Bootstrap Toggle Button group
Overview
Regardless the beautiful illustrations great features and striking effects at the bottom line the web-site pages we produce purpose limits to handing on certain material to the site visitor and because of this we can call the web the new kind of documentation container since an increasing number of facts obtains published and accessed on the web as an alternative as information on our local computers or the classical technique-- imprinted on a hard copy media. ( learn more here)
Everything shortens to material however in the environment where the site visitor interest gets drawn from almost everywhere just posting what we ought to share is definitely not much enough-- it needs to be structured and showcased through this that even a huge quantities of completely dry useful plain text find a way helping keep the site visitor's focus and be actually straightforward for browsing and identifying simply the required part easily and quick-- if not the site visitor might possibly get bored or even frustrated and search away nonetheless somewhere around in the content's body get covered a few precious gems.
So we may need an element that takes much less area possible-- long plain text sections push the site visitor out-- and ultimately some motion and also interactivity would certainly be also greatly adored since the viewers became fairly used to clicking buttons around.
Well the Bootstrap 4 framework has exactly that-- helpful collapsible panels with the ability of maintaining huge amount of data displaying simply just a heading line to guide us better get around and extending to demonstrate what is actually needed upon clicking on the header. These are actually the accordion and toggle panels which operate basically the exact same with a one exception-- as the name proposes in the accordion control panel growing a some collapsible material collapses all the rest at the same time in the toggle component you have the ability to have as several extended areas just as you want to-- everything depends upon the specific web content of the large size message covered inside the collapsible panels and the way you're imagining the customer will ultimately apply it. (see page)
The ways to use the Bootstrap Toggle Value:
The factual implementation of a toggle block is really simple in the most recent edition of the Bootstrap framework-- it applies the freshly recommended
.cardid = " ~element's unique name ~ "The actual usage of a Bootstrap Toggle Menu block is quite convenient in the most recent edition of the Bootstrap system-- it employs the freshly offered
.cardid = " ~element's unique name ~ "Later it is simply moment for designing the particular toggle feature-- we'll employ the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been definitely built it's moment for building the collapsing part-- to begin produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing component we must place a container for our content possessing the
.card-blockAn example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is generally the way in which a single collapsible element becomes built in Bootstrap 4. Just to develop the whole panel you ought to repeat the actions from above designing as lots of
.cardExamine a few on-line video guide regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle approved records

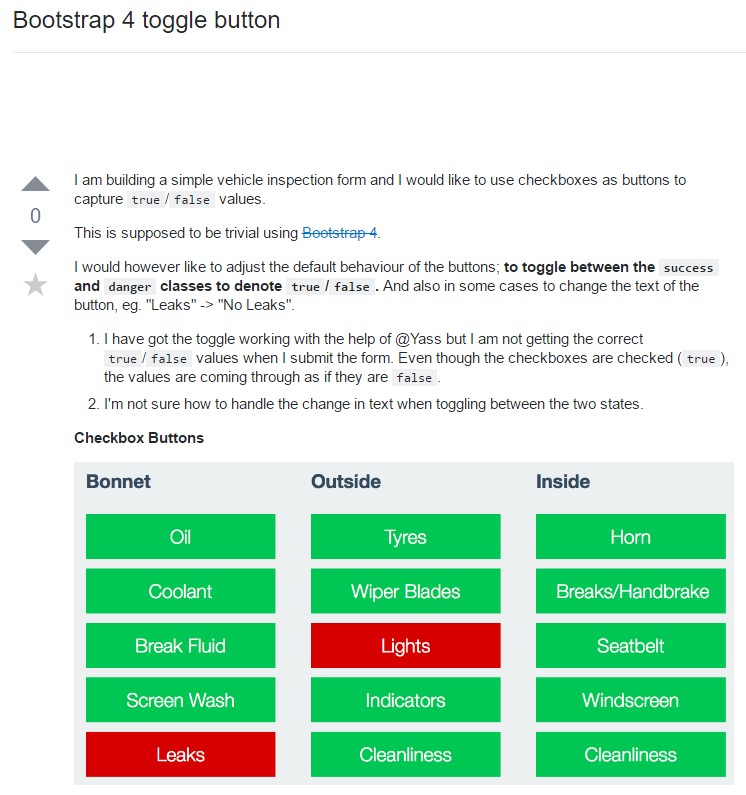
Bootstrap toogle complication

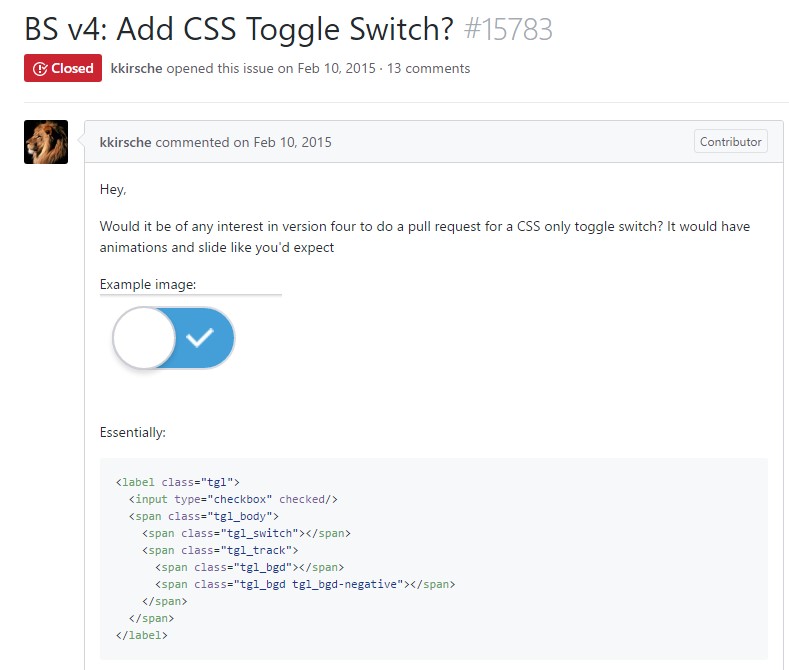
The ways to incorporate CSS toggle switch?