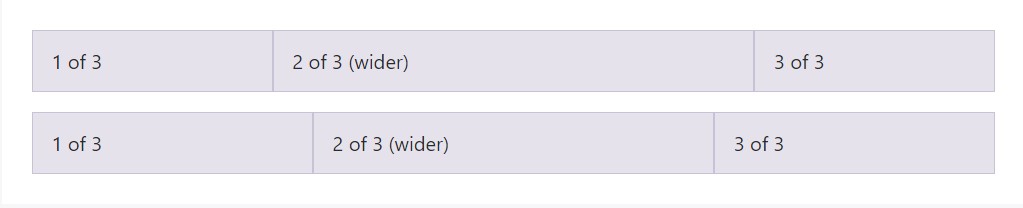
Auto-layout for the flexbox grid columns additionally shows you can surely set the width of one column and the others are going to instantly resize around it. You may work with predefined grid classes ( while demonstrated below), grid mixins, or inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
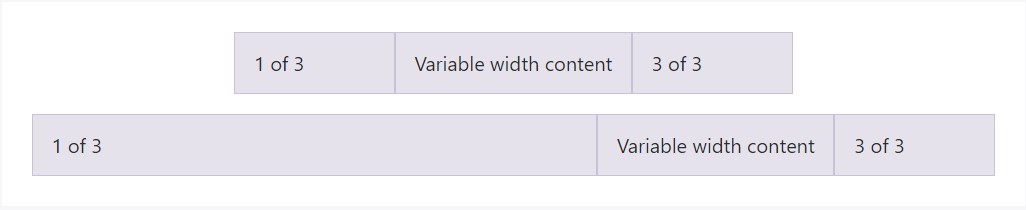
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
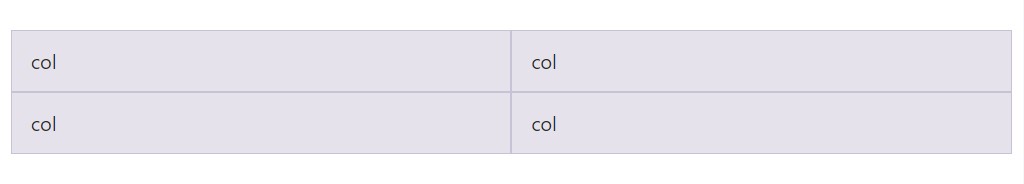
</div>Equal size multi-row
Make equal-width columns that stretch over multiple rows through filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes in order to get building complex responsive styles. Customise the size of your columns upon extra small, small, medium, large, or extra large devices however you want.
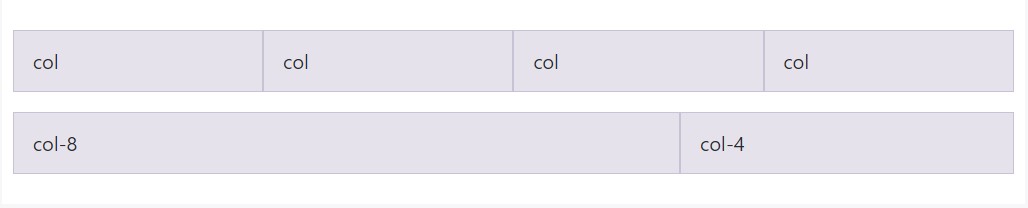
All breakpoints
For grids that are the identical from the tiniest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
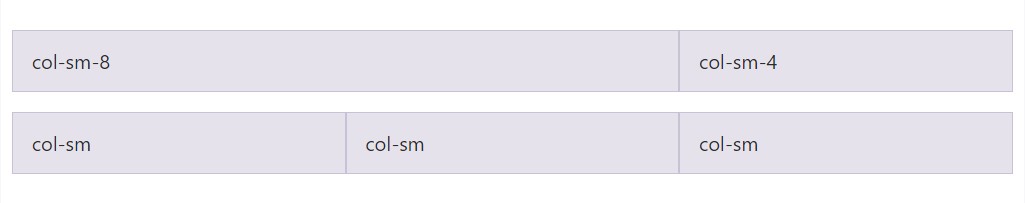
</div>Piled to horizontal
Making use of a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
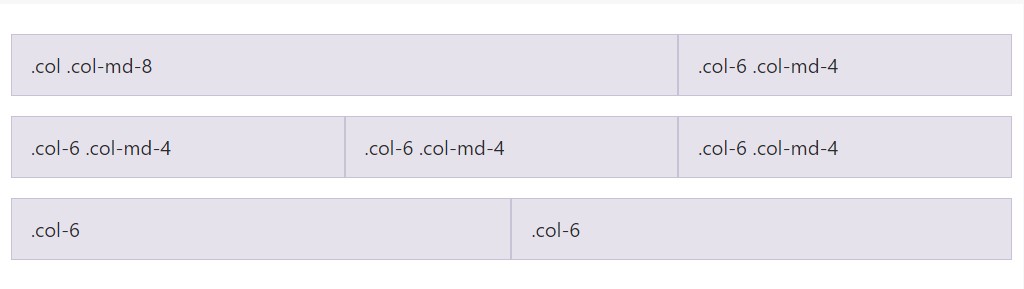
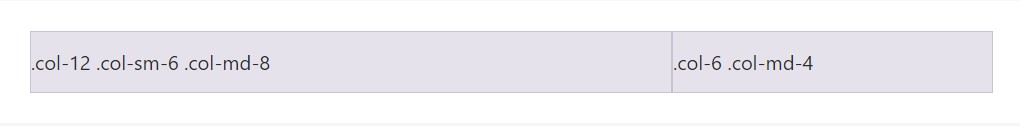
</div>Mix and suit
Really don't want your columns to simply stack in several grid tiers? Employ a combination of several classes for every tier as required. See the example listed below for a more effective tip of how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Use flexbox positioning utilities to vertically and horizontally line up columns. (see page)
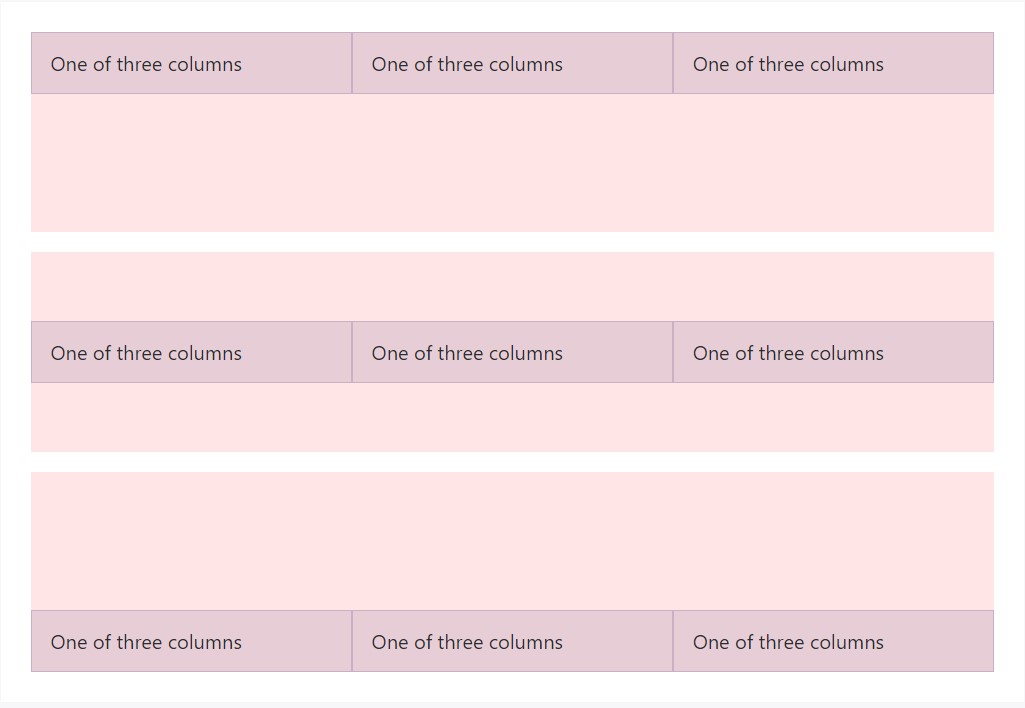
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
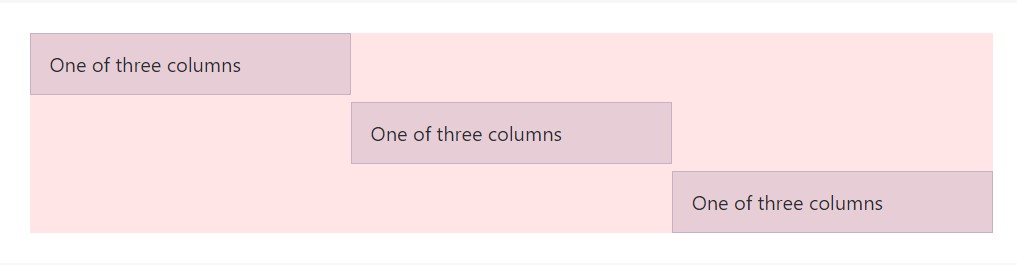
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
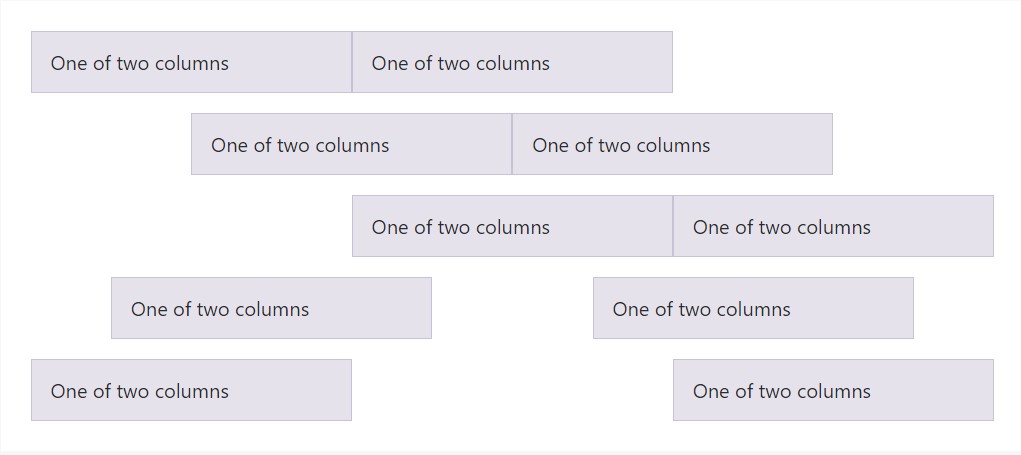
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns within our predefined grid classes can possibly be cleared away with
.no-guttersmargin.rowpaddingHere's the origin code for producing these types of styles. Note that column overrides are scoped to only the original children columns and are actually targeted by means of attribute selector. Even though this produces a more particular selector, column padding can easily still be further modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Keep in mind you can surely continuously utilize this with all of additional predefined grid classes (including column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
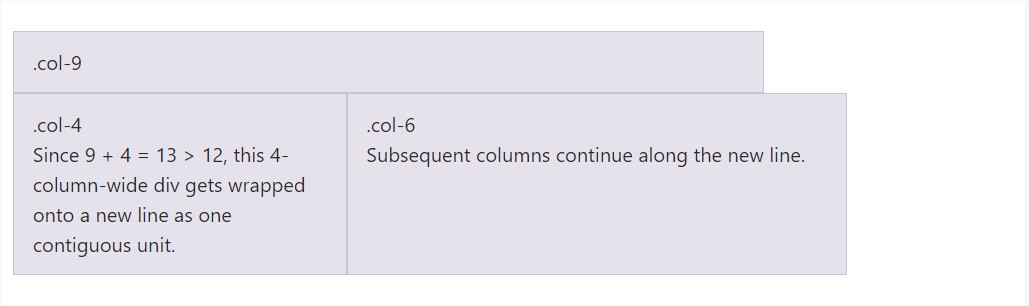
</div>Column wrapping
In the case that over 12 columns are positioned inside a single row, each group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
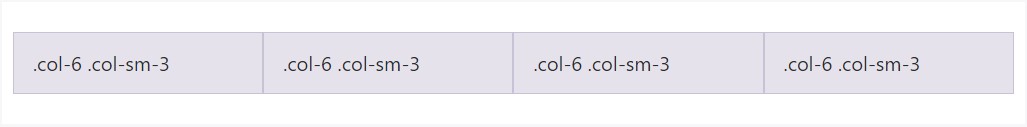
</div>Reseting of the columns
Having the selection of grid tiers available, you are certainly tied to meet complications where, at particular breakpoints, your columns really don't clear pretty right being one is taller than the other. To resolve that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
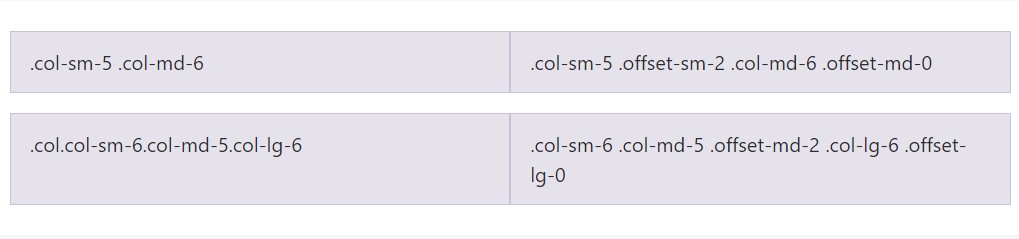
</div>In addition to column cleaning at responsive breakpoints, you may possibly have to reset offsets, pushes, and pulls. See this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
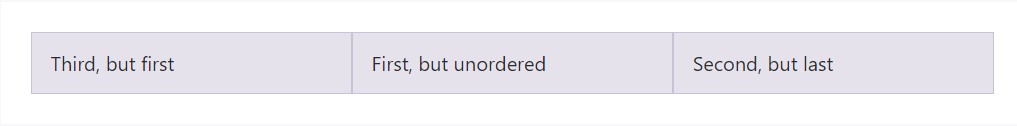
</div>Re-ordering
Flex purchase
Use flexbox utilities for dealing with the vision structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
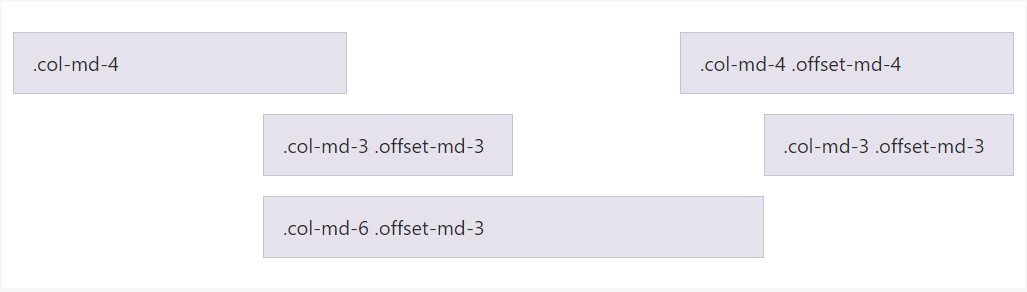
</div>Neutralizing columns
Push columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
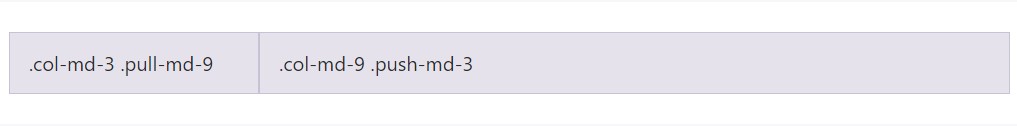
</div>Pull and push
Simply improve the structure of our built-in grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material positioning
To nest your content with the default grid, bring in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass data
Once utilizing Bootstrap's origin Sass files, you have the alternative of utilizing Sass variables and mixins to produce custom, semantic, and responsive web page styles. Our predefined grid classes utilize these similar variables and mixins to supply a whole collection of ready-to-use classes for fast responsive arrangements .
Options
Maps and variables establish the quantity of columns, the gutter width, and also the media query point. We employ these to bring in the predefined grid classes reported earlier, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used along with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You have the ability to reshape the variables to your own custom made values, or else simply utilize the mixins with their default values. Here's an instance of using the default settings to create a two-column format having a divide among.
Check it out practical here in this provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Applying our integrated grid Sass variables and maps , it is really feasible to totally customize the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Moving further the columns themselves, you may additionally modify the amount of grid tiers. If you needed simply just three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When developing any type of changes to the Sass variables or maps , you'll need to save your developments and recompile. Doing so will definitely out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be modified to use the custom made breakpoints.
Final thoughts
These are actually the undeveloped column grids in the framework. Utilizing special classes we have the ability to direct the specific components to span a determined number of columns baseding upon the actual width in pixels of the visible place in which the web page becomes presented. And given that there are certainly a plenty of classes determining the column width of the components rather than reviewing every one it is really more effective to try to learn about just how they really become developed-- it is actually very convenient to remember having simply just a couple of things in mind.
Check a couple of on-line video guide about Bootstrap grid
Linked topics:
Bootstrap grid main information

W3schools:Bootstrap grid article

Bootstrap Grid column