Bootstrap Button Switch
Introduction
The button elements along with the web links covered within them are maybe one of the most significant components helping the users to have interaction with the website page and move and take various actions from one page to another. Specially currently in the mobile first community when about half of the pages are being watched from small touch screen devices the large convenient rectangle places on display very simple to find with your eyes and contact with your finger are even more crucial than ever before. That's exactly why the updated Bootstrap 4 framework evolved delivering more pleasant experience dropping the extra small button sizing and adding in some more free space around the button's subtitles making them a lot more legible and easy to make use of. A small touch adding a lot to the friendlier appeals of the new Bootstrap Button Input are also just a little more rounded corners that along with the more free space around helping make the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Example
In this version that have the very same number of very easy and great to use semantic styles providing the function to relay meaning to the buttons we use with simply incorporating a single class.
The semantic classes are the same in number as in the latest version but with some renovations-- the rarely used default Bootstrap Button normally coming with no meaning has been dropped in order to get substituted by the more crafty and automatic secondary button styling so in a moment the semantic classes are:
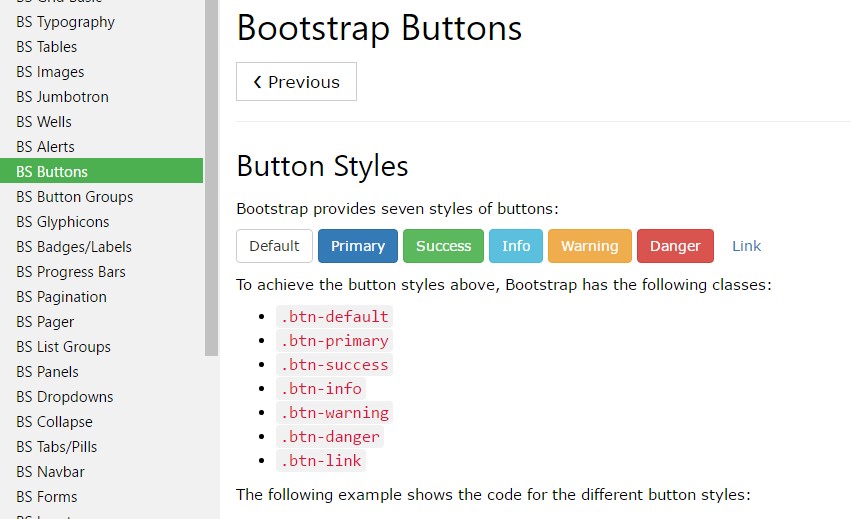
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
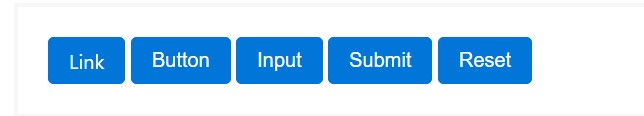
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the attainable appearances you are able to add to your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework also brings us a brand-new subtle and pleasing solution to style our buttons keeping the semantic we right now have-- the outline procedure ( click this link).
The outline procedure
The solid background with no border gets changed by an outline along with some message with the corresponding coloring. Refining the classes is definitely very easy-- simply incorporate
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant aspect to note here is there is no such thing as outlined link button in this way the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
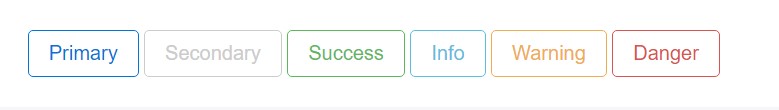
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
Although the semantic button classes and outlined appearances are absolutely great it is crucial to bear in mind just some of the page's visitors will likely not really have the chance to see them so if you do have some a little bit more special interpretation you would like to add in to your buttons-- make sure alongside the visual options you also add a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons appear out of action by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- Several future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In internet browsers that assist that property, you will not find the disabled cursor at all.
- Disabled buttons need to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute
Incorporate
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons demand you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several video clip information about Bootstrap buttons
Linked topics:
Bootstrap buttons official documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button