Bootstrap Tooltip Example
Intro
In certain scenarios, most especially on the desktop it is a smart idea to have a subtle callout along with a couple of hints coming out when the visitor positions the computer mouse cursor over an element. Like this we ensure that the most suitable info has been actually offered at the correct time and hopefully increased the visitor experience and convenience while employing our pages. This kind of behavior is taken care of by tooltip element that has a consistent and cool to the whole framework format appeal in the most recent Bootstrap 4 edition and it's definitely simple to incorporate and configure them-- why don't we check out precisely how this gets carried out . ( read more)
Details to learn while using the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely on the 3rd party library Tether for positioning . You must involve tether.min.js just before bootstrap.js in turn for tooltips to work !
- Tooltips are opt-in for productivity factors, in this way you must definitely initialize them yourself.
- Bootstrap Tooltip Function together with zero-length titles are never shown.
- Identify
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on concealed components will definitely not do the job.
- Tooltips for
.disableddisabled- Once caused from hyperlinks which span various lines, tooltips will be centralized. Make use of
white-space: nowrap<a>Understood all that? Outstanding, let's see just how they use some instances.
The best way to utilize the Bootstrap Tooltips:
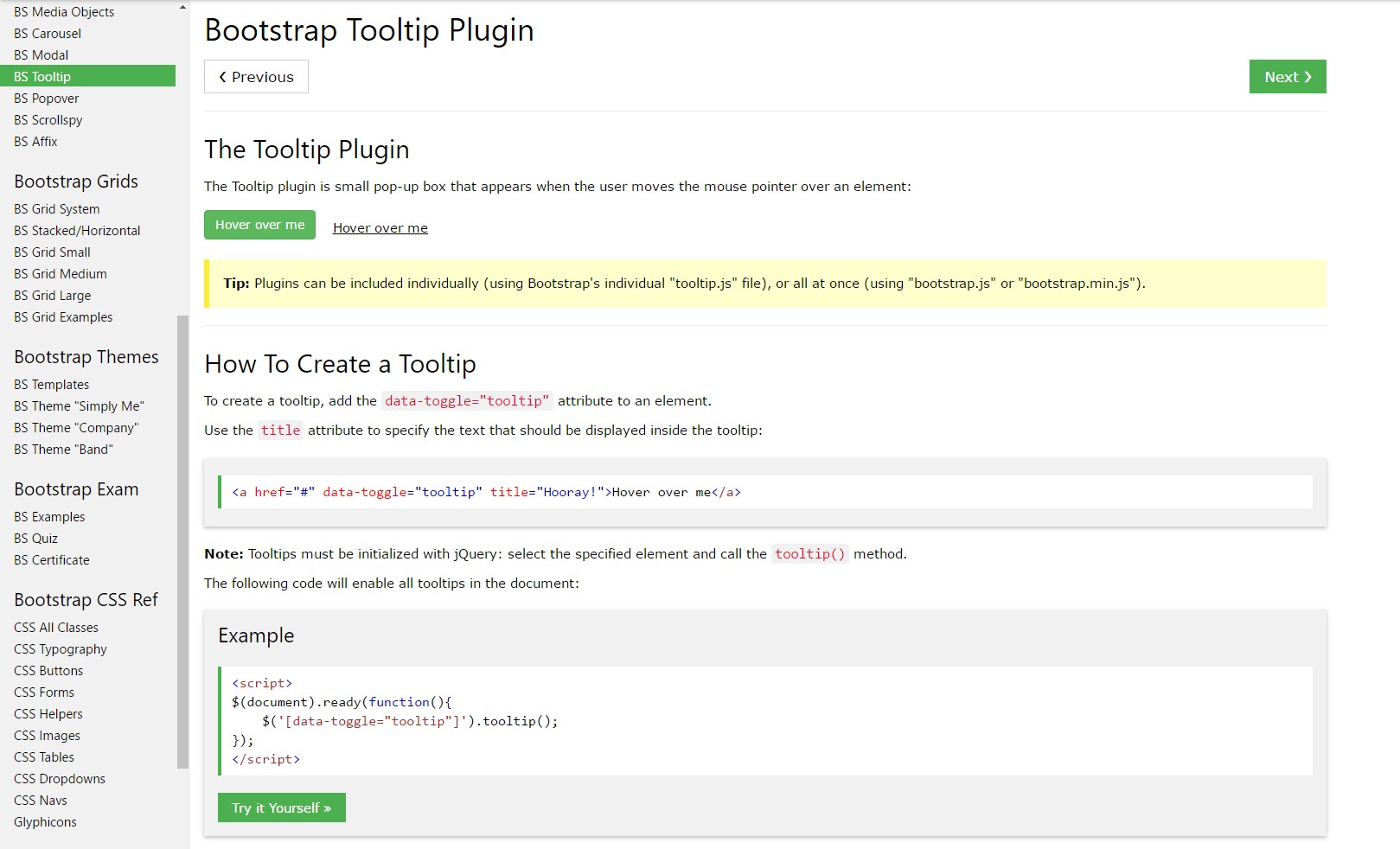
To begin to get use the tooltips functions we really should enable it due to the fact that in Bootstrap these elements are not permitted by default and call for an initialization. To do this bring in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly handle is obtaining what's in an element's
title = ””<a><button>Once you have activated the tooltips functionality in order to appoint a tooltip to an element you need to incorporate two vital and a single one optionally available attributes to it. A "tool-tipped" elements must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behaviour has kept pretty much the exact same in both the Bootstrap 3 and 4 versions since these truly perform function quite efficiently-- pretty much nothing much more to become demanded from them.
For examples
One approach to activate all tooltips on a webpage would be to choose them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
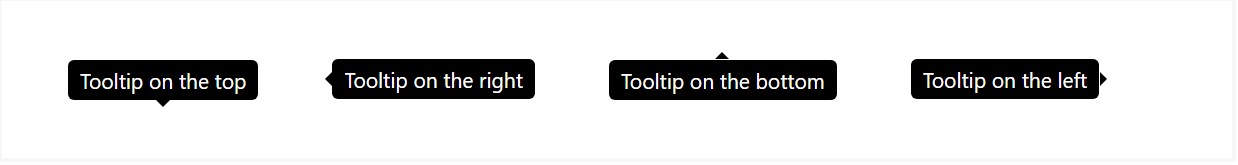
)Static Demo
Four possibilities are provided: top, right, bottom, and left straightened.
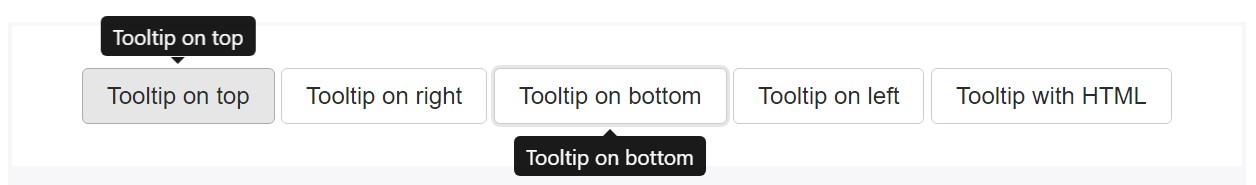
Interactive
Hover over the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin creates material and markup on demand, and by default places tooltips after their trigger element.
Trigger the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is only a
datatitletopMaking tooltips work with computer keyboard and also assistive technology users.
You should only add tooltips to HTML features that are certainly ordinarily keyboard-focusable and interactive (such as links or form controls). Even though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
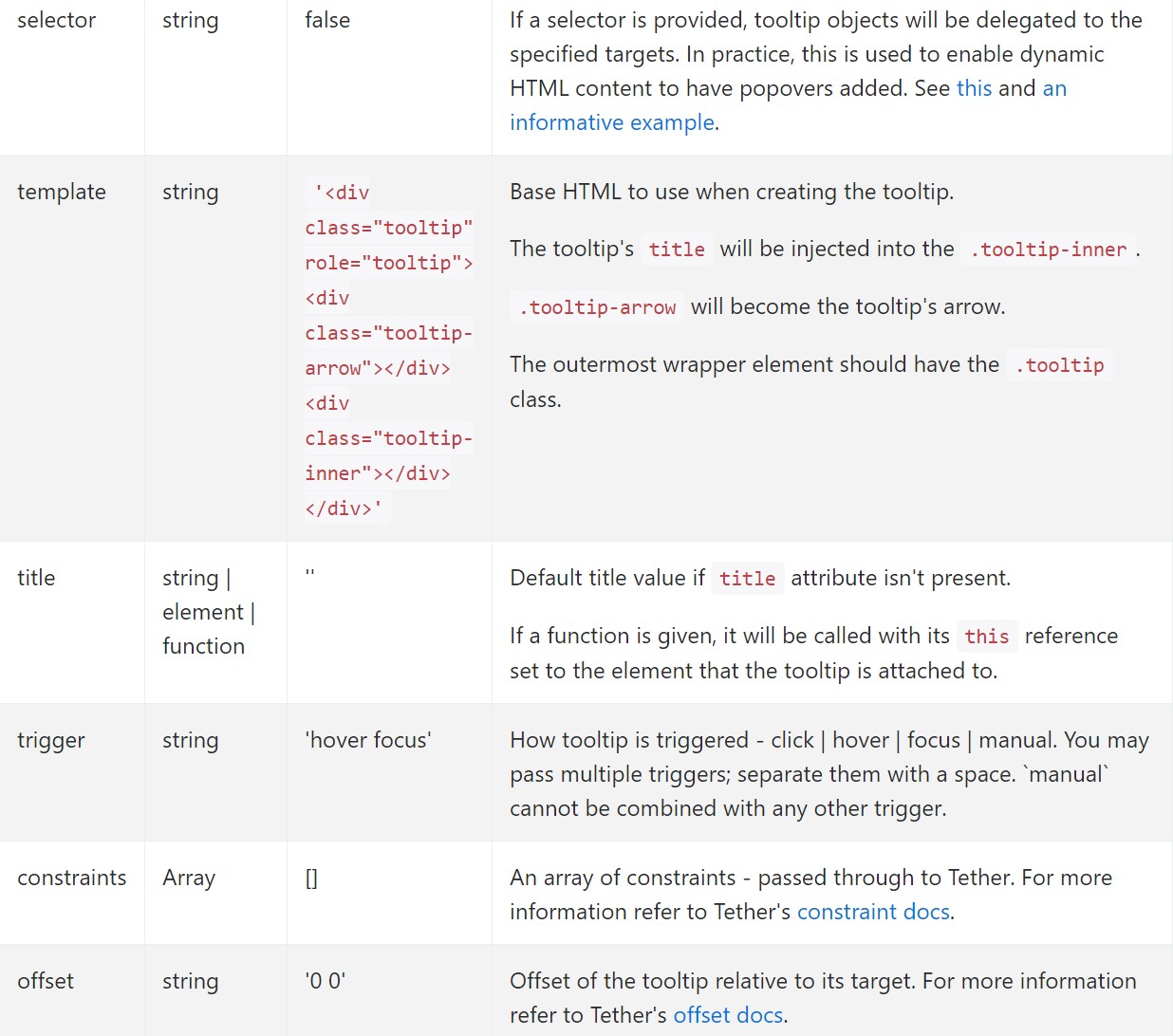
</div>Capabilities
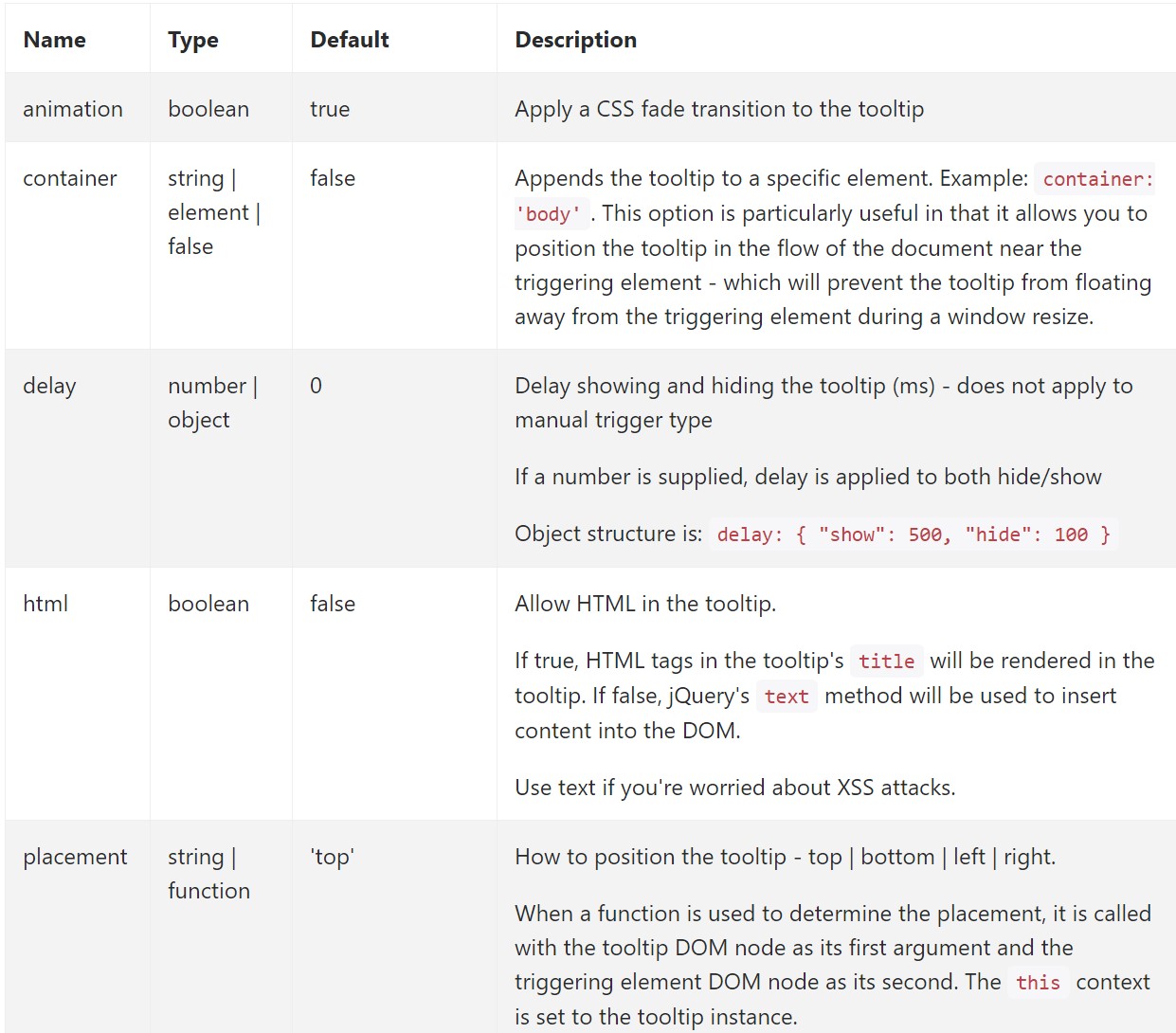
Selections may possibly be pass by via data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Options for particular tooltips are able to additionally be indicated through using data attributes, just as clarified aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Goes back to the customer just before the tooltip has in fact been presented (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Returns to the customer just before the tooltip has actually been covered (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer just before the tooltip has actually been shown or else hidden ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which apply delegation (which are created using the selector opportunity) can not be separately destroyed on descendant trigger elements.
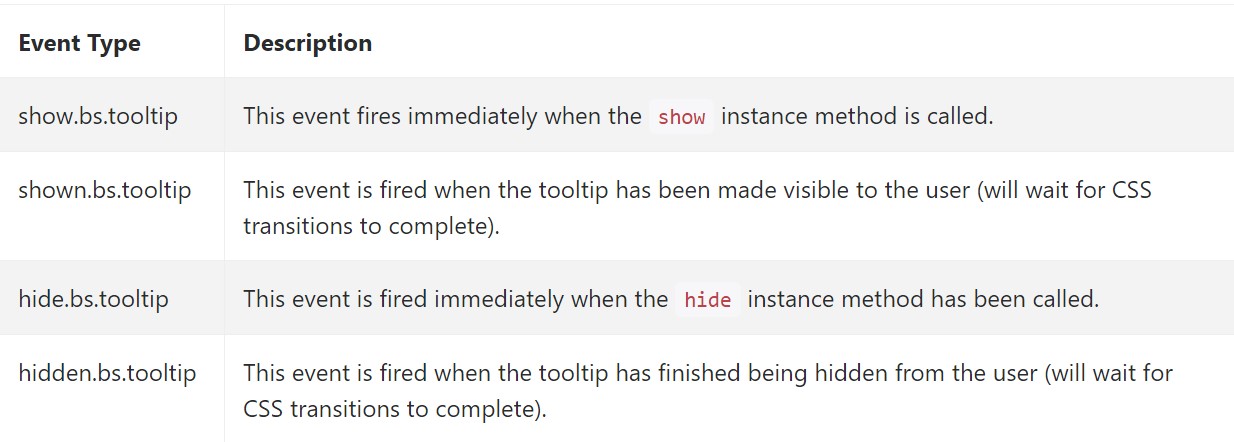
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think about right here is the quantity of information that happens to be installed within the # attribute and eventually-- the positioning of the tooltip baseding upon the location of the primary feature on a screen. The tooltips should be exactly this-- small significant suggestions-- inserting excessive information might just even confuse the site visitor instead assist getting around.
In addition in the event that the major component is too near to an edge of the viewport placing the tooltip at the side of this very border might probably trigger the pop-up text to flow out of the viewport and the info inside it to become almost unfunctional. So when it involves tooltips the balance in operation them is crucial.
Check several on-line video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh