Simple Bootstrap Web Authoring Software Free Download
Just recently I had the opportunity investing time exploring a Third party Web Building Software theme which boasted concerning having lots of blocks-- I counted nearly one hundred in fact-- and also today going back to the great golden indigenous Web Building Software environment I got advised of something which happened to me a couple of years earlier. For a reason I had to go to and drive about in a city I hardly understood with an additional person's auto much newer and also liked than mine at the time which choked and went off every time I raised my foot off the gas. Returning from this unforgettable journey and seeing my old automobile parked in front of the block I virtually wept hugged as well as kissed the point as a dearest friend. Well that's specifically the way I felt going back to the indigenous Web Building Software 2 theme after exploring Unicore and also I'll inform you why.
Web Building Software is trusted and consistent - if a component acts in a manner in one block-- it acts the same way everywhere every time. There is no such thing as unforeseen habits distracting and also puzzling you in the chase of the finest appearance.
Web Building Software is versatile-- one block could be established up in many ways coming to be something entirely different at the end. Combined with the Custom Code Editor Extension the possibilities come to be nearly limitless. The only limitations obtain to be your vision and also creativity.
Web Building Software develops-- with every substantial update revealed with the appear home window of the application we, the users get increasingly more invaluable as well as well believed devices fitting the growing customer requirements. For example merely a few months previously you needed to compose your very own multilevel menus and the suggestion of creating an on the internet shop with Web Building Software was just unthinkable as well as currently merely a few variations later on we currently have the possibility not simply to sell points through our Web Building Software sites but also to totally personalize the look of the procedure without composing a simple line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is steady-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop computer I've never ever got the "Program has to close" message or shed the results of my job. It may be done in my imagination, but it appears the program gets to run a little bit much faster with every following update.
So essentially these with the exception of one are the factors in the recent months the wonderful Web Building Software became my actually main and also preferred website design device.
The last however maybe most vital reason is the superb and refined HTML and also CSS discovering contour the software offers. I'm not sure it was intentionally created in this manner however it in fact works each time:
Let's state you start with a concept as well as require a website to offer it to the globe but lack any expertise in HTML. Hearing or googling from a friend you begin with Web Building Software and with virtually no time invested learning ways to use it you've already obtained something operating. You are surprised it was so easy but in the humanity is to constantly desire some a lot more. Suppose the font style was different from the constructed in font styles or maybe the logo design a little bit bigger? This is just how the little CSS tweaks start entering your life. Not long after you should transform the look merely a bit additional and also attempt to damage a block parameter opening the personalized HTML section to alter a personality or 2 ... This is how it begins. No one's forcing you besides your curiosity and also the pleasant environment makes it look nearly like a game. And right after one day you unintentionally take a look at a snippet of code and also get surprised you understand just what it suggests-- wow when did this happen?! Maybe that's the component about Web Building Software I love most-- the liberty to progress without stress in any way.
In this short article we're visiting take a deeper check out the brand-new features presented in version 2 and also discover the a number of ways they can help you in the development of your next wonderful looking completely receptive site. I'll likewise share some new suggestions and techniques I recently discovered to assist you increase the Web Building Software capabilities even additionally as well as perhaps even take the initial step on the understanding curve we talked around.
Greetings Remarkable Icons!
For the past few years legendary typefaces took a terrific restaurant in the web content. They are basic expressive, range well on all screen sizes given that they are completely vector components as well as take virtually no bandwidth and also time for filling. These easy yet expressive pictograms can effectively assist you convey the message you require in a laconic and also elegant means-- still a picture is worth a thousand words. So I guess for Web Building Software Development group creating a module enabling you to easily insert internet typeface symbols into really felt type of natural point to do. So internet icons module has actually been around for some time as well as offered us well.
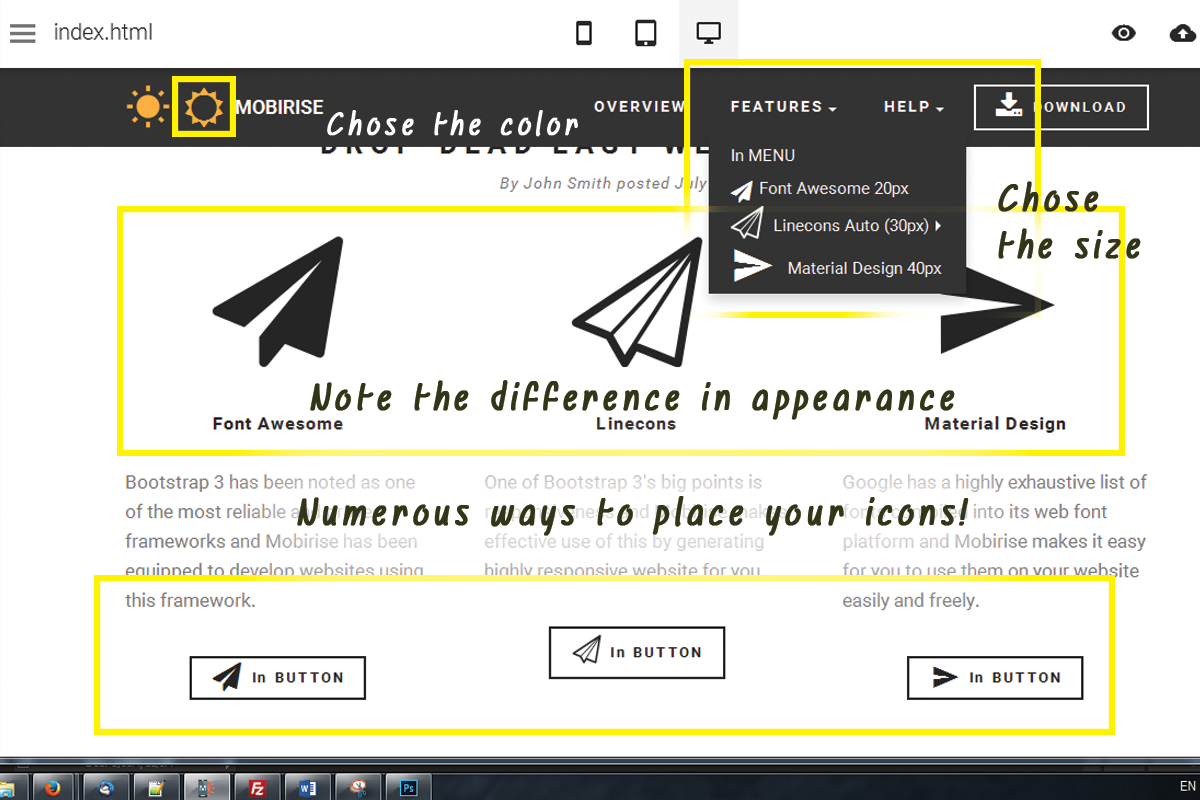
Fortunately are from this variation on it will certainly serve us also nicer! Now with Web Building Software 2 we currently have 2 extra symbol font style to take complete advantage of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a tiny fortune of goodies. Linecons gives us the expressive as well as subtle look of in-depth graphics with numerous line widths and also meticulously crafted curves as well as Font Awesome provides vast (and also I mean huge) collection of symbols as well as since it gets filled all over our Web Building Software tasks offers us the freedom achieving some trendy styling impacts. Allow's take a comprehensive appearance.
Where you could make use of the symbols from the Web Building Software Icons extension-- practically anywhere in your task depending of the approach you take.
Exactly what you can use it for-- nearly everything from including extra clearness and also expression to your material as well as decorating your buttons and menu items to styling your bulleted lists, consisting of expressive images inline and in the hover state of the thumbnails of the updated gallery block. You could also include some movement leveraging another integrated in Web Building Software functionality-- we'll talk regarding this later.
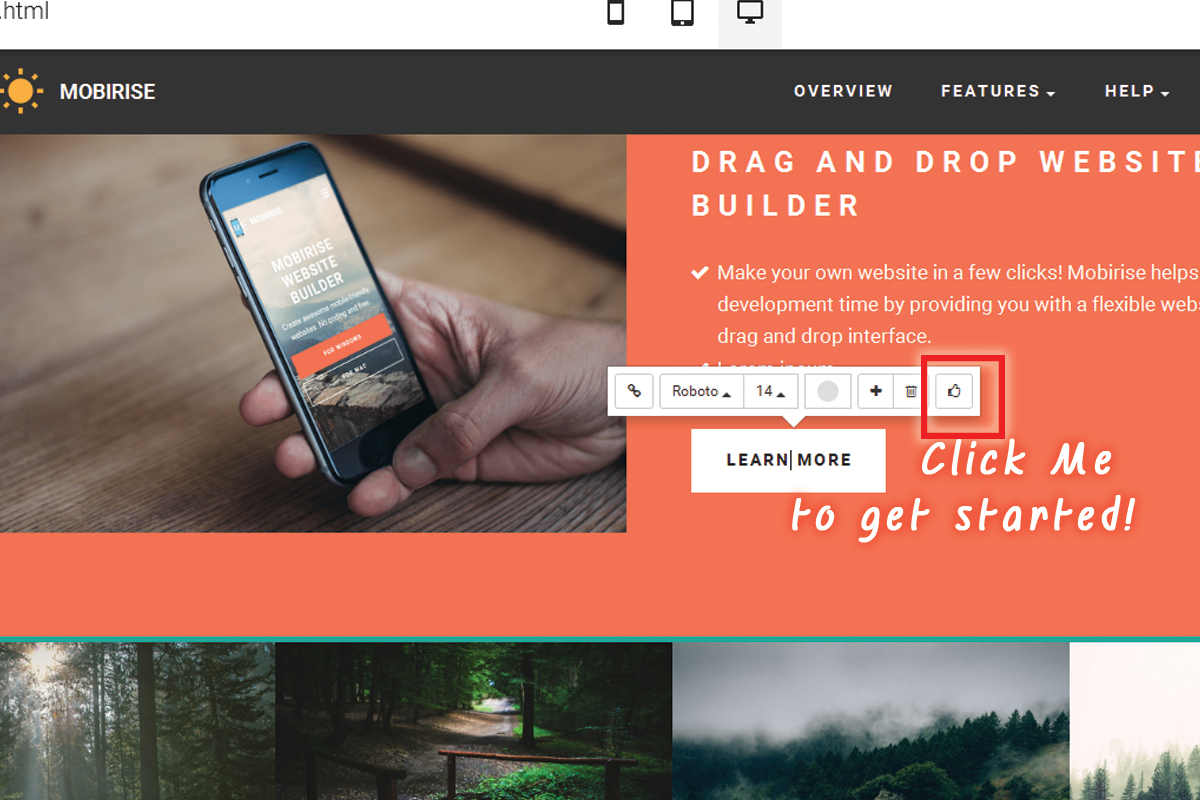
Adding symbols through the developed in visuals user interface-- simple and also clean.
This is certainly the easiest and fastest way which is among the reasons we love Web Building Software-- we always get a simple way.
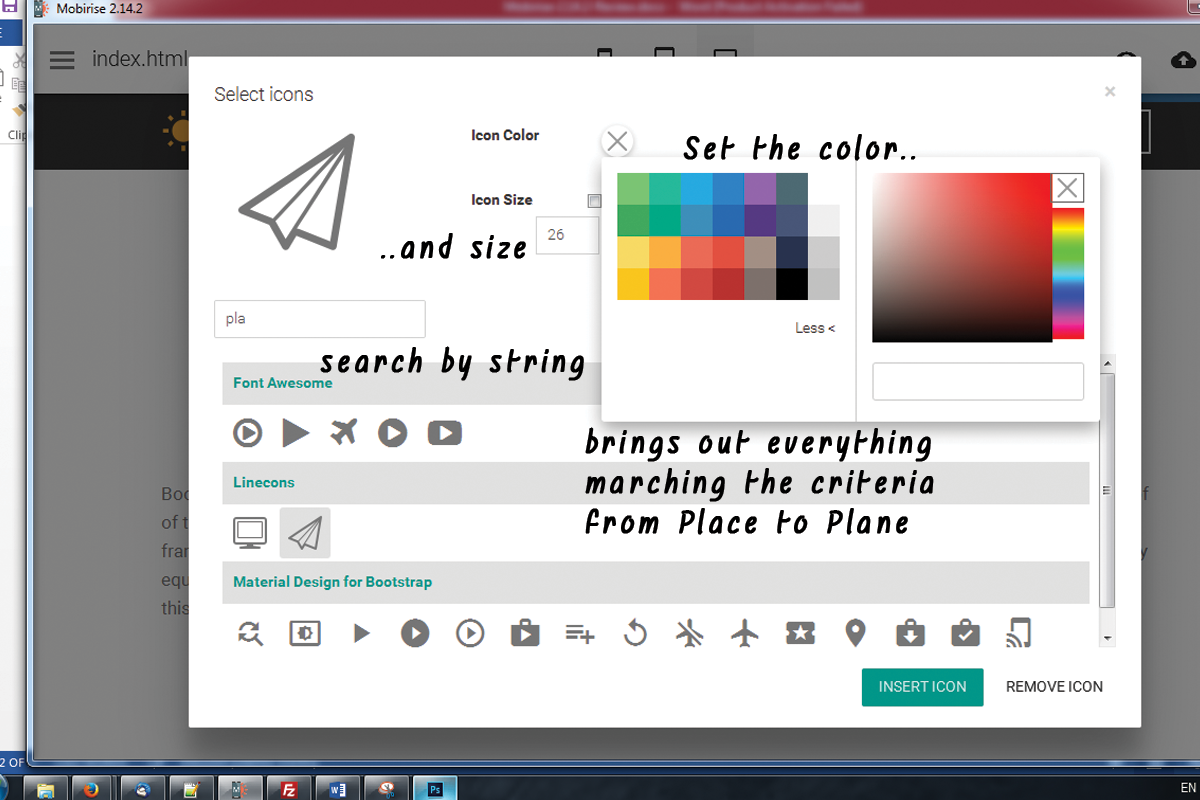
With the icons plugin you get the freedom positioning symbols in the brand name block, all the buttons and several of the media placeholders. Keep in mind that alongside with maintaining the default dimension and shade setups the Select Icons Panel allows you select your worths for these residential properties. It likewise has a valuable search control helping you to locate faster the aesthetic material you need as opposed to endlessly scrolling down and also sometimes missing out on the appropriate pick.
Another advantage of the recently included Font Awesome is it has the brand marks of virtually 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and also so on-- prepared as well as waiting if you need them.
Basically every essential interactive element in the sites you are developing with Web Building Software is qualified of being expanded even more with including some beautiful, light weight and also entirely scalable symbol graphics. Through this you are lining out your principle and given that signs as well as forms are much quicker well-known as well as understood-- making the material a lot more readable as well as instinctive.
This is just a part of all you could attain with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us a great benefit-- it around the world includes the Icon fonts in our Web Building Software projects. This behavior combined with the means Font Awesome courses are being made provides us the flexibility accomplishing some rather impressive stuff with simply a couple of lines of personalized CSS code positioned in the Code Editor.
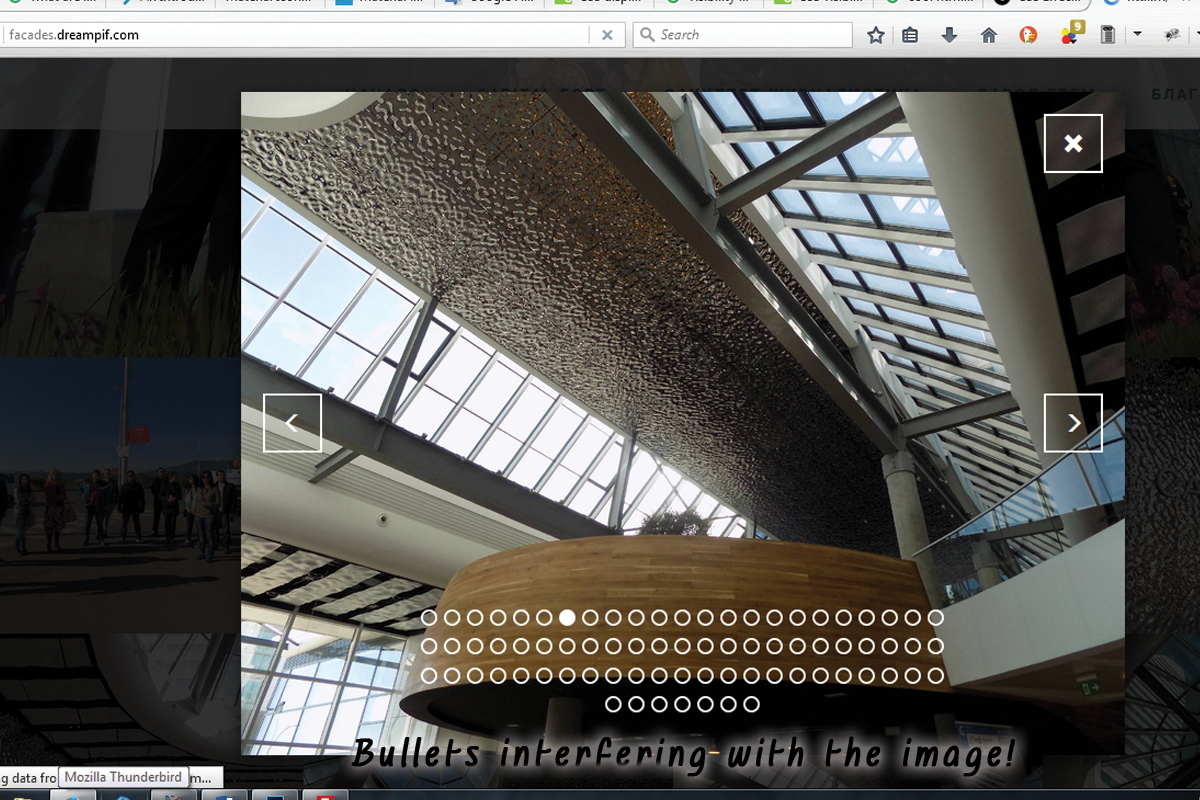
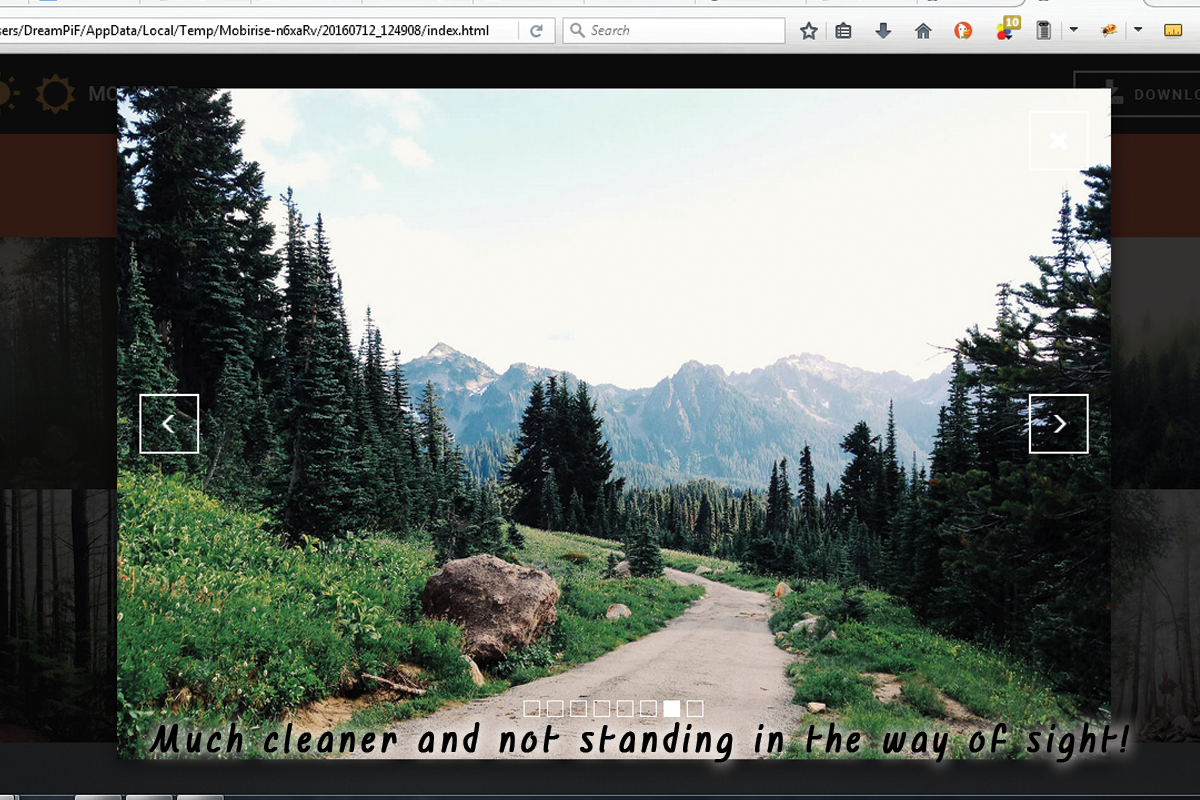
Positioning a Font Awesome Icon as a bullet in a checklist as well as offering it some life.
Have you ever been a bit frustrated by the limited alternatives of bullets for your lists? With the recently included in Web Building Software Font Awesome these days more than. It is really takes just a couple of simple actions:
- initially we obviously require to select the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
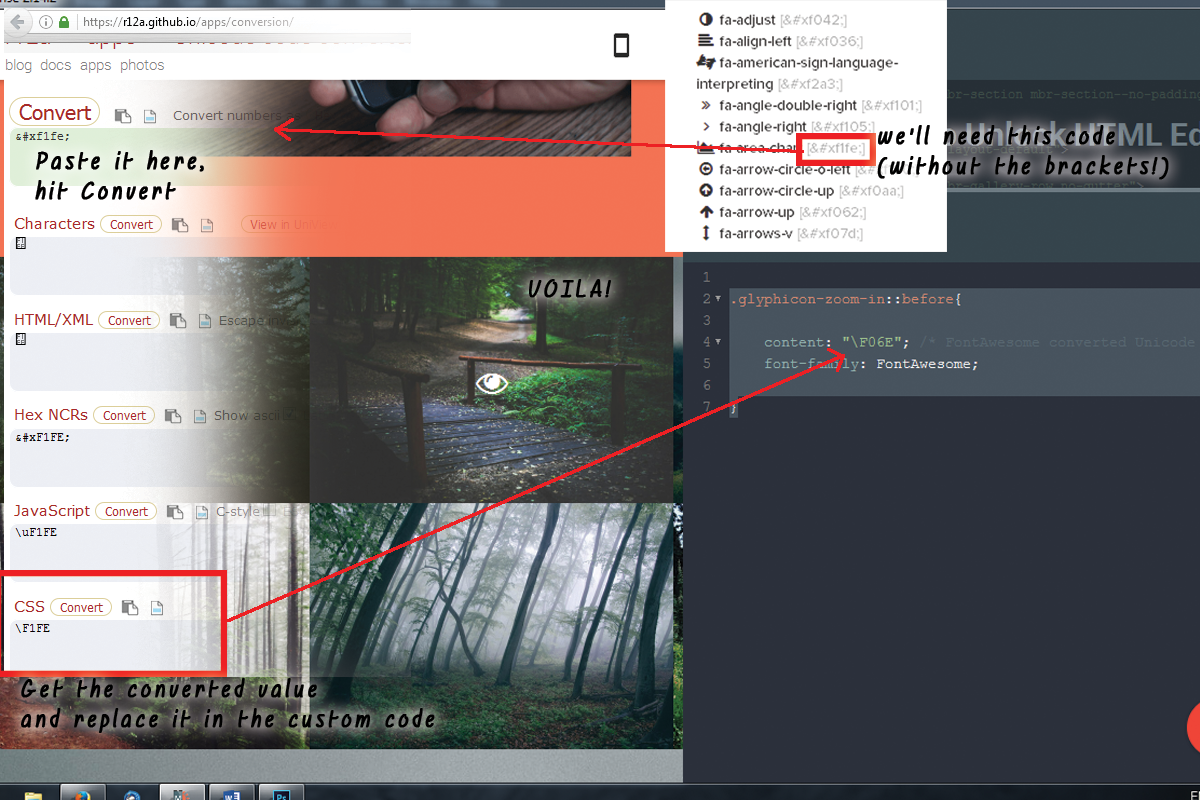
it has all the symbols included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when coping the value you do not pick them-- it's a bit difficult the first few times.
Scroll down and take your time obtaining knowledgeable about your new toolbox of symbols and also at the same time picking up the one you would find most appropriate for a bullet for the checklist we're concerning to design. When you find the one-- simply duplicate the & Unicode value without the braces.
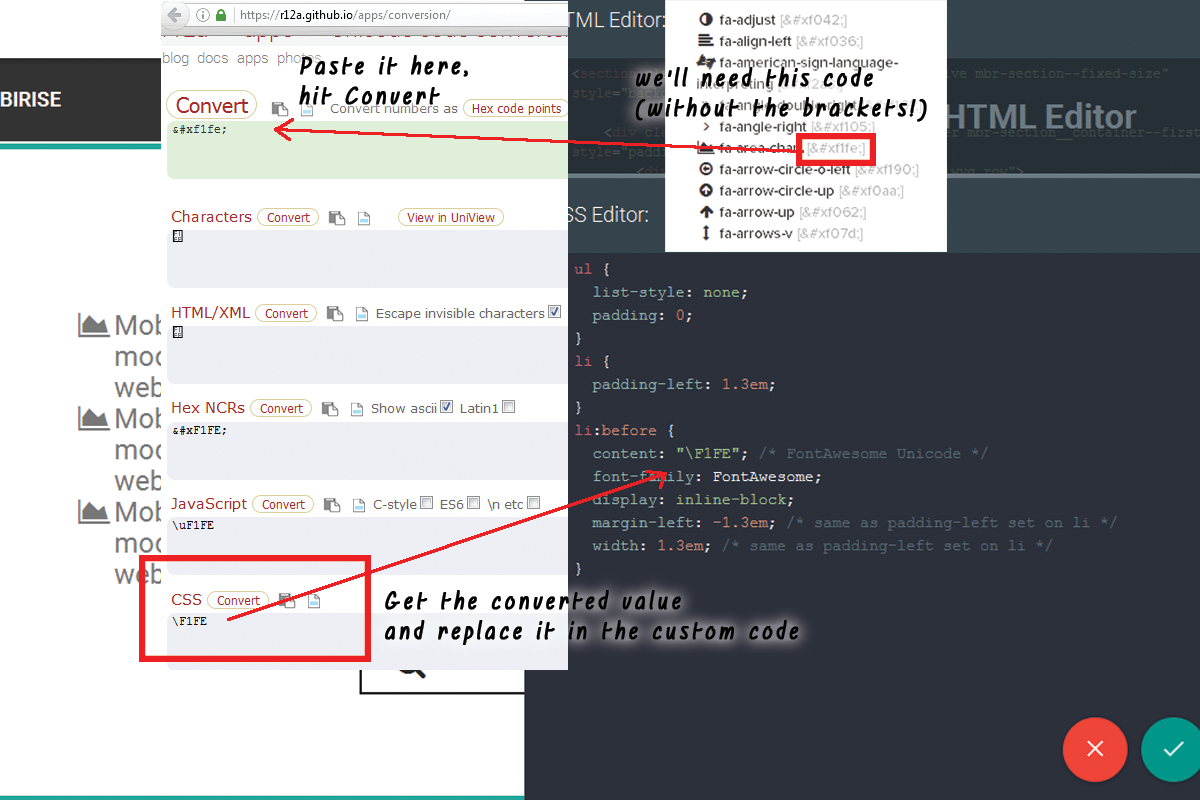
Currently we need to convert this value to in such a way the CSS will recognize. We'll do this with the aid of another online tool situated here:
https://r12a.github.io/apps/conversion/
paste the value you've simply copied as well as hit Convert. Scroll down until you discover the CSS area-- that's the worth we'll be requiring soon.
If you occur to discover troubles specifying the color you need for your bullets merely close the Code editor, check the text color HEX code through the Web Building Software's constructed in shade picker select/ define the shade you need, copy the worth as well as departure decreasing changes. Now all you should do is putting this worth in the Custom CSS code you've developed in a minute. That's it!
Allow's walk around some more!
Another trendy thing you can complete with just a few lines of customized CSS and also without yet unlocking the custom HTML and losing all the block Properties aesthetic modifications is adding some activity to all the symbols you can putting with the Icons Plugin. Use this electrical power with care-- it's so simple you might quickly get addicted and a flooded with effects site often obtains difficult to review-- so utilize this with measure a having the total appearance and also feel I mind.
When the guideline gets over this switch, let's claim you want to add an icon to a button which need to just be noticeable. As well as because it's activity we're speaking about, let's make it relocate when it's visible. The custom-made code you would certainly intend to make use of is:
If you need some additional tweaks in the look simply fallow the remarks ideas to readjust the numbers. And also naturally-- transform the computer animation kind if needed. If you require this result all the time-- delete the ": float" part as well as uncomment "limitless" making animation loop permanently not simply once when the site loads ant the control you've just styled could be hidden
This strategy could quickly be increased to function with all the placed Font Awesome icons in your Web Building Software job. In order to apply to all the symbols inserted in a block, just replace
.
If required, keep in mind to establish computer animation loop for life.
Include some character to the gallery.
Another very easy and awesome styling treatment you get capable of attaining after the Web Building Software 2 upgrade as well as the incorporation of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any Font Awesome icon you discover suitable. The procedure is fairly much like the one setting of the custom symbol bullets. You require to pick the ideal symbol and also transform its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- simply like in the previous example.
Being Awesome all over the restaurant.
And now it's time to get a bit much more drastic and speak about putting your symbol at any placement in the text material of your website. Not a large fear though given that you can always set the wanted appearance initially and as a very last step insert the icons at the wanted restaurants in the code.
The course defining which symbol is being placed is the red one and can be gotten for all the FA icons from the Cheat sheet we chatted about. The blue classes are simply optional.fa-fw solutions the width of the icon as well as fa-spin makes it (obviously) spin. There is another indigenous movement class-- fa-pulse, additionally self-explanatory.
All the symbols put in this manner into your content can be freely stiled by the methods of the previous two examples, so all that's left for you is think of the most effective use for this outstanding freshly introduced in Web Building Software feature and have some enjoyable try out it!