Best Free Site Generator Software
Recently I had the chance investing some time exploring a Third party Best Web Builder theme which extolled having heaps of blocks-- I counted nearly one hundred actually-- as well as today going back to the excellent golden native Best Web Builder environment I got advised of something which occurred to me a few years ago. For a reason I had to go to and also drive around in a city I barely recognized with an additional individual's auto a lot more recent as well as fancied than mine at the time which choked as well as went off each as well as every time I lifted my foot off the gas. Ultimately returning from this unforgettable quest as well as seeing my old vehicle parked before the block I virtually cried hugged as well as kissed things as a dearest pal. Well that's exactly the method I really felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll inform you why.
Best Web Builder is trusted and also consistent - if an element acts in such a way in one block-- it acts the exact same method everywhere whenever. There is no such thing as unforeseen habits sidetracking as well as confusing you in the chase of the best appearance.
Best Web Builder is versatile-- one block can be established in numerous methods coming to be something entirely various at the end. Integrated with the Custom Code Editor Extension the possibilities come to be almost unlimited. The only restrictions reach be your vision and also imagination.
Best Web Builder develops-- with every significant upgrade revealed via the pop up window of the application we, the users get an increasing number of valuable and well believed devices suitable the expanding user demands. As an example just a few months earlier you had to compose your personal multilevel menus as well as the concept of creating an on-line shop with Best Web Builder was merely unimaginable as well as currently merely a few versions later we currently have the opportunity not merely to market everythings with our Best Web Builder websites but additionally to fully customize the look of the procedure without creating a straightforward line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program has to shut" message or lost the results of my work. It could be all in my imagination, yet it seems the program gets to run a bit faster with every next upgrade.
Generally these other than for one are the reasons in the recent months the magnificent Best Web Builder became my really primary and also favored web style device.
The last but possibly crucial reason is the subtle and also outstanding HTML and also CSS learning contour the software provides. I'm not certain it was deliberately established this way yet it in fact works every time:
Googling or hearing from a pal you start with Best Web Builder and with nearly no time spent discovering just how to utilize it you've currently obtained something up as well as running. Quickly after you require to change the look merely a bit more as well as attempt to damage a block parameter uncovering the personalized HTML section to transform a character or two ... This is just how it begins. As well as soon after one day you unintentionally take an appearance at a snippet of code and also get amazed you understand what it indicates-- wow when did this take place?! Maybe that's the component about Best Web Builder I love most-- the liberty to evolve with no pressure at all.
In this post we're going to take a deeper check out the brand-new attributes introduced in version 2 as well as discover the numerous methods they could work for you in the production of your following wonderful looking entirely receptive website. I'll likewise share some new tips and methods I recently found in order to help you expand the Best Web Builder capacities even additionally and also perhaps even take the primary step on the knowing curve we discussed.
Hey there Amazing Icons!
I presume for Best Web Builder Development team creating a component enabling you to freely insert web typeface symbols into felt kind of all-natural point to do. Web symbols component has actually been around for a while as well as served us well.
The great information are from this variation on it will offer us even nicer! Now with Best Web Builder 2 we already have two additional icon font to make the most of in our layouts-- Linecons and Font Awesome. Each or hem brings us a tiny lot of money of goodies. Linecons offers us the subtle and expressive appearance of detailed graphics with a number of line widths and also very carefully crafted curves and also Font Awesome offers large (and I indicate substantial) library of signs and also considering that it obtains packed throughout our Best Web Builder projects provides us the flexibility achieving some awesome styling effects. Allow's take an in-depth look.
Where you could make use of the symbols from the Best Web Builder Icons extension-- almost anywhere in your job depending of the strategy you take.
Exactly what you can use it for-- practically every little thing from including added clearness as well as expression to your material and also enhancing your buttons as well as food selection things to styling your bulleted lists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can even include some activity leveraging another built in Best Web Builder capability-- we'll speak concerning this later on.
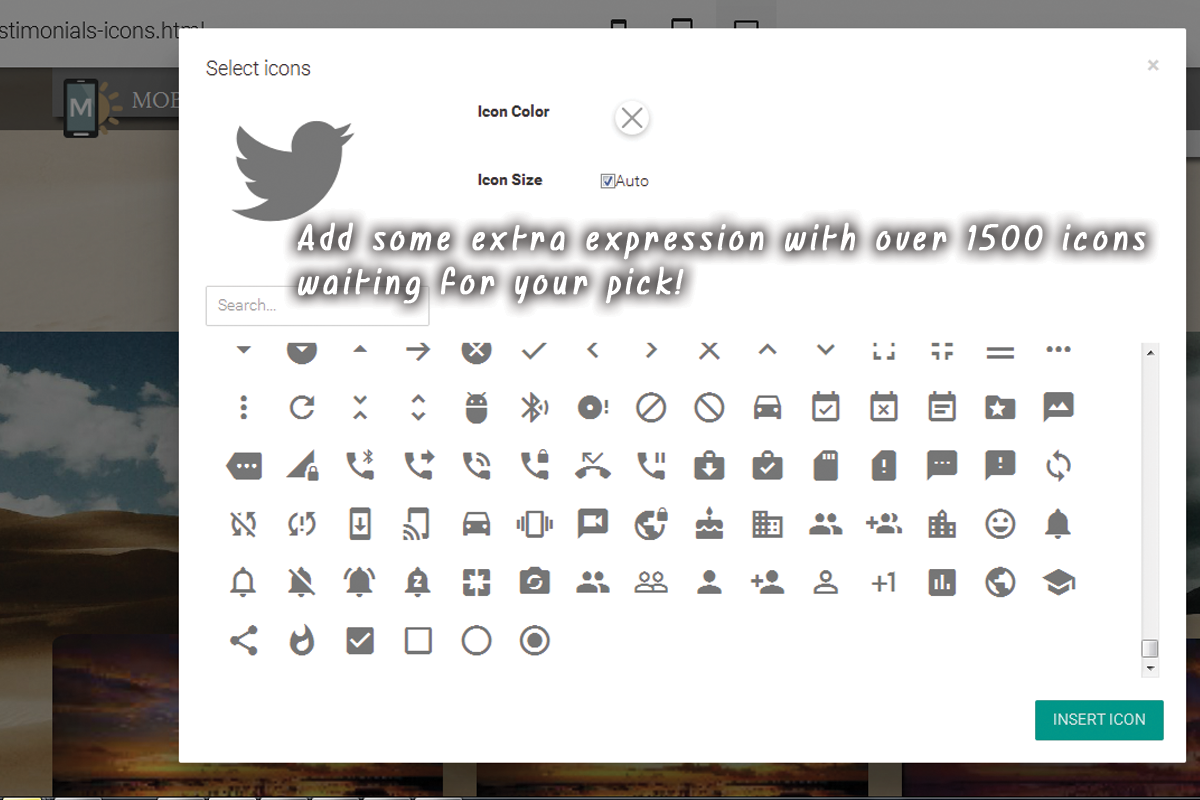
Adding icons through the integrated in visuals user interface-- tidy as well as simple.
This is certainly the most convenient as well as fastest method and that is among the reasons we love Best Web Builder-- we constantly get a very easy method.
With the icons plugin you get the freedom positioning symbols in the brand name block, all the buttons as well as several of the media placeholders. Note that alongside with keeping the default dimension and different colors settings the Select Icons Panel allows you choose your values for these residential properties. It likewise has a valuable search control assisting you to locate faster the aesthetic material you require as opposed to endlessly scrolling down and also occasionally missing out on the appropriate choice.
Another advantage of the recently included Font Awesome is it has the brand marks of practically 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- ready as well as waiting if you require them.
Generally every important interactive element in the websites you are constructing with Best Web Builder is qualified of being broadened even more with adding some beautiful, light weight as well as entirely scalable icon graphics. Through this you are lining out your concept as well as given that forms and also signs are much quicker well-known and also comprehended-- making the content more understandable and also intuitive.
Yet this is merely a component of all you could attain with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a fantastic advantage-- it globally includes the Icon fonts in our Best Web Builder jobs. This habits integrated with the method Font Awesome classes are being created provides us the flexibility completing some rather remarkable things with merely a few lines of customized CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever before been a little bit aggravated by the limited alternatives of bullets for your checklists? With the freshly contributed to Best Web Builder Font Awesome these days are over. It is in fact takes simply a couple of easy steps:
- initially we clearly have to choose the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is found right here:
it consists of all the icons included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the value you do not select them-- it's a bit difficult the initial couple of times.
Scroll down and also take your time obtaining aware of your new toolbox of symbols and also at the very same time selecting up the one you would certainly discover most ideal for a bullet for the checklist we're concerning to style. When you discover the one-- just duplicate the & Unicode worth without the brackets.
Currently we have to convert this value to in a manner the CSS will comprehend. We'll do this with the help of another online tool situated below:
paste the worth you've simply copied as well as hit Convert. Scroll down till you discover the CSS area-- that's the worth we'll be requiring in a min.
If you occur to discover difficulties specifying the different colors you require for your bullets simply shut the Code editor, check the message color HEX code via the Best Web Builder's created in shade picker select/ define the different colors you need, replicate the worth as well as exit decreasing adjustments. Now all you should do is placing this value in the Custom CSS code you've created soon. That's it!
Let's move some even more!
One more great point you could achieve with just a few lines of custom-made CSS as well as without yet unlocking the personalized HTML as well as shedding all the block Properties visual modifications is adding some movement to all the icons you are capable of inserting with the Icons Plugin. Utilize this power with caution-- it's so very easy you could quickly obtain addicted as well as a flooded with results site often gets tough to read-- so utilize this with step a having the general appearance and also feel I mind.
When the tip gets over this switch, allow's claim you want to include a symbol to a button which should only be noticeable. And also considering that it's movement we're talking about, allow's make it move when it's noticeable. The customized code you would intend to use is:
, if you need some added tweaks in the appearance merely fallow the comments suggestions to change the numbers.. And obviously-- alter the computer animation type if required. If you require this result constantly-- remove the ": float" component and also uncomment "boundless" to make animation loop for life not simply once when the website loads ant the control you've simply styled might be hidden
This strategy could quickly be broadened to deal with all the put Font Awesome symbols in your Best Web Builder project. In order to apply to all the symbols put in a block, merely change
. btn: float >. fa with. fa: hover or with.fa making it permanent.
If required, bear in mind to set animation loophole forever.
Add some character to the gallery.
One more very easy as well as great styling intervention you get efficient in accomplishing after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any type of Font Awesome icon you locate proper. The treatment is rather comparable to the one setting of the customized symbol bullets. You require to choose the proper icon as well as convert its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- simply like in the previous instance.
The class defining which symbol is being put is the red one and also can be acquired for all the FA symbols from the Cheat sheet we talked about. The blue courses are totally optional.fa-fw solutions the size of the icon as well as fa-spin makes it (clearly) spin. There is another native motion course-- fa-pulse, also self-explanatory.
All the icons put this method into your content can be openly stiled by the means of the previous two instances, so all that's left for you is think about the most effective usage for this awesome freshly presented in Best Web Builder feature and have some enjoyable experimenting with it!