Premium Bootstrap Landing Page Theme Builder
Free Bootstrap Navbar Theme Template
Nowadays almost every company, no matter if it's a startup or a significant firm just needs to have a site. Or even furthermore-- a ton of people feel the need from possessing one either to express just what they must say as well as share their eyesight or even to ensure their skill-set as well as experience to get employed more easily. However of program certainly not everybody posses the important web designer capabilities and/or time needed for creating a great appearing website coming from the scratch using simply a full-screen editor and also preferred internet browser.
But let's recoil and take an appearance about. In attributes everything type of tries finding the most convenient road, the one taking minimum initiatives obtaining from one indicate another. So that is actually kind off natural thing our company seek for a rapid and also very easy answer off the duties we understand dealt with to. For me individually, as a graphic and also lately making his initial steps internet designer this never was an alternative taking an individual else's dream and replacing only the words with the one I require, yet let's skin that-- the usage off ready-made HTML templates is actually without a doubt a quick and also very easy option for one doing not have the capabilities, however in hopeless necessity from a website. You merely must take the reports and replace the text and also photos along with your personal-- no special understanding is actually demanded as well as excellent free of cost tools for text message modifying as well as picture cropping are extremely located on the net. And due to the fact that there are actually plenty layouts available it is actually even relatively effortless and pick-up one in fact close sufficient and the essence off what you mean to show in your web site. Off this aspect from view it truly appears like the best method, however let's be truthful-- it's a share game-- you drop a lot of time seeking for a nice template and afterwards getting knowledgeable along with the technique this's arranged as well as unavoidably receive encountered the HTML discovering curve in order and understand around only as long as you must accomplish your aims-- that is actually simply the technique it is. And regardless of what you perform-- you obtain tightened by the order a person certainly not also knowing you exist carried out for the crucial web content you desire and present to the world.
As I claimed I am actually a professional, therefore by doing this of performing points has actually certainly never been a possibility for me. Yet I am actually also (or a minimum of assume thus) an individual, therefore, of program, I'm also pursuing the easiest way-- and also in fait accompli I discovered that a couple of months back-- it's an incredible (and also complimentary!) piece off software called The Mobile Bootstrap Builder-- you only drag as well as fall the readymade blocks out organizing and styling all of them right from the front end like you would in a text or even image publisher-- no coding understanding demanded at all, which was incredibly great during the time given that I possessed none. But as you could suspect this's a give and take online game once again-- being a climbing star this had actually limited variety of blocks still in unusual celebrations tightening me revealing things I had to. Nevertheless, Mobile Bootstrap Builder was thus awesome and also the means from designing a website with really felt therefore easy as well as fun that this kind off naturally became my favored website design answer. Time gone by as well as this appeared that I'm certainly not the only one-- I saw the forming of a sturdy Mobile Bootstrap Builder community sharing expertise and also helping the ones in requirement. This tool grew thus much certainly that a lot from individual website design groups wished to include their do work in Mobile Bootstrap Builder's structure extraing some additional flavor and range and the task.
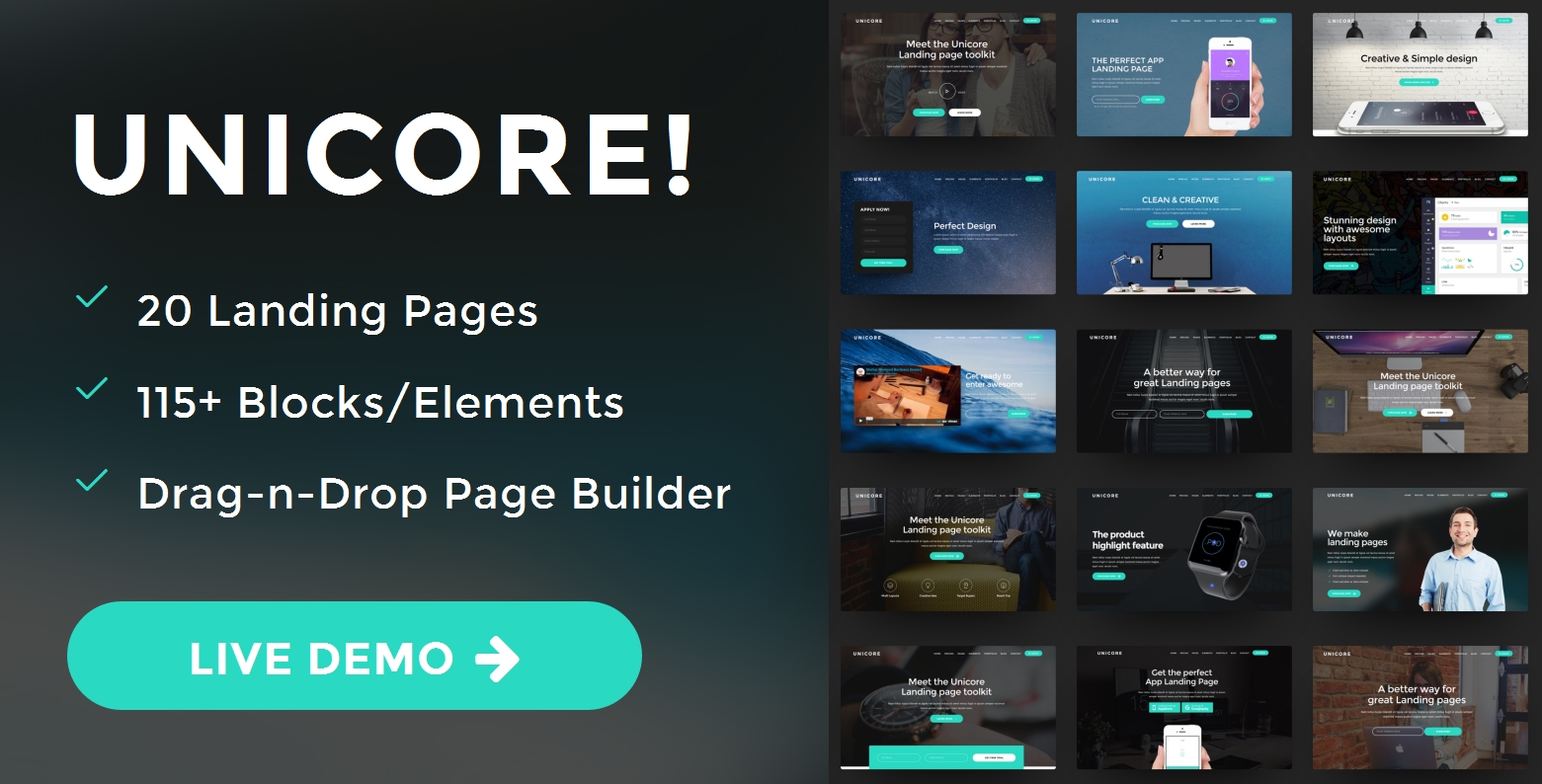
So this is exactly what our team're going to speak about today-- UNC Bootstrap Responsive Theme - the 1st independently established HTML template pack integrated into the great Mobile Bootstrap Builder. Beginning as reasonably inadequate in modification alternatives expansion radiant only along with the numerous in a different way adapted predefined blocks to choose off in merely a concern of weeks the UNC Bootstrap Responsive Theme matured and end up being a superior expansion supplying the user the stated wide array of blocks pleasantly covered in the treasured no code needed Mobile Bootstrap Builder Customization environment. Scrolling down as well as down over nearly a hundred all predefined blocks you'll be actually delighted to find an entire arrangement from entirely new sorts of blocks basically growing your capacities of showcasing your content with the Mobile Bootstrap Builder. And also the most effective everything is that along with the meticulously grasped Block Preferences you hardly require tweaking one thing via the Code Editor-- practically every thing could be established coming from there. We'll also take a further search in these unusual cases when small tweaking and also designating the elements are demanded in order and profit the very most from them with merely a few simple lines of standard filled in the built-in Mobile Bootstrap Builder Custom HTML and CSS editor.
Range and also ease

This is exactly what the UNC Bootstrap Mobile Theme actually provides-- a whole palm complete from blocks all ready for you to kind your information and substitute the graphics, similar to you to used to accomplish in the regular HTML themes. Yet this time, as a result of the Mobile Bootstrap Builder Graphic atmosphere you come to in fact find the end results from every improvement you square away on the screen. Say goodbye to careful choose parts of code and blinking over the monitor making certain you insert this tool in the appropriate location in order to get the preferred arrangement-- you simply move and also go down things you require where you need this and also with the UNC Bootstrap Flat Theme there is actually a lot to yank and also fall.
I guess right here comes the area from couple of words of caution-- along with the significant power come the great responsibilities. Merely due to the fact that you can drag and also fall any sort of block at any restaurant in your layout this does not imply you must aimlessly do this. Today when you have the resources and purchase the site specifically the means you have to-- take your time building the toughest idea which finest communicate with the customers as well as serve to your demands. Certainly, the greatest vision arrives along with a bunch of experiments, but merely always keep in thoughts that after all there are actually handful of usual guidelines which a web site appearance ought to fallow. You've really acquired some help on this-- the technique the blocks are ordered in the side board offers you a pointer going the necessary spot they ought to take in your site.
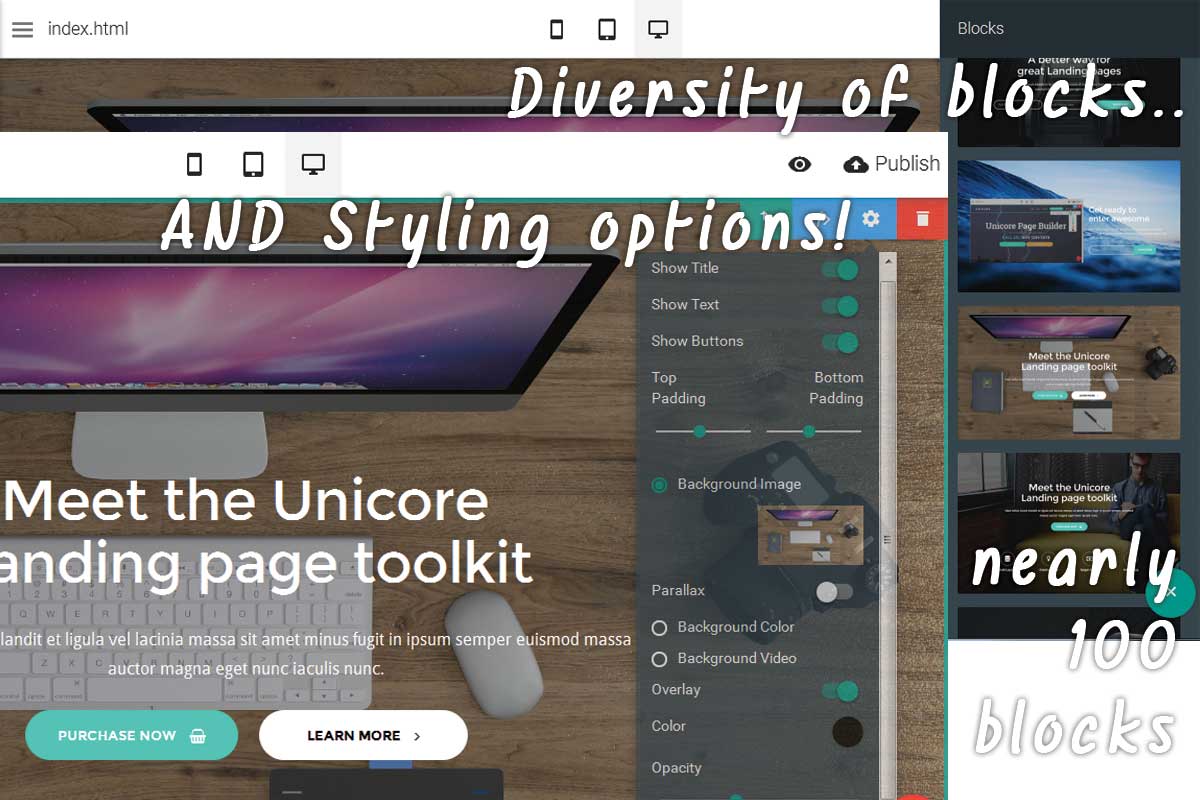
Various blocks AND Multiple alternatives
The new variation from the UNC Bootstrap Mobile Theme presents various( almost 100) predefined blocks and the greatest factor is actually mostly all off all of them are fully personalized the Mobile Bootstrap Builder technique! In the Blocks Preferences board there are actually all the excellent aged designing options we the Mobile Bootstrap Builder Users Community are actually already made use of to and also some brand-new ones including the application of the Font Awesome icons and also some important to the brand-new kind of blocks manages our team'll take a detailed look. You don't get faced a predicament any longer-- a number of blocks along with an absence of no coding personalization (as in usual HTML layouts for instance) or really good compact pack of entirely customizable blocks skipping a capability every once in a while. With the new model from UNC Bootstrap Minimal Theme you receive BOTH-- simply decide on the blocks closely matching your eyesight and type that by means of the aesthetic Mobile Bootstrap Builder interface.
The most effective surprise along with the second model of the UNC Bootstrap Landing Page Theme are going to possibly relate to the Mobile Bootstrap Builder users currently generated aware of the 1st one. As any kind of item from do work in process the very first variation possessed a huge selection from predefined blocks yet absolutely did not have customization alternatives in the Block Properties part, thus for an adapted Mobile Bootstrap Builder individual partnering with it was actually kind from uncomfortable. Yet say goodbye! This tool seems to be the progression staff has taken the assimilation off the theme truly as well as now the UNC Bootstrap CSS Theme delivers full and gratifying building a great looking as well as entirely reactive internet site experience.
Thus allow's right now take a comprehensive examine what we've understood.
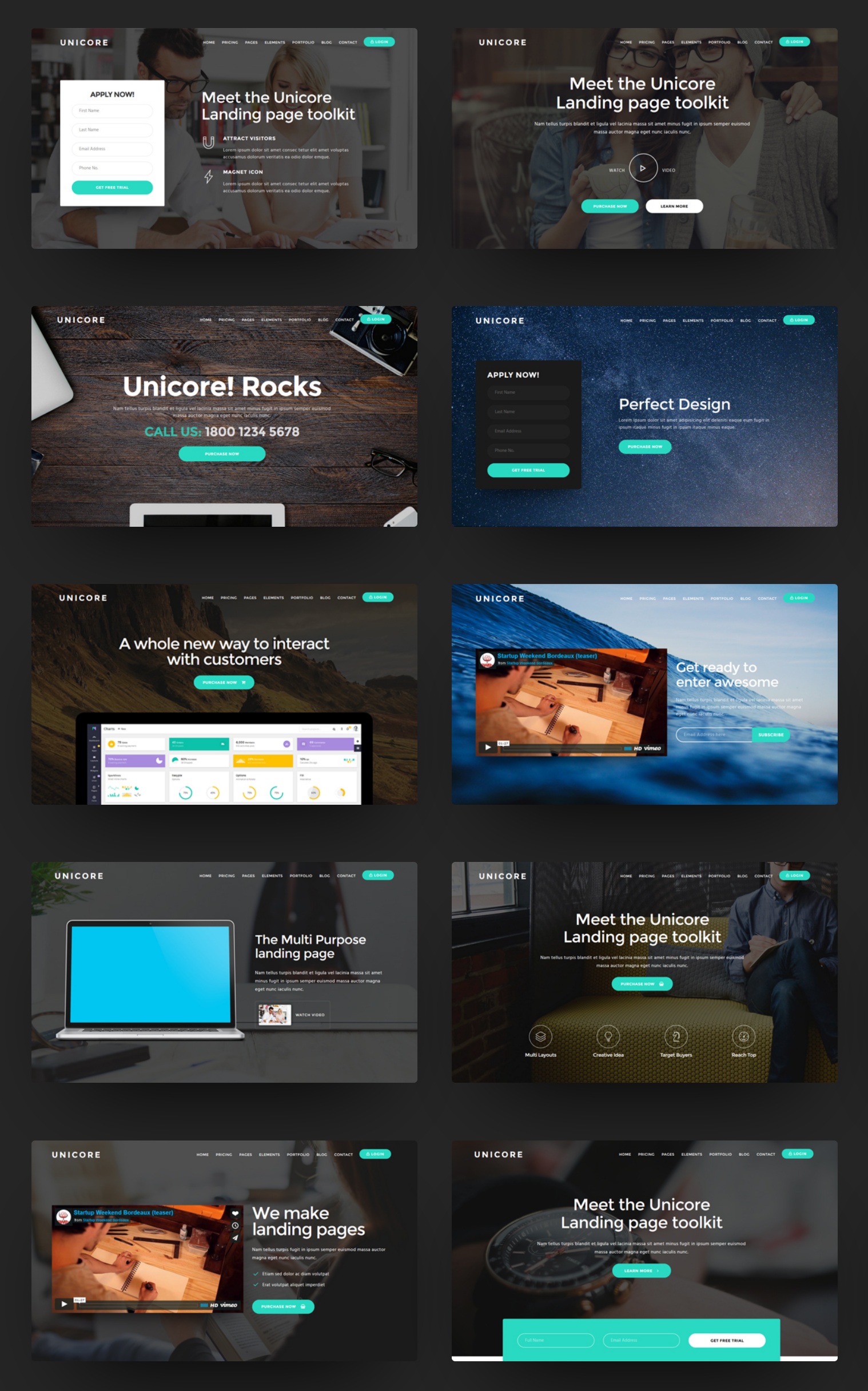
The Header Blocks
In UNC Bootstrap One Page Theme there are 25 various sorts of header blocks for you and make use of. They come completely packed with performance and actually this becomes the indicator that differs them off each other. The UNC Bootstrap Responsive Theme growth group has actually generated and also specified up all kinds off trendy options consisting of 9 sorts of call as well as register types-- something we didn't have previously and to spruce up the many things further you can extra a photo or online video to several of all of them. The header pack also include vibrant phone call to activities along with innovative ideas for the background, some all of them permitting you and put in graphic or online video inline. Also, brand-new function introducing is the use of Font Awesome in purchase to accomplish a handful of rather pleasing end results.
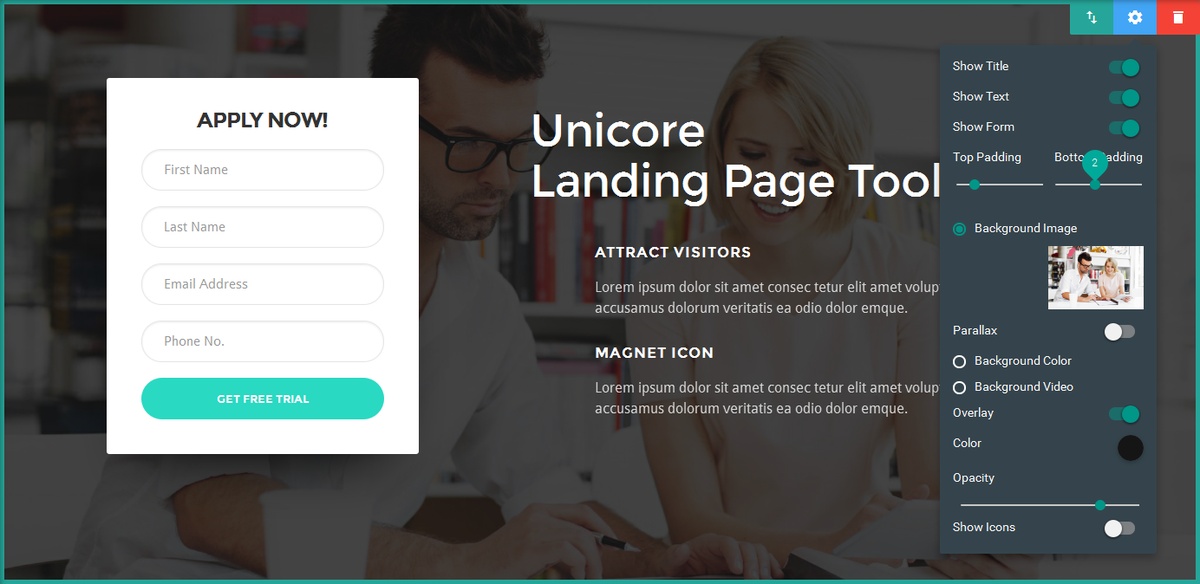
All UNC Bootstrap One Page Theme Header Blocks possess full Mobile Bootstrap Builder Classic history selection possibilities including Background Solid Color, Image Video as well as a fully adjustable semitransparent Overlay colour. A brand-new feature is actually the Icons Color possibility-- since in a lot of blocks you have the ability off putting Font Awesome Icons in your web content this option allows you decide on the shade in which you think they will look ideal. The common styling method is all the elements equivalent in a block to share a color yet if for some cause you need to have administering a various shade and some from the images, that's conveniently possible along with merely a handful of product lines of code and our company'll discuss it in the future.
The overall dark shade system type of obscures the appearance off the blocks in the edge door creating that hard to actually observe the layout. That's type of confusing in the beginning, but do not stress-- you'll acquire usinged to this quite soon-- merely take all the blocks out to view just what you've entered your brand new tool kit as well as eventually when you need something you'll find out the matching thumbnail effortlessly.
Thus Let's have a look.
The daring contact us to activity forms in the header are pretty a good as well as valuable thought and feelings. Leveraging Mobile Bootstrap Builder integrated one step personalization kind functions the UNC Bootstrap Theme gives our company a plenty to get coming from depending upon the information off the website. All the styling are actually totally customizable from the visuals interface and in the event Bootstrap predefined color design are insufficient-- taking advantage of the Code Editor's functionalities. This tool is actually a terrific technique integrating the cool and trendy full-screen header along with relevant information and also capability. Somehow you've pushed the web content down already, thus why not placing some capability together with the exceptional graphics.
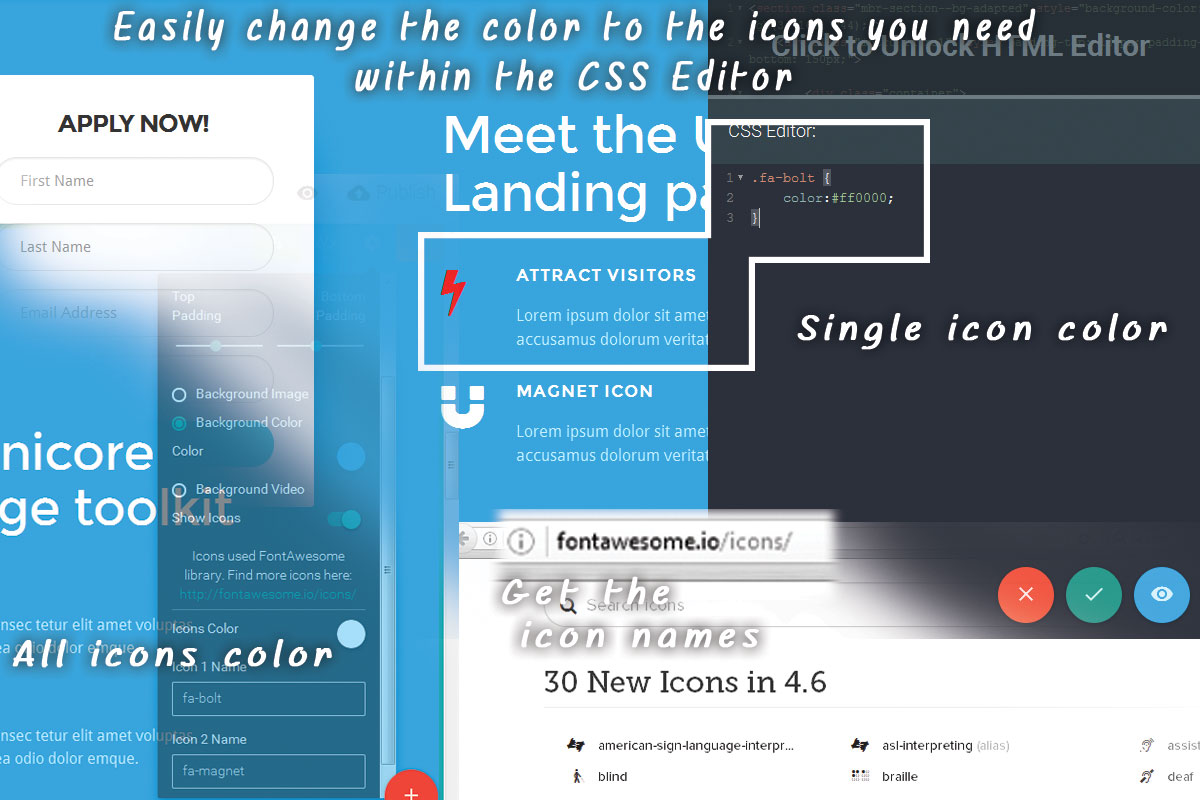
The UNC Bootstrap One Page Theme implements making use of Font Awesome Icon Set, which is actually pretty amazing, yet in the beginning may acquire kind from confusing. They do give you a pointer in the choices panel concerning where and appear up the icon codes and also you could freely decided on the shade that matches best.
To obtain a different colour for a solitary icon you would certainly desire to utilize a little bit of CSS secret-- the name off each image is additionally a class designated to the element containing this-- the designing from each one of the Font Awesome Icons in a block makes use of the.fa selector. To style certain one, using its own label as a selector like this:
Don't obtain baffled by the demand from keying the specific names off the Font Awesome Icons you need to have-- only copy/ mix from the cheat piece given as a link in all the Properties Panels.
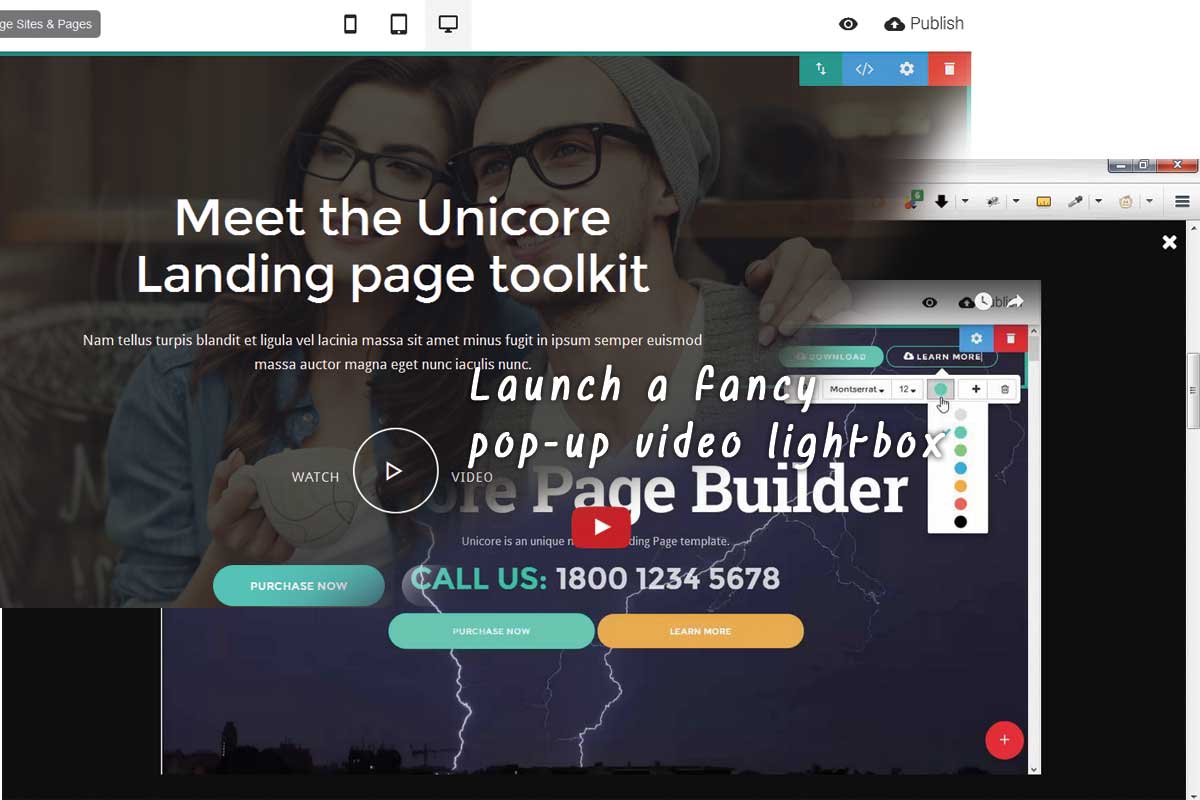
Illuminate the video recording
One more awesome function is the pop up online video light carton featured in among the predefined header blocks out supplying a new technique and the ingrained video-- it tons on user request (click/ touch on guard Video Button) as well as comfortably fills the monitor for finest experience. At the remainder of the time the exact same area generates taken up through an appealing photo of your option and boost your concept. So generally this tool's a room saver as well as provides a clean and also refined way of giving your illustration video clips.

A graphic worth a thousand terms
In the UNC Bootstrap CSS Theme you've generated the liberty off showcasing your pictures in all as well as enticing methods. Along with the quickly adjustable sliders you can grab the pictures finest representing your idea and also show all of them and everyone alongside with pleasing title handful of sentences of illustration or a contact us to activity-- all completely liable from training course. The slideshow blocks out been available in multiple various formats-- total boxed as well as total distance to match the web site congruity.
And if you choose presenting your images in a cozy tiled gallery invoking an enlarged view in a lighting box-- along with UNC Bootstrap Minimal Theme porch obstructs you effortlessly could The Block Preferences provides you all the power to establish and also set up the photos you need to have. An everything and consider is considering that the pictures you publish are each made use of for thumbnail as well as lightweight package perspective that's a great idea they all sustain the very same portions. So you would probably would like to chop several of them along with your favorite photo editing resource. Uncertain what device that is actually-- our team've generated you covered-- browse through our short article concerning internet/ offline image handling answers.
The reality pictures are actually likewise to used as thumbnails need to additionally help you generating some incredibly fresh looks doing specifically the contrary I suggested in the previous paragraph. In purchase to generate a mosaic view of your thumbnails just incorporate consequently pictures with various proportions and explore the results. In this particular method, this tool may also be actually a great idea spinning on the Spacing options providing the pictures some totally free area around. There is actually no tight recipe so merely have some fun making an effort all options until you reach the one you truly such as. With the UNC Bootstrap One Page Theme gallery block you can.
As well as allow the media come
The media blocks are actually basically the same as in Mobile Bootstrap Builder's Native Theme-- still extremely helpful though-- you generate the electrical power and include inline an attractive photo or a video clip alongside with a couple of phrases to explain that as well as, if you have to-- a button and contact the customer to have an action.
The right/ the right fit positioning functionality is being actually substitute by including two different blocks. If you have to consist of Image straightened to the directly on big monitors-- just insert the effective aligned online video block and replace the video recording.
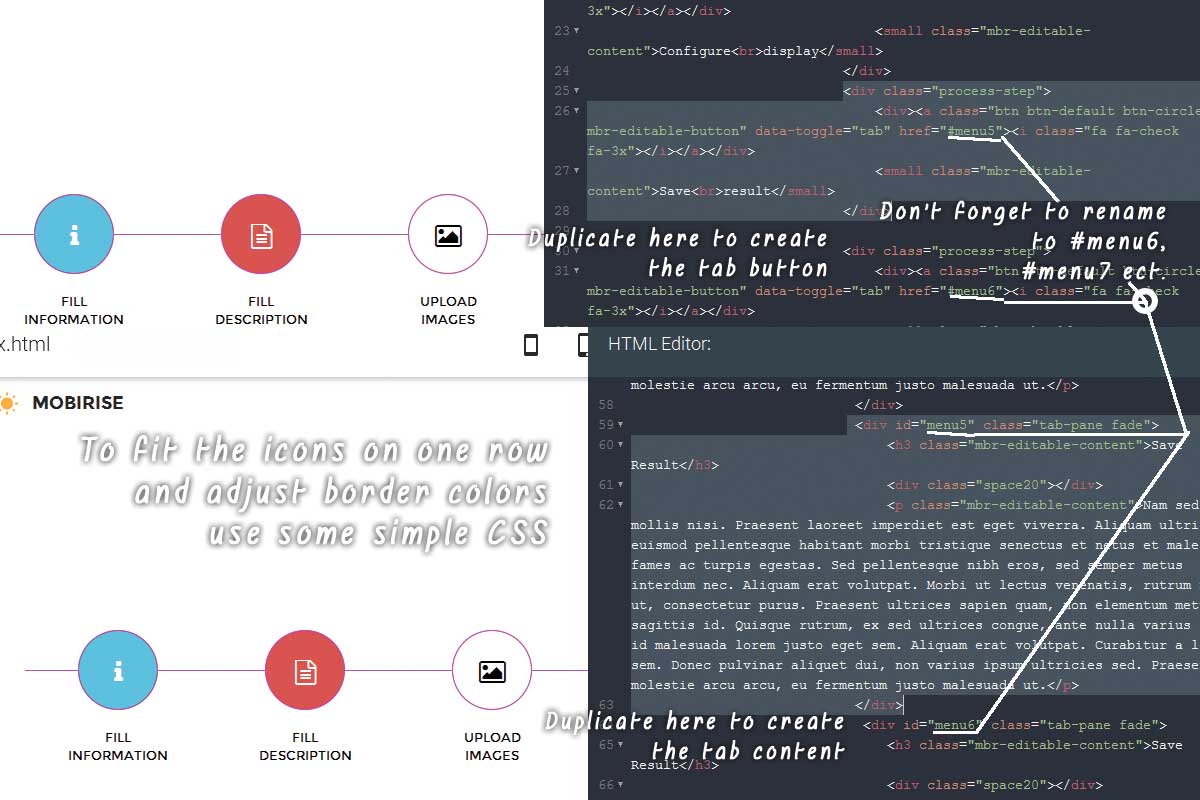
This area off predefined segments as well as the upcoming one come as a definitely helpful addition and the Mobile Bootstrap Builder assortment of blocks-- they allow you detail even more concerning you or even your companies timetable as well as attributes in a new as well as desirable method. Our company've generated a lovely timeline and also multiple different tabbed material shuts out here which are in fact a novelty for the Mobile Bootstrap Builder setting. For the time being actually these blocks additionally are without Customization possibilities through the Block Properties Panel however it is actually fairly ordinary actually due to the fact that as I saw you this is the very first variation from the UNC Bootstrap CSS Theme and hopefully are going to get improved very soon. Not and stress though-- everything is actually quickly versatile with the Code Editor Panel-- permit's have a look exactly how
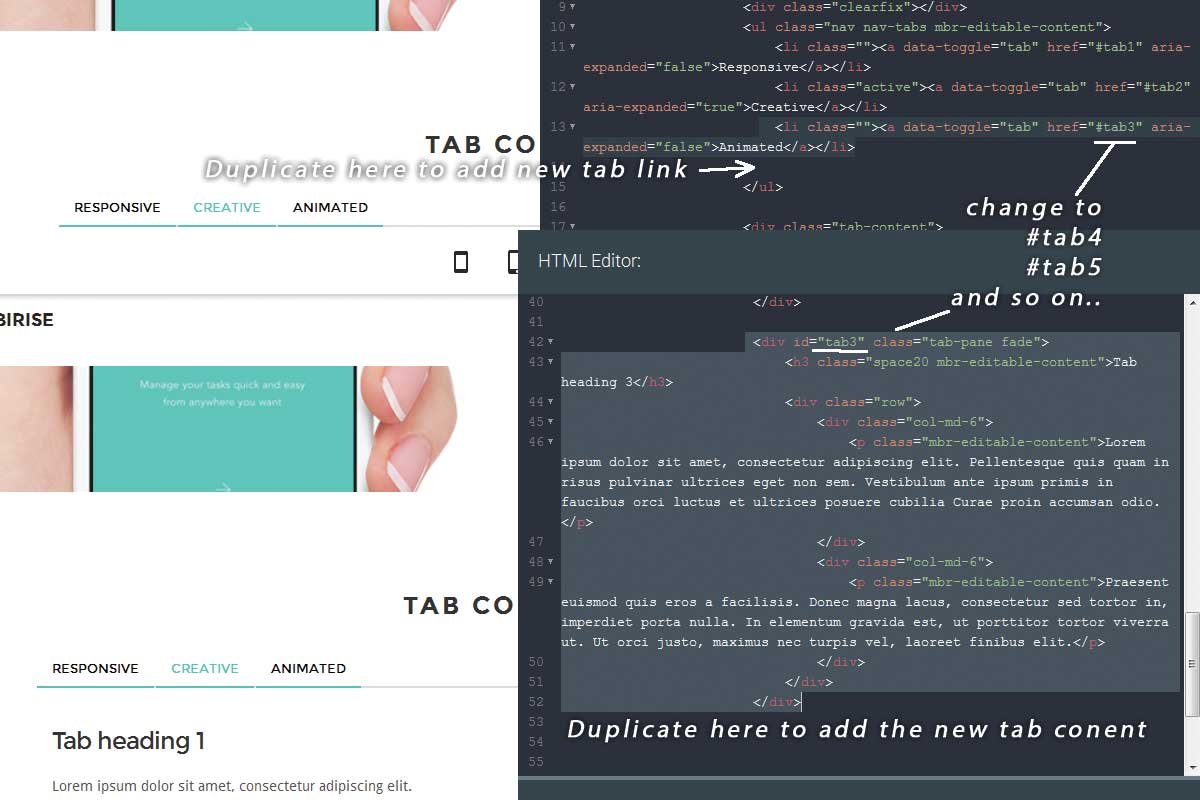
Our company've received multiple alternatives here-- the regular tabbed appearance and a timeline-like tabs along with images which is fairly cool actually. Specifying them up in the event you don't need to have 3 (or when it comes to symbols five) buttons makes it through the Code Editor Panel once more like this:
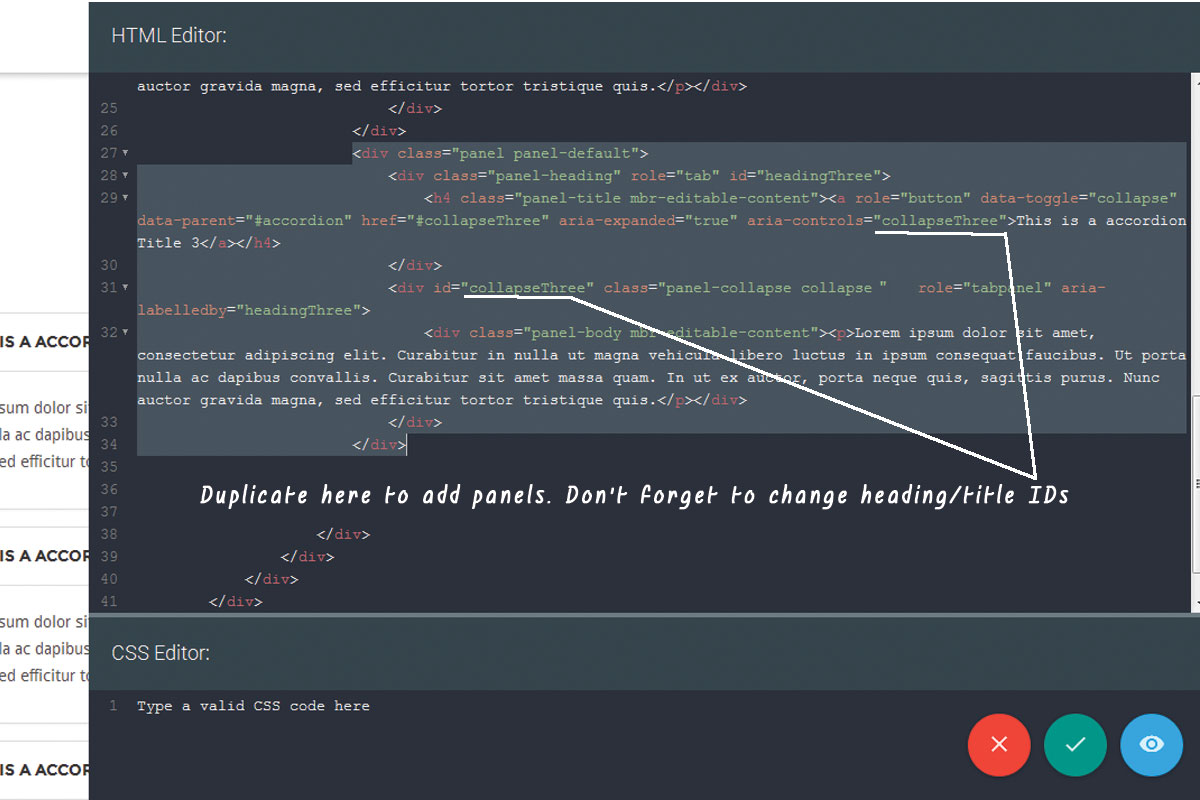
The Icon Tabbed blocks are actually one block along with all styling choices. Since the Icon tabs are managed as key you've obtained a small quantity off genuine Mobile Bootstrap Builder adventure being enabled to choose their energetic condition by means of the visuals interface. Nonetheless however you've received sack choice (the PLUS SIGN) in key modifying alternatives carry out not attempt and sack one-- it will only place a duplicate upcoming and the initial without sacking the crucial tabs capability you probably will need. Rather than replicating the switch in purchase to establish this section the way you require it only specified up the desired Icons, Active colours and Background via the Block Properties board and unlock the HTML area. Once being there you will have to reproduce two easy bits from code so as to get additional button Icon as well as Content (or clear away some fragments if you do not need them). Always remember and modify the i.d. titles of the newly incorporated aspects to connect them appropriately with each other.

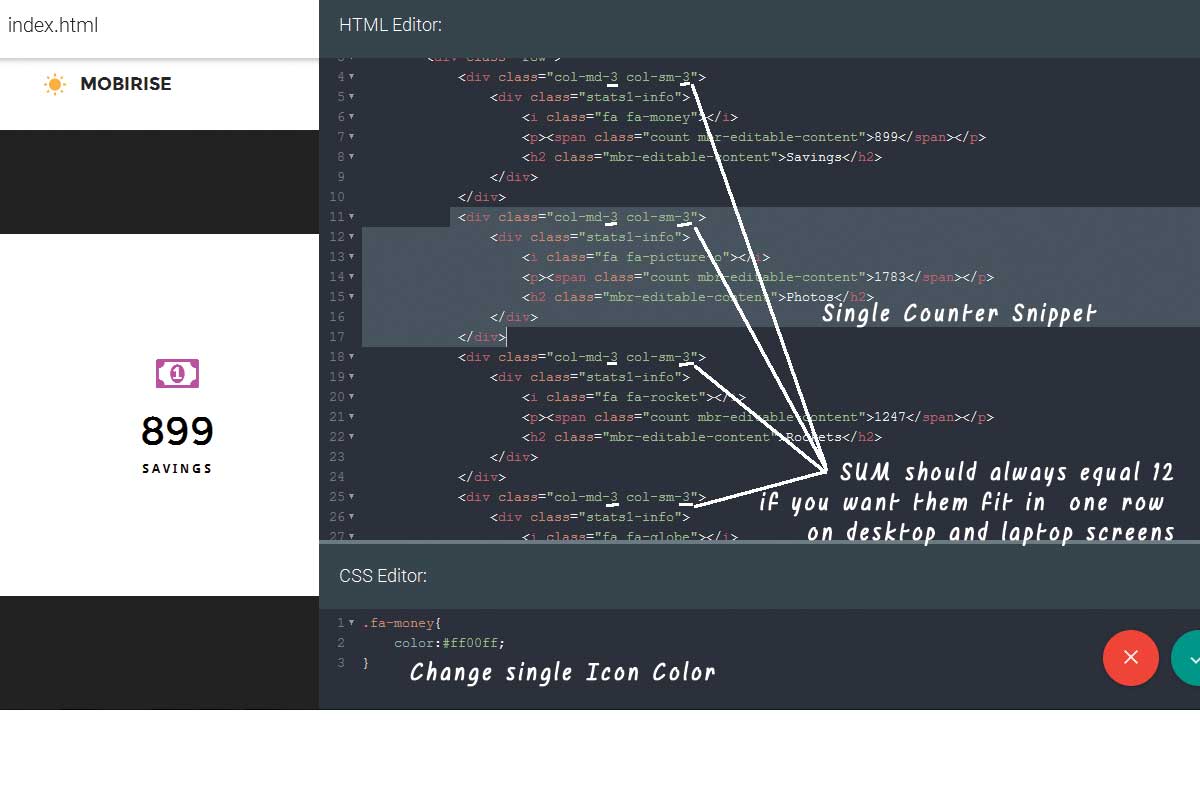
Let's matter as considerably as we really want!
The counters are actually fantastic! I've always liked this simple, clean and helpful method of offering some numbers to the customer. Due to the amazing animation effect you sort of in fact view the ascendance, get a little bit off an actual lifestyle encounter. Therefore obviously I liked the counters blocks immediately. Establishing the caption and also variety and count to happens straight in the block-- only click on as well as style. If you prefer all colour for the symbols transforming it occurs with the simple CSS regimen our company discussed earlier listed here. Modifying the variety of the counters requires not only replicating/ erasing the code but also some math and put together the Bootstrap framework cavalcade courses for all the tiny bits-- the amount ought to constantly equal 12 so as for them to show up in one row on desktop computer displays.

The group parts present rather well and also do not call for a lot of a tweaking-- merely select the background, transform the captions and web content as well as you're excellent and head to. The opted for appearances off three and four images straight are really rather enough in order both presenting your group (or maybe items) and the world and at the exact same tie preserving the legibility from your website-- 2 straight are quite a handful of and 5 or 6-- I assume excessive-- the consumer ought to possess a great viewpoint over the images.
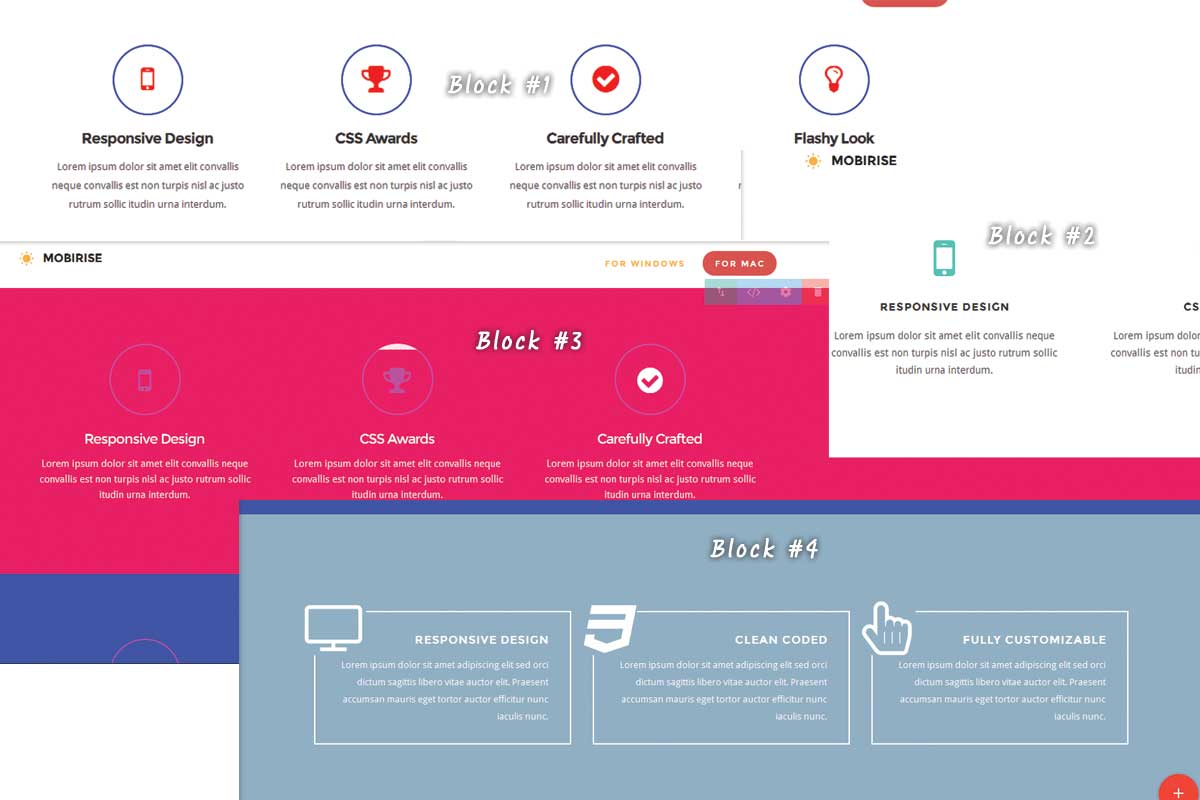
An additional entirely brand-new component introducing with the UNC Bootstrap Minimal Theme are the Iconic Features Blocks. With the evolvement off the theme they generated a number of adjustment options setting you cost-free coming from the previously even sweet green colour and permitting customization according to almost any type of intended website appearance. Additionally with the aid of Mobile Bootstrap Builder strong Custom Code Editor Extension you can easily create some additional tweak according your needs. And you can possibly do that with just a few easy lines off regulation!
Allow's discover just how. And only to become very clear aware below you can view just what I indicate talking block # 1 to 4.

Brag going your customers and also your abilities
Yet another uniqueness offered in the UNC Bootstrap Theme are actually the Client Style blocks. They give you easy however pleasing means from showcasing logotypes or yet another set of tiny dimension clear images. They can easily be actually either usinged for customers or even technologies or other set off referrals uncluttered piled straight. If you need to have even more objects-- only incorporate one more blocks and also change the stuffings to obtain consistent look. A two-row network block is likewise featured and if you require some placeholders unfilled, only publish a blank PNG data. Like the gallery block if you want to reach constant look all the photos ought to preserve exact same proportions-- the authentic placeholders are actually unbiased. However the placeholders are actually to using merely one color the block works equally as effectively along with shade graphics fading all of them down until the individual floats all of them above. They are actually called Client Style Blocks however along with simply a pinch from creativity with these blocks may be carried out a lot more-- like revealing small pictures of your several establishments as well as connecting them and those store subpage or even Google maps site.
Along with the various other totally brand-new blocks we've additionally received Progress Bars here-- a function I've consistently suched as as well as missed out on. The block comes to be actually straightforward, entirely customizable and appealing. This keeps 8 in different ways tinted development bars permitting you decided on which to feature and the amount generates simply put together through pleasant sliders. It is actually not likely you will need to have over 8 improvement bars for the web site you're developing, or at the very least need to consider certainly not and due to the fact that excessive may shouldered the customer yet still if you urge-- simply extra yet another segment, take out the heading and also set top/bottom extra paddings and obtain congruity.
The segments from this part will offer you properly for showcasing any kind of items, articles or perhaps your job. The progression crew has actually established all one of the most typical layouts for you and drag and also lose in your concept.
The section likewise holds all needed to have for building a solitary short article, like Heading, quotations, graphics and online video sections. Through this collection off blocks and the Mobile Bootstrap Builder freedom and grab and also fall them easily the Blogging Platforms should experience a minimum of a little bit of threatened.
Below in addition to decision to action boards we discover one more favored and also useful factor which extends Mobile Bootstrap Builder selection off blocks-- the Accordion as well as his sibling-- the Toggle. These fellas will definitely serve you greatest when you must consist of a huge amount of data but don't really want the customers to scroll over this tool whenever and also eventually obtain uninterested end explore away. Within this series of thoughts I assume the most effective method this kind from element need to show up originally is actually fallen down, but for some kind off cause the Accordion as well as Toggle blocks out display extended. Likewise Accordion behaves as Toggle and also the other way around. This obtains fixed along with effortlessly though along with only the removal off a straightforward class such as this:

The posts segment-- information, web content, web content
If you need to outline just some ordinary message along with a desirable full width sub-header segment the UNC Bootstrap Mobile Theme understood you dealt with. There are a lot from row formats-- in proportion and also disproportional ones to match every taste. Specifying the padding possibilities offers you the independence attaining consistent appearance extraing multiple text message blocks.
And since this tool's a Social Media driven planet for the attractive web site you're building along with Mobile Bootstrap Builder as well as UNC Bootstrap Minimal Theme you've understood great Facebook Tweeter and Sondcloud integration blocks out and maintain this tool on the leading of the surge.
Wish to share your client's opinion going you-- simply grab some of the testimonies blocks out as well as style this straight in. Tidy side creative prepared they give a clean end illumination techniques off discussing exactly what others presume and mention concerning you.
Our team've generated very a handful of all and also innovative strategies in showcasing customers recommendations including single testimonial slider, a number of clients responses and my private beloved the half testimonial/half graphic area. All entirely customizable in this model and perhaps along with modifiable lot of testimonials in the next. Great component!
The footers offer some great executes such as types, contact facts as well as charts combined in one element which individually I locate very useful. You additionally understand the option of leveraging the Font Awesome images to recap your get in touch with relevant information. Naturally there still remain the good aged Candy Green shades, yet I really hope currently you've found they are rather effortlessly finish off able.
Verdict
I located much exciting and also inspiration pondering around the blocks from the UNC Bootstrap Responsive Theme. As a Mobile Bootstrap Builder consumer I truly delighted in the enhancements offered in the last version and the fantastic capacity from the nearly one hundred predefined blocks. I was captivated by the selection off alternatives and show my vision ready as well as set for me, just hanging around to give them a go as well as found some suggestions I certainly never believed from before yet most absolutely will implement in the future.
So don't be reluctant individuals-- set sail the entire brand-new country of the UNC Bootstrap One Page Theme, take your time discovering and also individualizing that and also very soon you will likewise be astonished you're possessing therefore much exciting as well as making fantastic stuff in the experience!