Bootstrap Popover Form
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
By using Bootstrap 4 you can surely establish your site now quicker than ever. It is comparatively incredibly simpler to use Bootstrap to establish your web site than various other programs. With the integration of HTML, CSS, and JS framework it is just one of the most favored systems for web growth.
Some capabilities plus techniques in Bootstrap 4
A number of the most recommended elements of the Bootstrap 4 feature:
• An improved grid system that makes it easy for the user to make mobile device responsive web sites using a fair amount of convenience.
• A number of utility instruction sets have been provided in the Bootstrap 4 to help with uncomplicated studying for novices in the business of web building.
Things to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been completely renounced. The web developers have made sure that the Bootstrap 3 does get regular updates and error resolve as well as improvements. It will be accomplished even after the final produce of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for many different web browsers together with managing systems has been involved in the Bootstrap 4
• The overall sizing of the font style is boosted for relaxed viewing and web site advancement practical experience
• The renaming of numerous components has been completed to make sure a quicker and even more reliable web-site development activity
• Through brand new customizations, it is feasible to develop a more active internet site with very little efforts
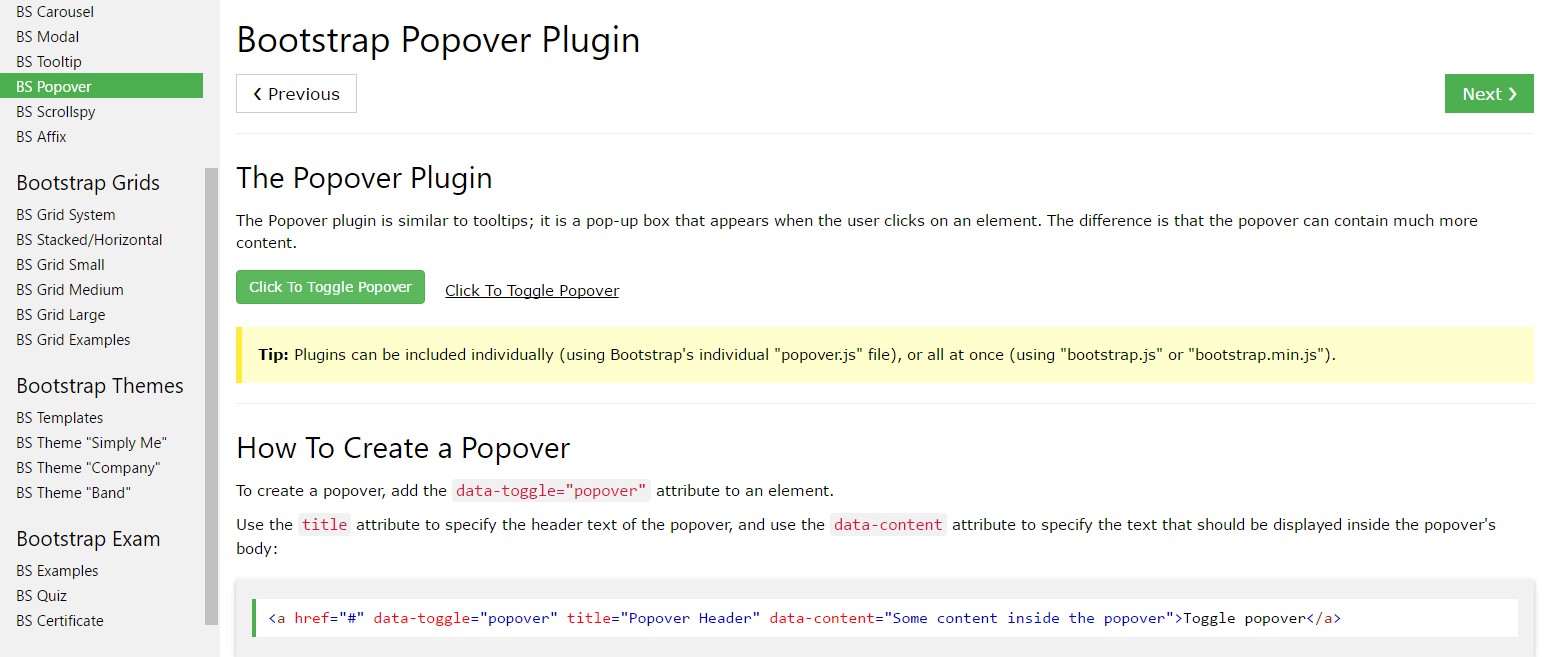
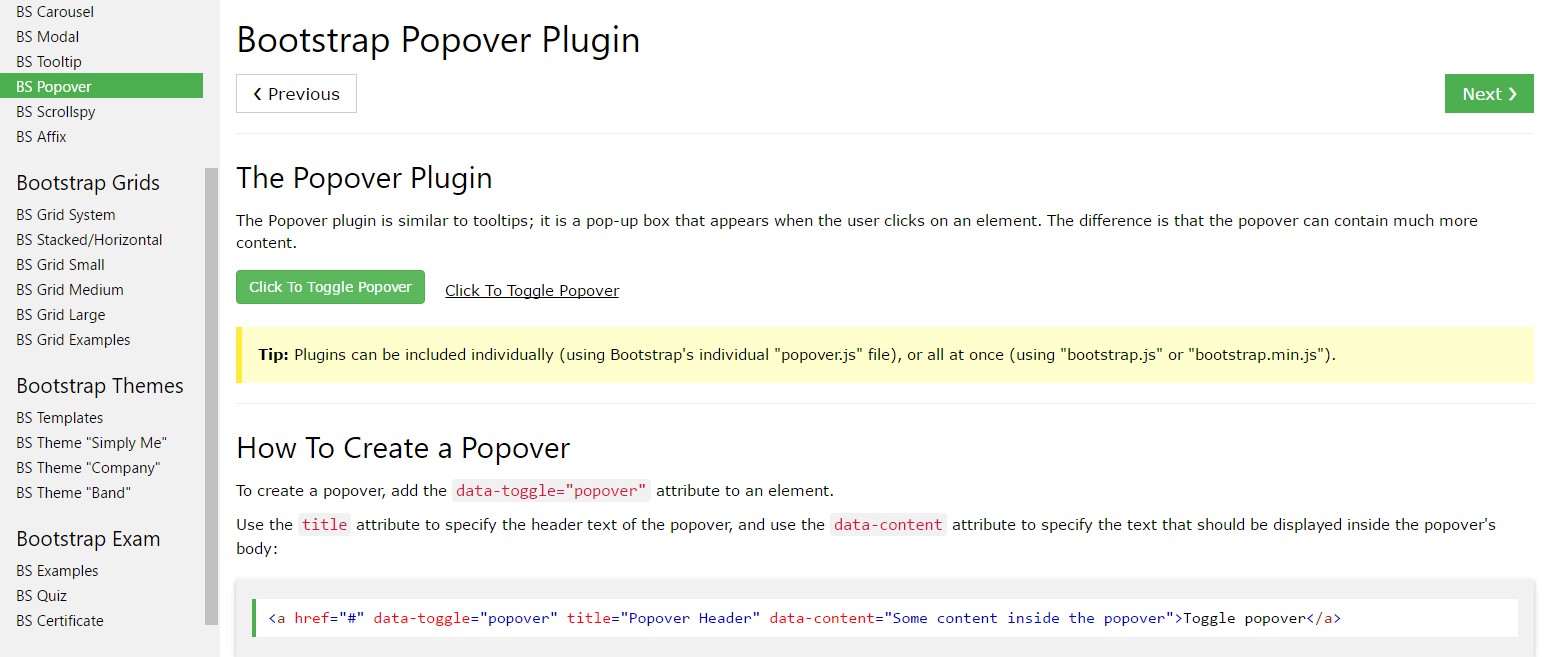
Bootstrap Popover Container
And now let us access the main theme.
When you really want to add in some backup info on your internet site you can make use of popovers - simply incorporate small overlay content.
The best way to utilize the popover plugin:
- Bootstrap Popover Button depend on the 3rd side library Tether for installing. You have to provide tether.min.js prior to bootstrap.js needed for popovers to work!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning factors, in this way you need to initialize them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Producing popovers on hidden components will never act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Excellent, let us discover precisely how they work by using some good examples. ( click here)
You will need to incorporate tether.min.js right before bootstrap.js needed for popovers to work!
An example: Set up popovers everywhere
One idea to activate each of popovers on a web page would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Employing the container opportunity
Every time you possess certain designs on a parent element that meddle with a popover, you'll want to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
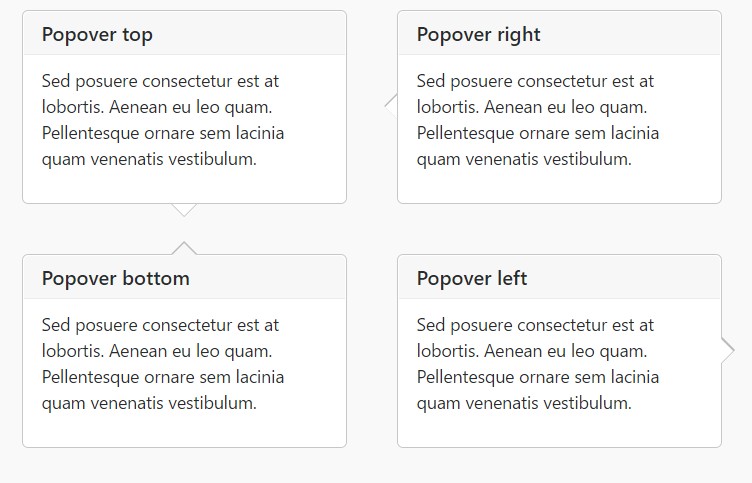
Four selections are available: top, right, lowest part, and left aligned.
Live demo

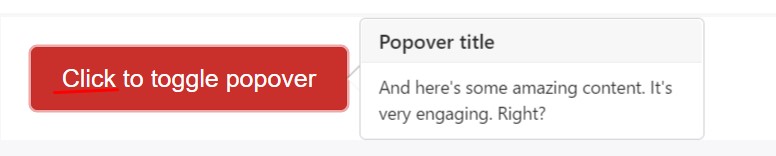
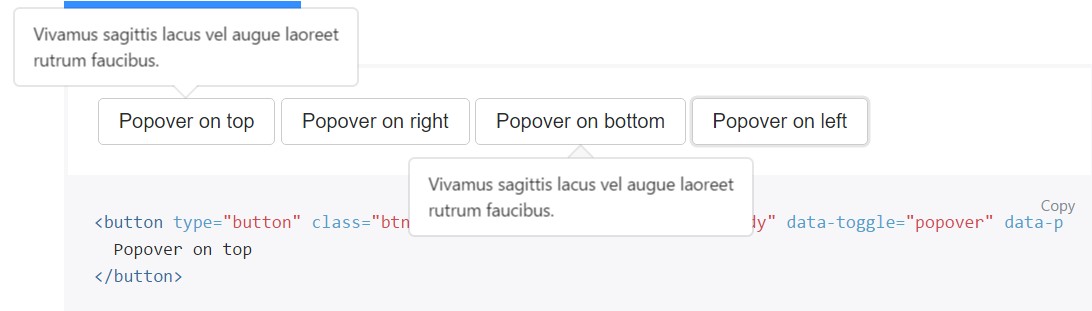
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Use the
focusTargeted markup expected for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behaviour, you must employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
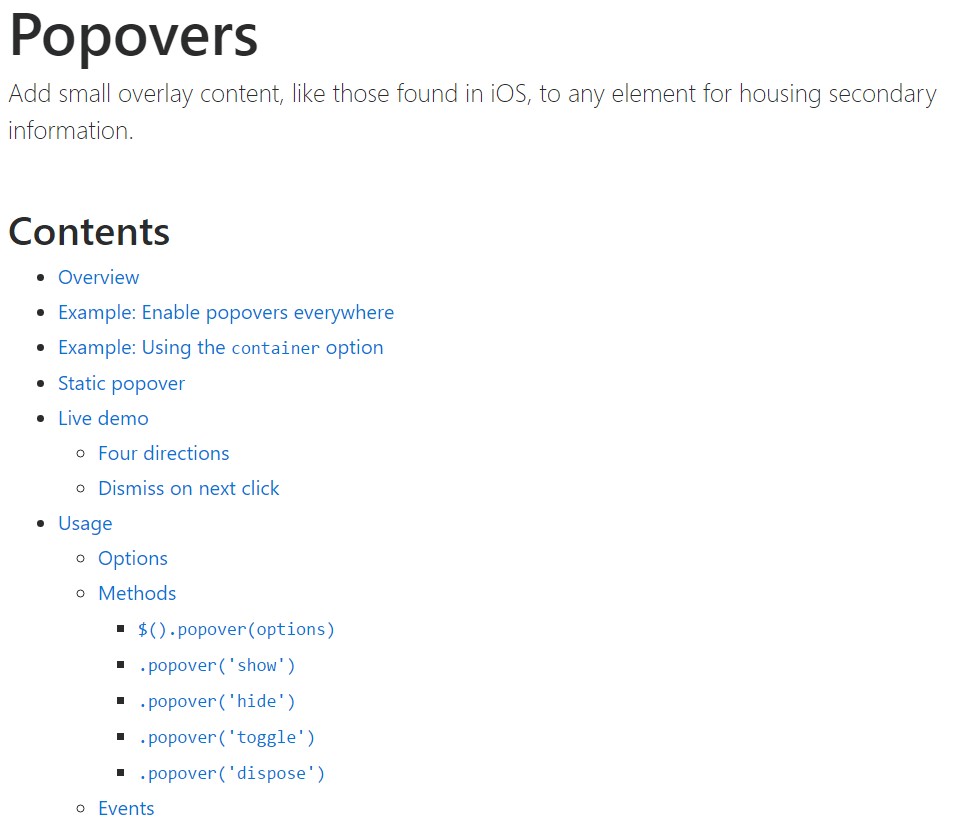
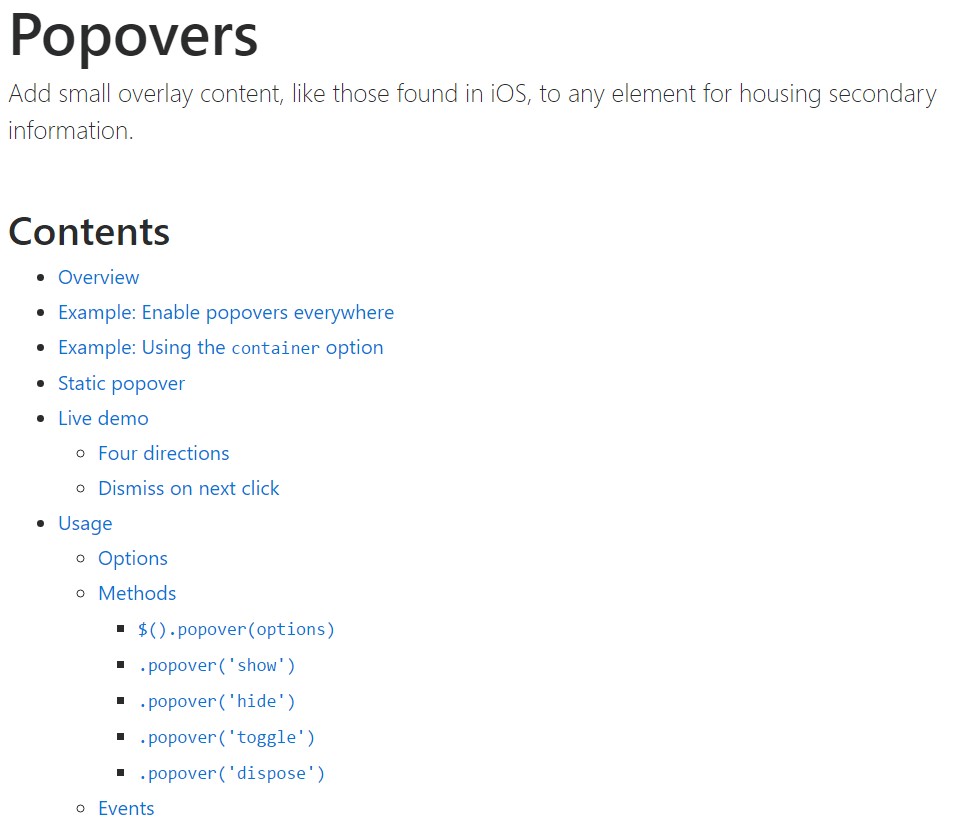
)Usage
Empower popovers by JavaScript
$('#example').popover(options)Methods
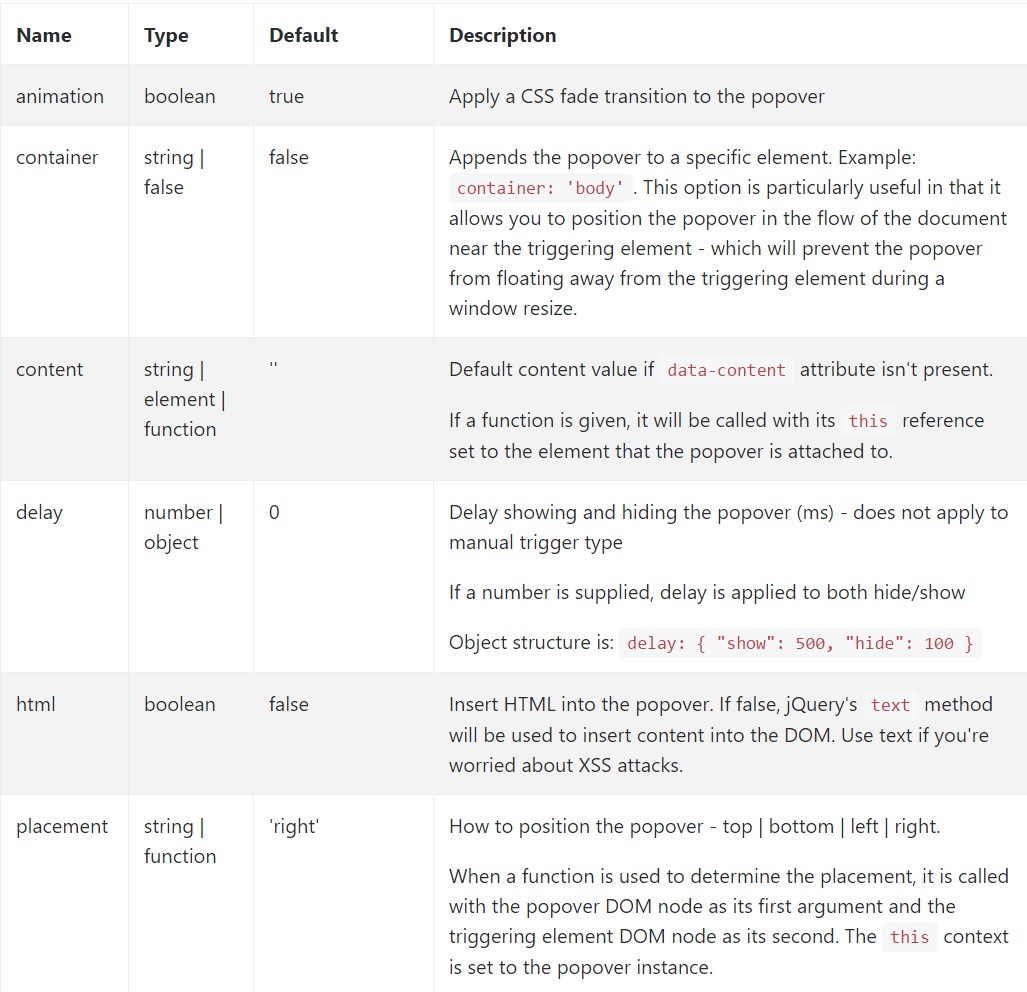
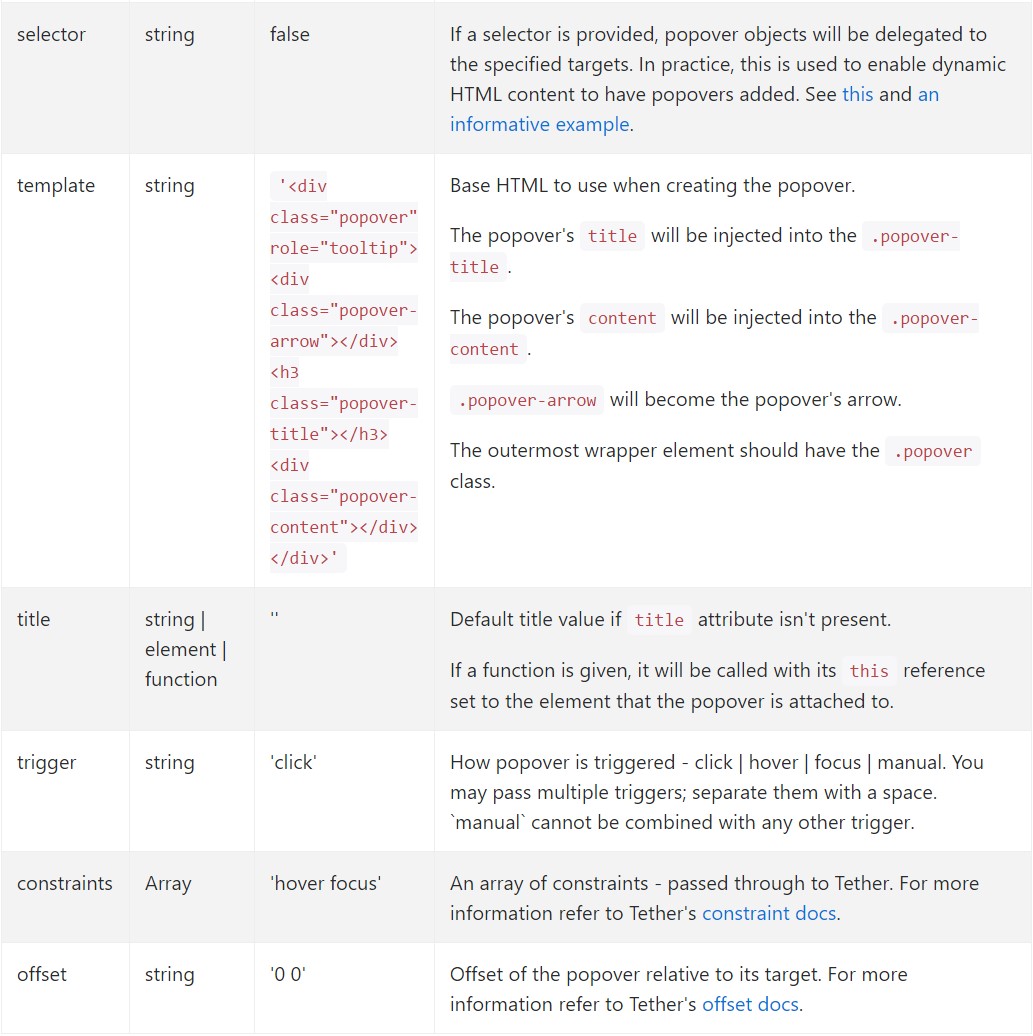
Selections can possibly be pass on by using information attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various popovers
Options for particular popovers can alternatively be indicated via the usage of data attributes, being illustrated above.
Options
$().popover(options)
Initializes popovers for the element collection.
.popover('show')
Shows an element's popover. Returns to the caller prior to the popover has certainly been shown (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been hidden (i.e. before the hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has really been presented or disguised (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers which put into action delegation ( that are created working with the selector possibility) can not be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
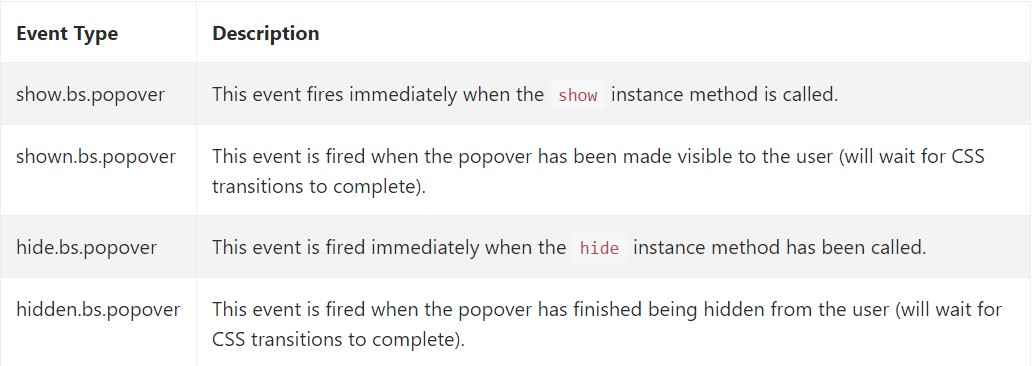
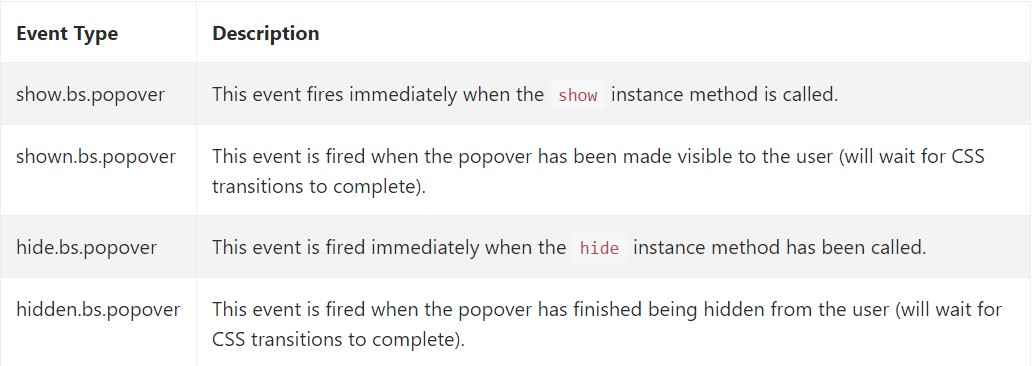
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check some video clip tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers official documents

Bootstrap popovers information

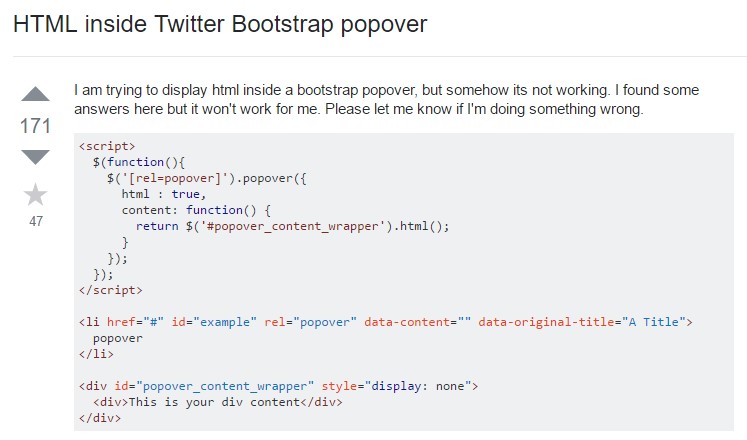
Bootstrap Popover issue

$().popover(options)
Initializes popovers for the element collection.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller prior to the popover has certainly been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has really been presented or disguised (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers which put into action delegation ( that are created working with the selector possibility) can not be separately destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check some video clip tutorials relating to Bootstrap popovers
Connected topics:
Bootstrap popovers official documents

Bootstrap popovers information

Bootstrap Popover issue