Bootstrap Select Style
Introduction
Bootstrap is one of the most well-known framework for developing entirely responsive sites for the several few years presently and it becomes increasingly more impressive, simple to use and well thought with each and every fresh edition trying to keep up with the web design tendencies and website designer's needs. The brand new Bootstrap 4 version is much quicker and much easier to employ in comparison to its predecessor which developed into the complete favorite as soon as it relates to mobile friendly. It is however still simply a fantastic idea set of styling rules and classes and not a magical stick capable of delivering nearly anything a web site developer might possibly think about or a customer could possibly want-- no framework might ever handle that. ( recommended reading)
That is certainly the reason why promptly various plugins get set up to complete the little voids completing the demand of certain visual aspect and behavior within this rare cases while the basic framework just cannot do the job. This truly is a excellent approach considering that normally we simply incorporate the primary framework documents for best visual appeal and capability and the plugins arrive in and become loaded by internet browser only when really needed delivering the effective server load and speed for our web pages.
Over here we're going to take a peek at one of those plugins-- the Bootstrap Select Dropdown. It supplies a considerable extension to the default
<select>Tips on how to use the Bootstrap Select CSS Plugin:
The web page you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it only a bot you are able to locate the CDN urls in the event you make a choice not to self-host. Right after you have certainly attached it in your page you have the ability to easily receive usage of it assigning the class
.selectpicker<select>You have the ability to segregate the practical opportunities within the dropdown menu to a couple of groups-- simply cover the
<option><optgroup>label= “ “A number of alternatives might be chosen additionally-- a thick shows up next to the ones you really need inside the web page-- in the case that you need to have this type of activity simply just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional awesome function is adding a convenient search box on the high point of the dropdown-- through this in cases of a definitely vast selection of options the visitor can efficiently narrow the list down by simply inputting a couple of letters of the name of the desired one-- the selection immediately becomes filtrated. In order to get his functionality you have to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly just a couple of easy cases to deliver you the complete impact information on how you can easily get things completed-- typically, simply by just adding a few words for custom attributes to the
.selectpickerReview a couple of on-line video short training about Bootstrap Select Dropdown plugin:
Linked topics:
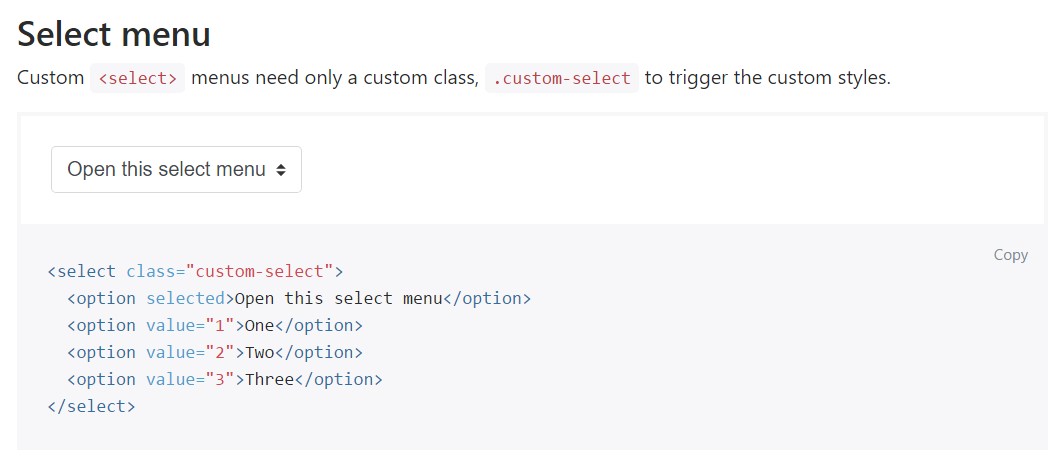
An example of the select menu

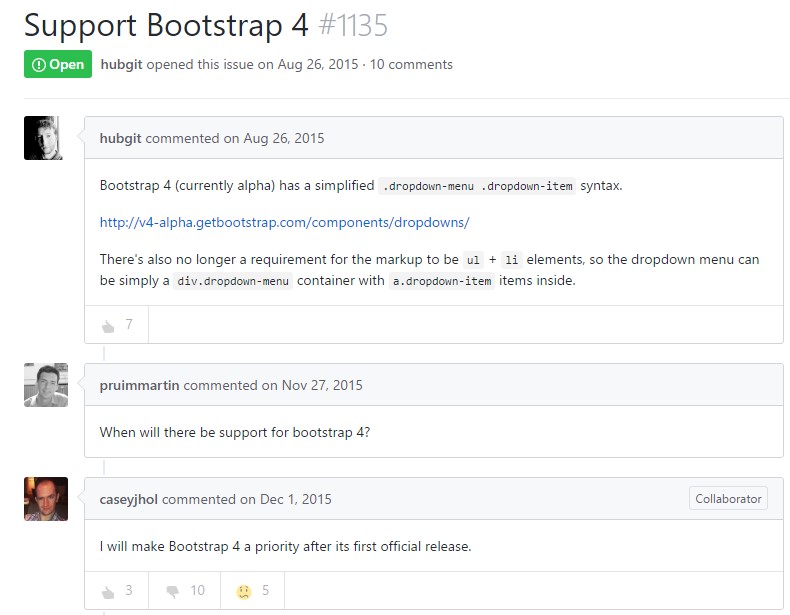
Select plugin trouble

Practical operation of the select plugin