Bootstrap Alert Message
Intro
The alerts are offered by all of these components you even do not consider as far as you actually get to require them. They are put to use for giving quick in time responses for the user interacting with the website hopefully aiming his or hers focus on a specific direction or evoking special actions.
The alerts are most frequently used along with forms to give the user a tip if a area has been filled out inaccurately, which is the right format expected or which is the status of the submission after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that are used according the particular case in which the Bootstrap Alert has been presented on screen. As it's an alert text message it is necessary to grab user's care but still keep him in the zone of comfort nevertheless it might even be an error text message. ( more hints)
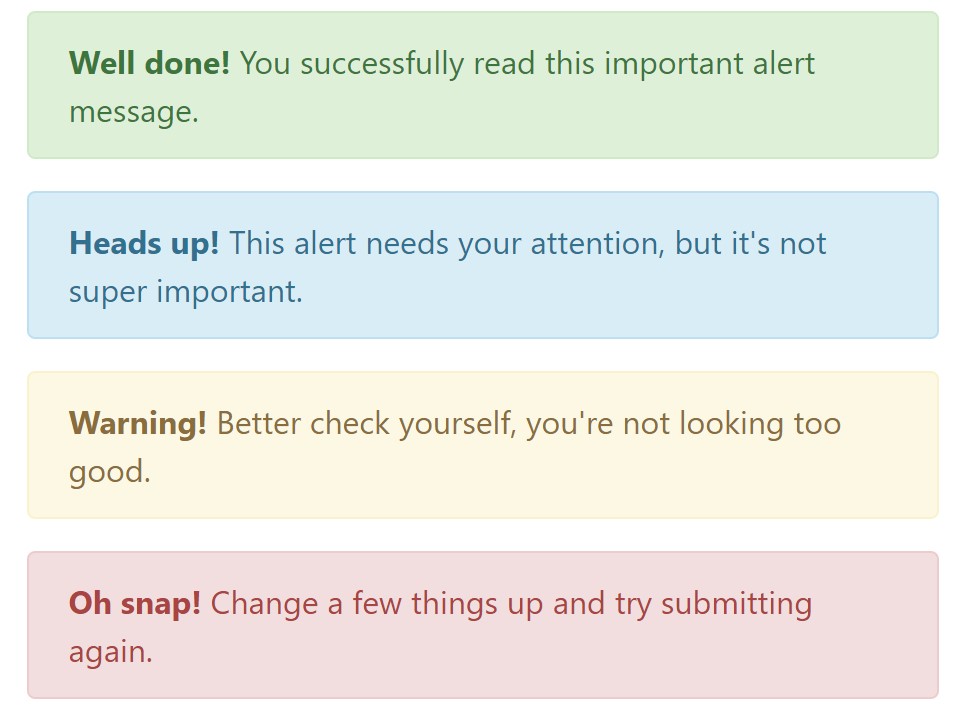
This gets accomplished by the use of mild pale color options each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for fundamental info, Light yellow desiring for user's focus and Mild red identifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
It really may not be spotted at a glance but the font color itself is actually following this color design as well-- just the color tones are much much darker so get intuitively takened as black nevertheless it's not exactly so.
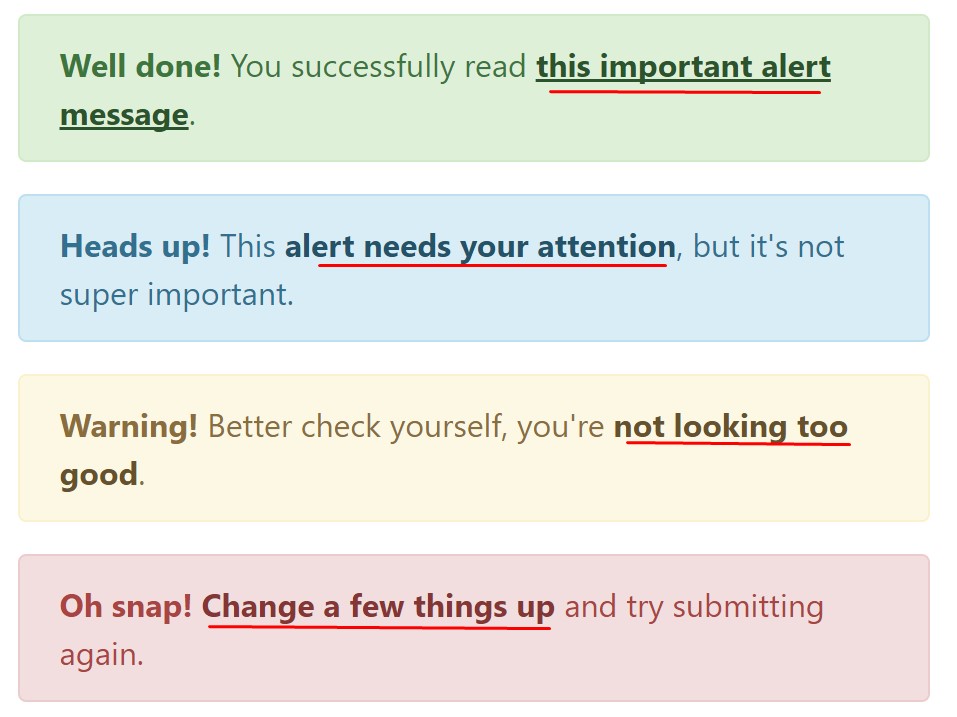
Exact same runs not only for the alert message in itself but at the same time for the web links incorporated in it-- there are link classes removing the outline and painting the anchor elements in the correct color tone so they match the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special info for alerts
A detail to mention-- the colours come with their clear interpretation only for those who really get to see them. So it's a good thing to either ensure the noticeable text message itself brings the meaning of the alert well enough or to eventually incorporate several additional specifications to only be seen by screen readers in order to offer the page's accessibility .
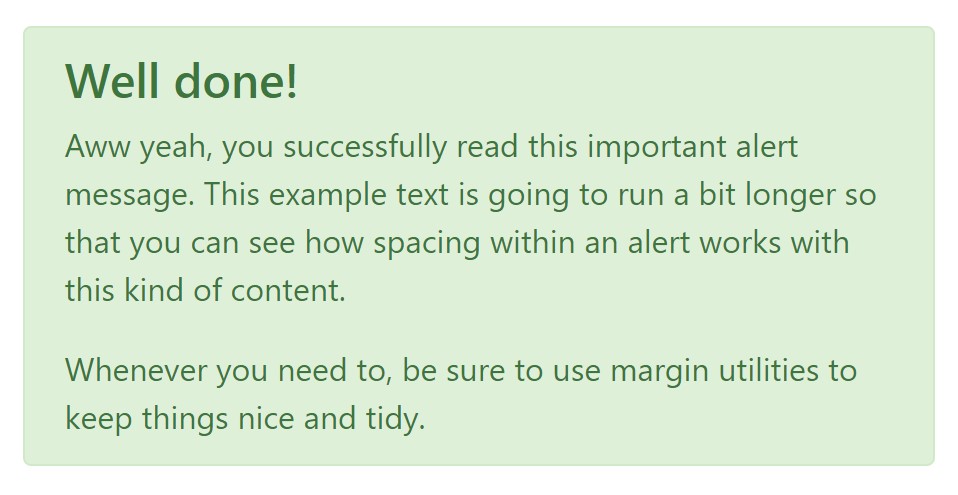
As well as links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to present a bit longer information ( get more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner you're making use of them-- these are simply some color schemes and the way they will be actually implemented in your website is definitely up to you and fully depends on the specific situation.
For example-- if the colour scheme of your page works with the red as basic colour it may be really suitable to show the alert for successful form submission in red too making use of the predefined alert danger visual aspect in order to better mix with the web page and save time specifying your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Window
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or else with information features on a button inside the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for netting in alert functionality.
close.bs.alertclosed.bs.alertTake a look at a few video clip guide relating to Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue