Bootstrap Collapse Class
Overview
While you actually know, Bootstrap automatically develops your website responsive, employing its features as a reference for setting, sizing, and so on.
Finding out this, in the event that we are to develop a menu putting to use Bootstrap for front-end, we will have to note a number of the standards and standards fixed by Bootstrap to make it promptly form the elements of the page to keep responsive right.
One of the most useful options of applying this framework is the setting up of menus demonstrated as needed, baseding on the activities of the users .
{ A good system for using menus on tiny display screens is to link the options in a sort of dropdown which only starts when it is switched on. That is , produce a button to switch on the menu on demand. It's quite easy to do this along with Bootstrap, the capability is all at the ready.
Bootstrap Collapse Class plugin makes it possible for you to button web content on your pages together with a number of classes due to fascinating effective JavaScript. ( check this out)
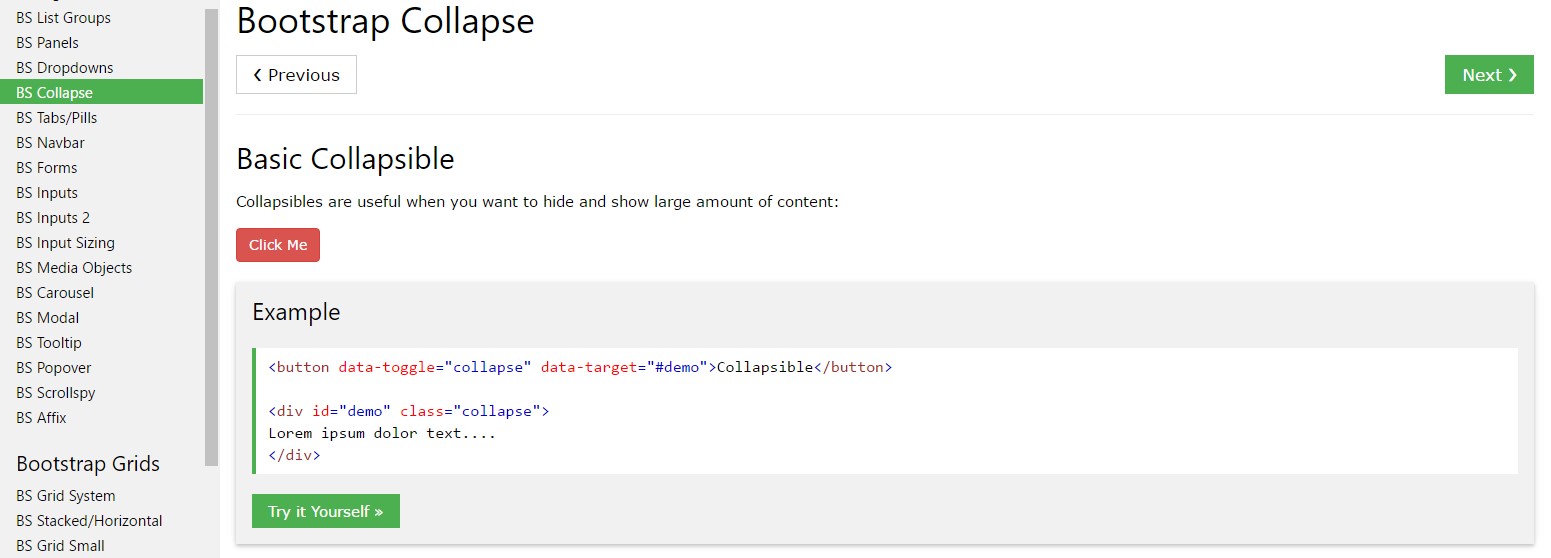
Exactly how to utilize the Bootstrap Collapse Responsive:
To create the Bootstrap Collapse Responsive within tiny display screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you have the ability to make the menu be lost on the smaller sized screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things within this element are going to be provided within the framework of the menu. By reducing the computer screen, it packs the inside features and cover, showing up only with clicking on the
<button class = "navbar-toggle">By doing this the menu definitely will materialize and yet will definitely not do work if clicked on. It's by cause of this capability in Bootstrap is incorporated with JavaScript. The excellent information is that we do not really have to prepare a JS code line anyway, but for everything to run we must include Bootstrap JavaScript.
At the end of the page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Select the tabs below to demonstrate and cover up some other component by means of class modifications:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to utilize a url together with the
hrefdata-targetdata-toggle="collapse"
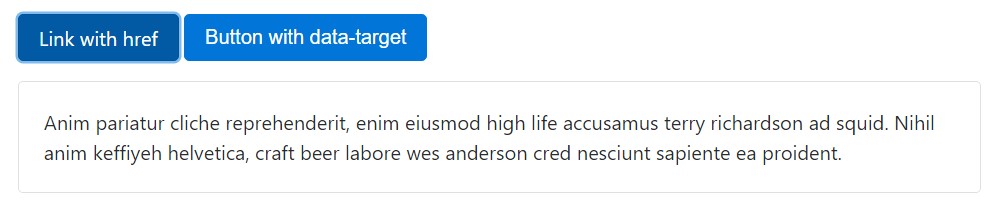
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
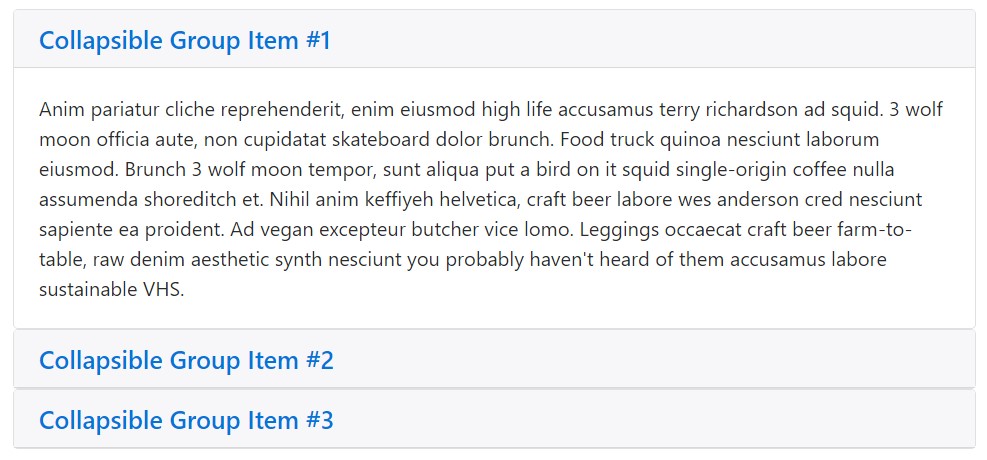
</div>Accordion some example
Expand the default collapse activity to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control element is aim for a single collapsible component-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin incorporates a few classes to handle the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes are able to be discovered in
_transitions.scssUsing data attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Enable by hand using:
$('.collapse').collapse()Possibilities
Features are able to be completed via data attributes or else JavaScript. For data attributes, attach the option name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your content as a collapsible feature. Takes on an optional opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown or else concealed.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Occasions
Bootstrap's collapse class presents a handful of events for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a practical and quick effects, with no great programming attempt we will definitely have a great result.
Yet, it is not actually only valuable when it comes to making menus, yet as well another features for featuring or hiding on-screen elements, baseding on the acts and demands of users.
In general these features are additionally handy for hiding or else displaying huge amounts of info, equipping additional dynamism to the internet site as well as leaving the layout cleaner.
Examine several on-line video short training relating to Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative records

Bootstrap collapse article

Bootstrap collapse question