Bootstrap Textarea Input
Intro
Within the pages we develop we work with the form components in order to get a number of relevant information from the site visitors and return it back to the site owner fulfilling numerous goals. To complete it correctly-- suggesting obtaining the appropriate responses, the proper questions must be questioned so we architect out forms construction with care, considering of all the conceivable instances and kinds of information really needed and possibly delivered.
But despite of how correct we are in this, generally there always are some situations when the relevant information we need to have from the site visitor is relatively blurry before it gets in fact delivered and requires to extend over a whole lot more than simply the regular a single or else a couple of words generally completed the input fields. That is certainly where the # element shows up-- it's the only and irreplaceable component in which the visitors can easily write back a few lines delivering a responses, providing a good reason for their actions or simply just a handful of notions to hopefully help us creating the product or service the page is about even much better. ( read more)
The way to apply the Bootstrap textarea:
Inside of newest edition of probably the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Group feature is totally maintained instantly adapting to the size of the display screen webpage becomes displayed on.
Producing it is quite direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive element by default it spreads the entire size of its parent component.
More tips
On the other side-- there are really some instances you might prefer to limit the responses delivered inside a
<textbox>maxlenght = " ~ some number here ~ "As an examples
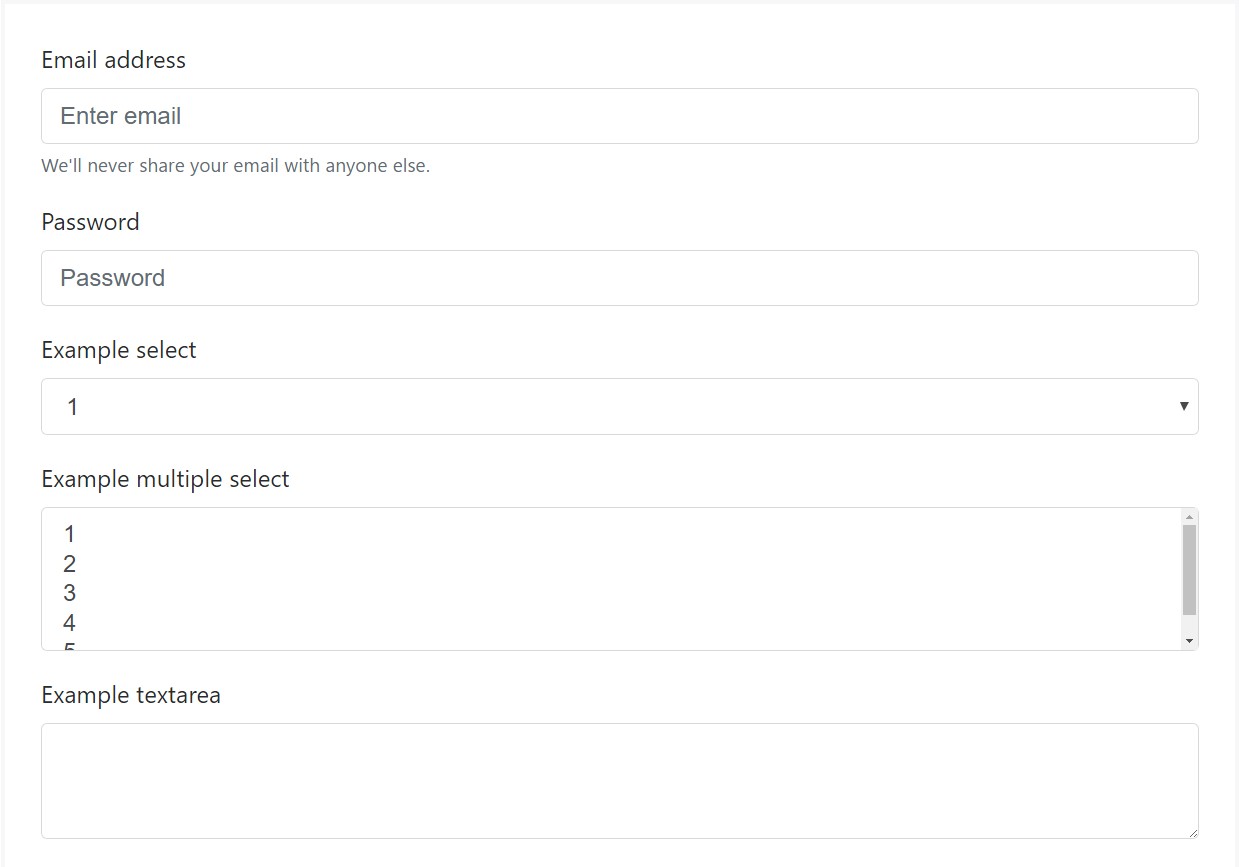
Bootstrap's form regulations increase on Rebooted form styles using classes. Employ these classes to opt in to their customised displays for a even more consistent rendering around browsers and tools . The example form listed below indicates typical HTML form elements which receive upgraded styles from Bootstrap with supplementary classes.
Just remember, given that Bootstrap employs the HTML5 doctype, each of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
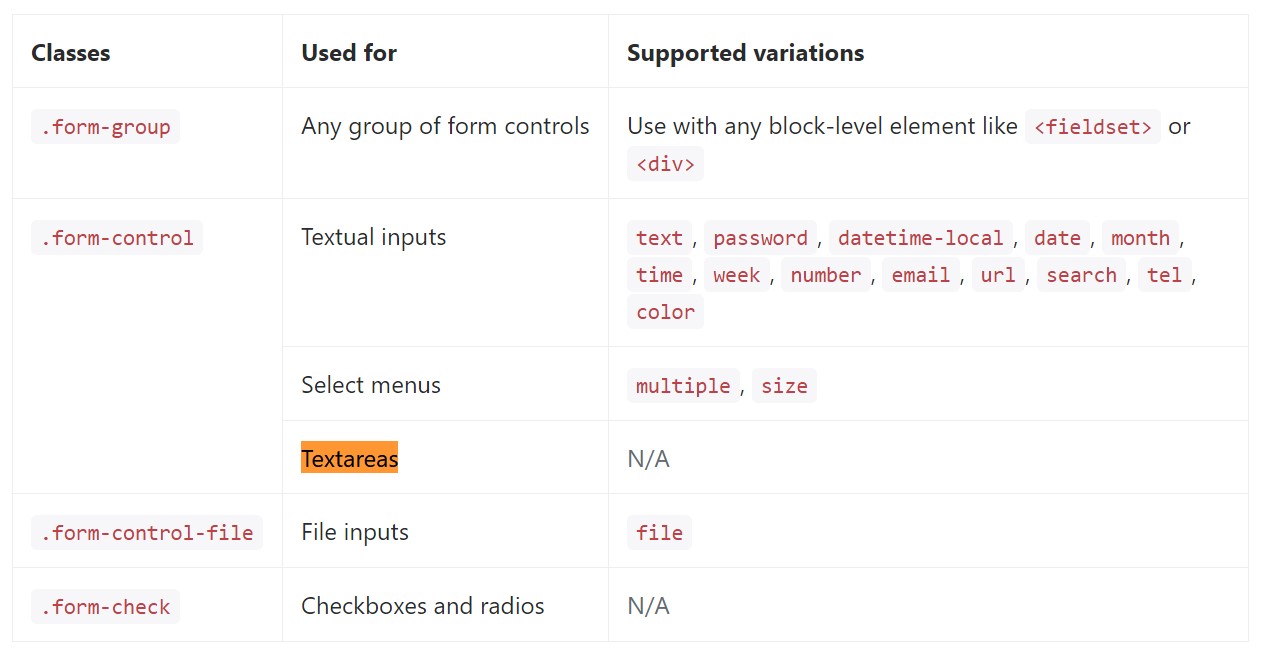
</form>Below is simply a complete listing of the particular form commands sustained by means of Bootstrap and the classes that customize them. Supplemental documentation is available for every group.

Final thoughts
So now you realize effective ways to set up a
<textarea>Look at some video clip training regarding Bootstrap Textarea Table:
Related topics:
Fundamentals of the textarea

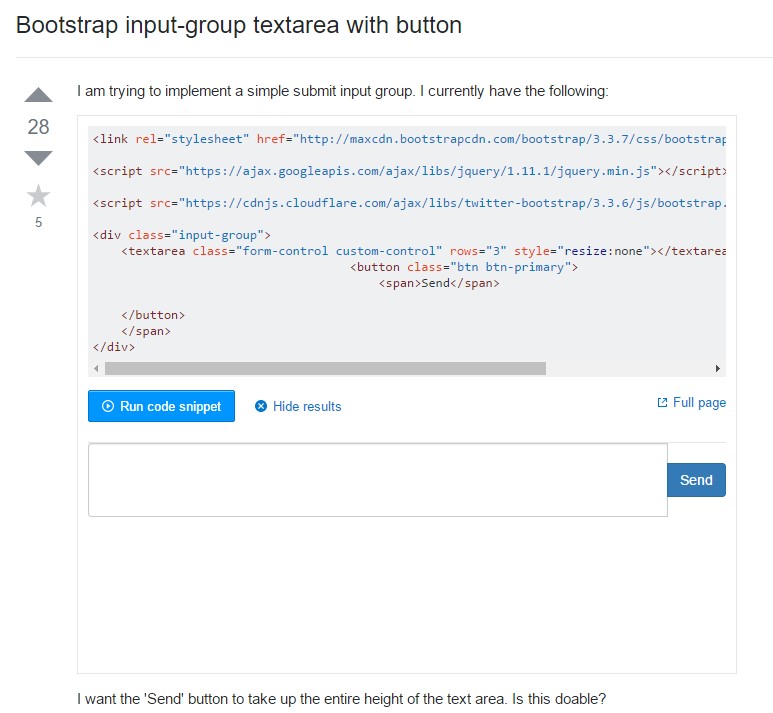
Bootstrap input-group Textarea button utilizing

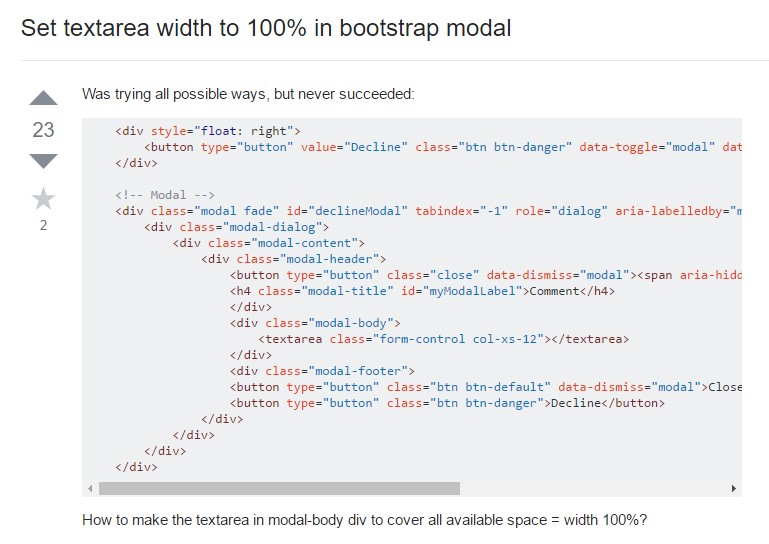
Install Textarea width to 100% in Bootstrap modal