Bootstrap Tabs Form
Intro
In certain cases it is actually pretty handy if we are able to just set a few segments of details sharing the same space on page so the visitor simply could explore throughout them without actually leaving behind the display screen. This gets conveniently realized in the brand-new fourth version of the Bootstrap framework with the
.nav.tab- *The best ways to use the Bootstrap Tabs Styles:
Initially for our tabbed section we'll need several tabs. To get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Using system has been simply created it is actually opportunity for developing the sections having the concrete information to be shown. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to also produce tabbed sections working with a button-- like visual appeal for the tabs themselves. These are additionally indicated as pills. To work on it just make certain as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
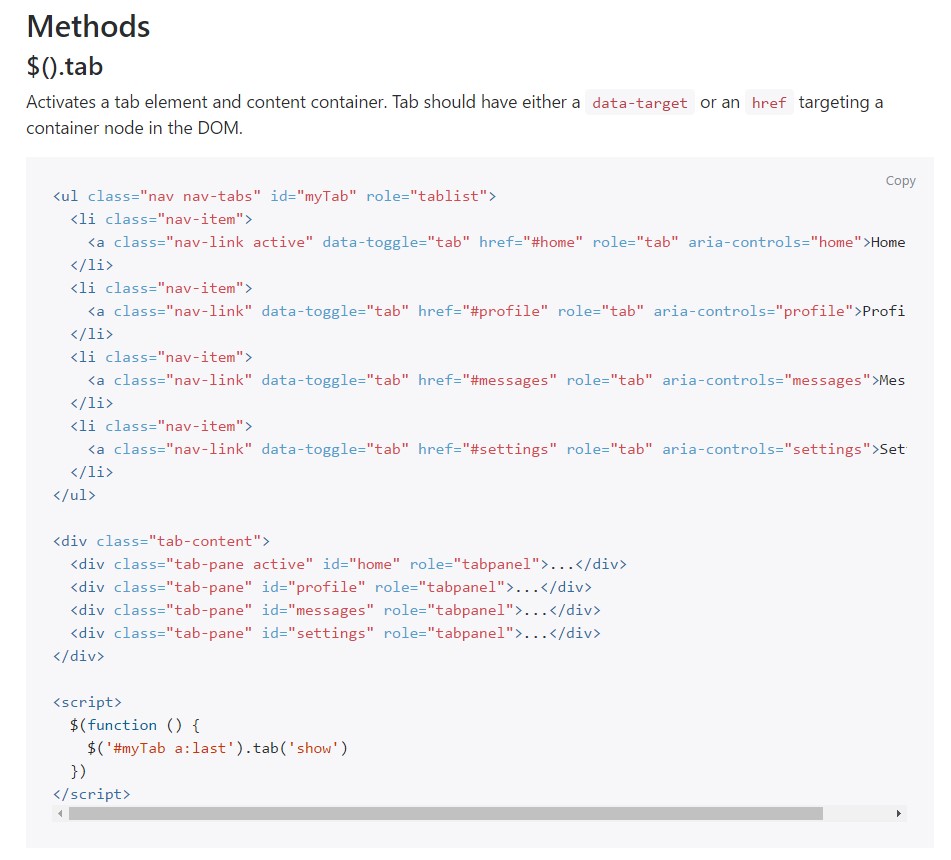
$().tab
$().tabTriggers a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and reveals its connected pane. Any other tab that was recently chosen becomes unselected and its associated pane is hidden. Turns to the caller just before the tab pane has really been presented ( id est right before the
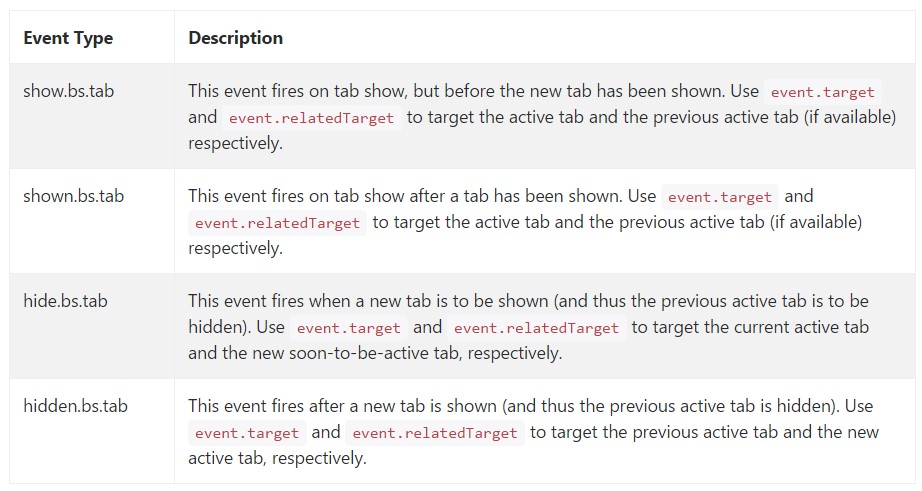
shown.bs.tab$('#someTab').tab('show')Occasions
When displaying a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is actually the way the tabbed panels get generated with the most current Bootstrap 4 version. A detail to pay attention for when setting up them is that the various materials wrapped within every tab section need to be more or less the identical size. This will definitely help you keep away from some "jumpy" behaviour of your web page once it has been certainly scrolled to a targeted position, the website visitor has begun looking through the tabs and at a certain point comes to open a tab having extensively extra web content then the one being simply viewed right before it.
Inspect a number of on-line video tutorials relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: approved documentation

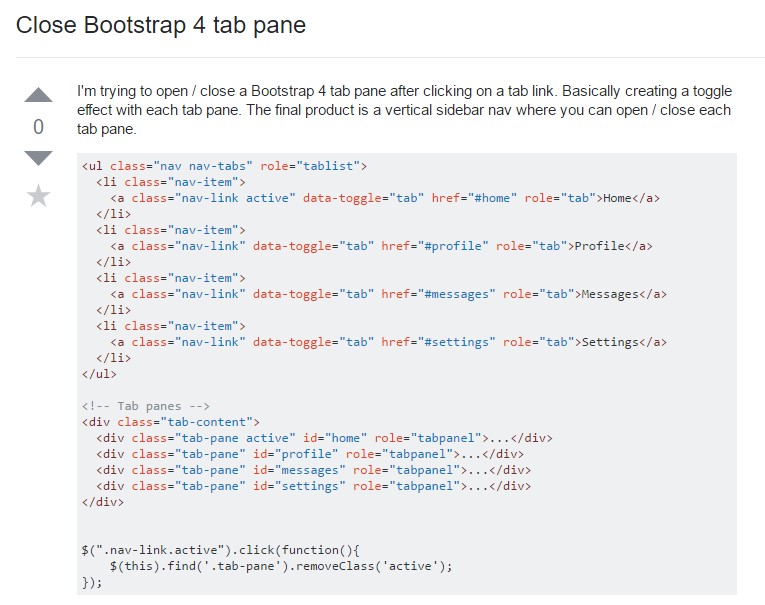
How to turn off Bootstrap 4 tab pane

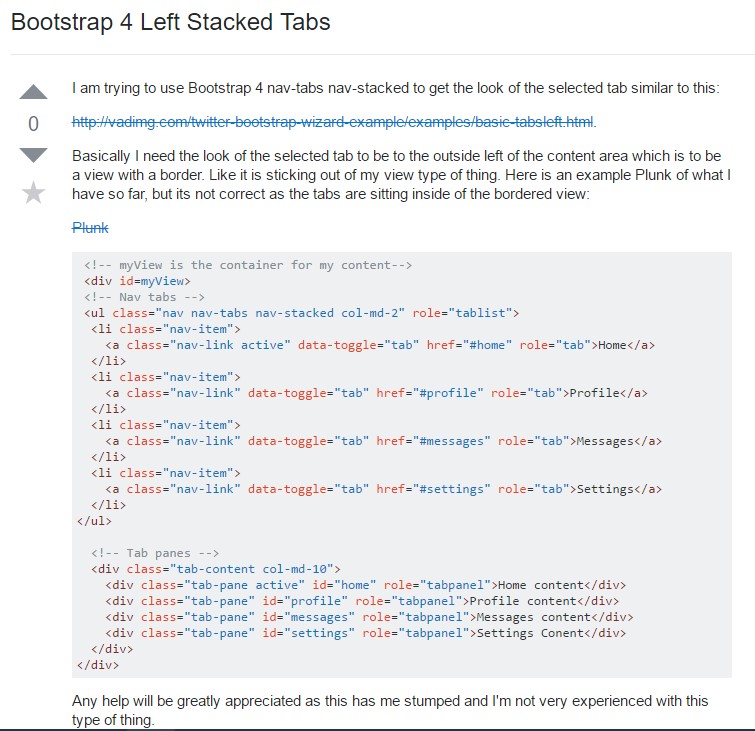
Bootstrap 4 Left Stacked Tabs