Bootstrap Modal Events
Overview
In some instances we actually have to fix the focus on a certain data keeping everything others obfuscated behind to get sure we have actually gained the visitor's mind or perhaps have tons of info needed to be easily accessible directly from the web page still, so extensive it surely might bore and push back the ones browsing the webpage.
For these occurrences the modal component is absolutely valued. Precisely what it performs is representing a dialog box involving a great field of the monitor diming out anything other things.
The Bootstrap 4 framework has all things desired for generating such feature along with the minimum initiatives and a practical user-friendly development.
Bootstrap Modal is structured, yet variable dialog assists powered with JavaScript. They assist a number of use samplings beginning at user notification to completely custom material and come with a fistful of useful subcomponents, proportions, and much more.
In what way Bootstrap Modal Page does the job
Before beginning having Bootstrap's modal element, ensure to read the following as Bootstrap menu options have already altered.
- Modals are created with HTML, CSS, and JavaScript. They are actually located over anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap typically provides one modal window at once. Embedded modals aren't supported while we believe them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusKeep checking out for demos and usage guides.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute features no result in Bootstrap modals. To accomplish the identical effect, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a trigger-- an anchor or tab to be hit in order the modal to get shown. To perform in this way just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now why don't we make the Bootstrap Modal in itself-- first we need to have a wrapper component incorporating the entire thing-- appoint it
.modalA great idea would be as well incorporating the
.fadeYou would also like to put in the very same ID which you have already determined in the modal trigger due to the fact that otherwise if those two don't match the trigger probably will not actually launch the modal up.
Additionally you might possibly need to put in a close button inside the header appointing it the class
.closedata-dismiss="modal"Basically this id the system the modal features have within the Bootstrap framework and it basically has remained the equivalent in both Bootstrap version 3 and 4. The brand new version arrives with a number of new approaches though it seems that the dev crew believed the modals function all right the manner they are and so they made their consideration off them so far.
Now, lets have a look at the other types of modals and their code.
Modal components
Listed here is a static modal illustration ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
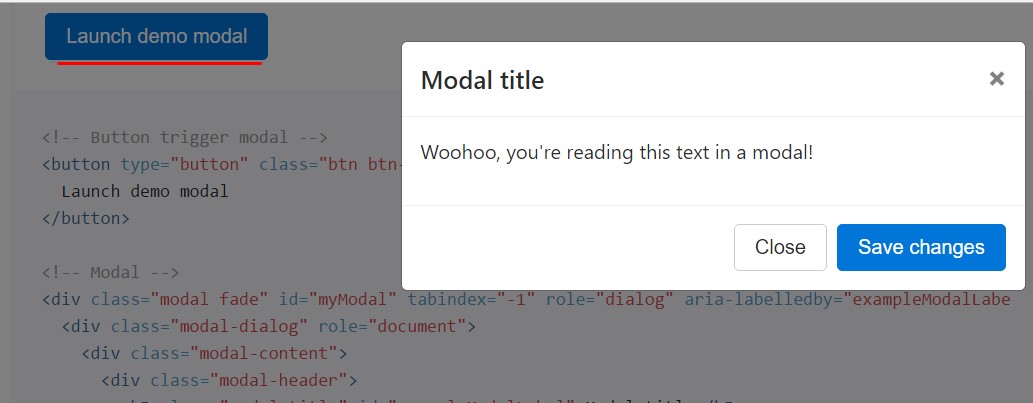
In the case that you will apply a code below - a functioning modal test will be triggered as showned on the picture. It will definitely go down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
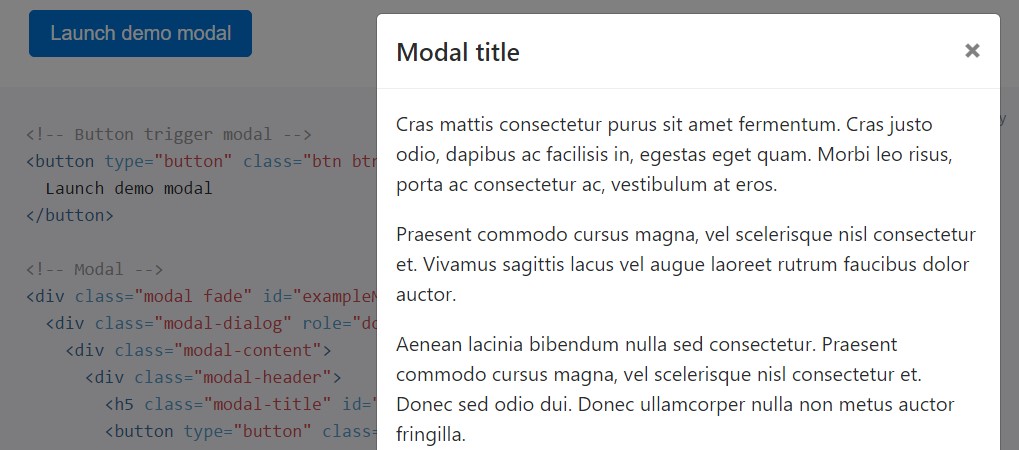
</div>Scrolling expanded material
The moment modals eventually become extremely long with regards to the user's viewport or machine, they roll independent of the web page itself. Try the demo listed below to notice precisely what we mean ( more hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
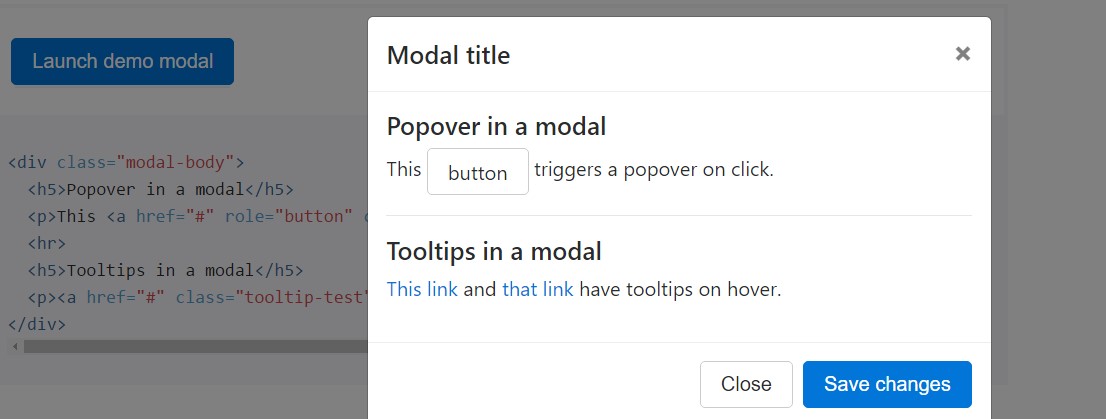
</div>Tooltips and also popovers
Tooltips along with popovers can absolutely be set inside of modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
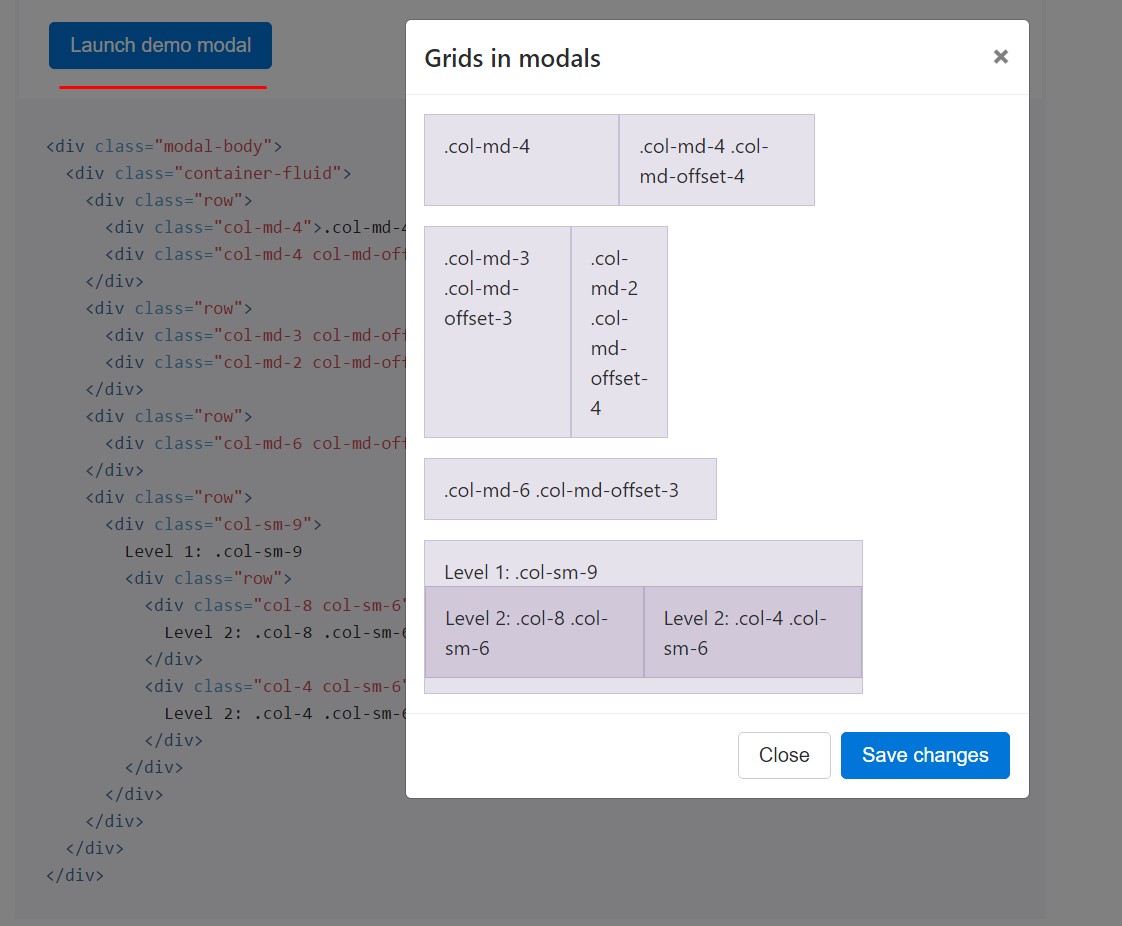
</div>Working with the grid
Use the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
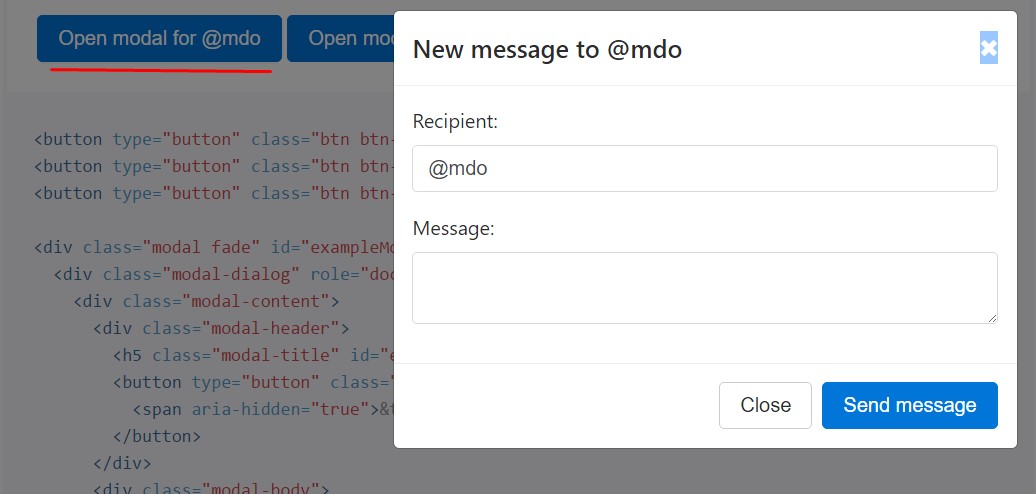
</div>A variety of modal content
Have a group of tabs that all trigger the exact same modal along with just a bit different elements? Make use of
event.relatedTargetdata-*Listed here is a live demonstration followed by example HTML and JavaScript. For additional information, check out the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that simply come out instead of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
If the height of a modal switch when it is open up, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Adding YouTube web videos
Embedding YouTube video clips in modals needs additional JavaScript not within Bootstrap to immediately put an end to playback and even more.
Optionally available scales
Modals possess two optionally available scales, readily available with modifier classes to get placed on a
.modal-dialog
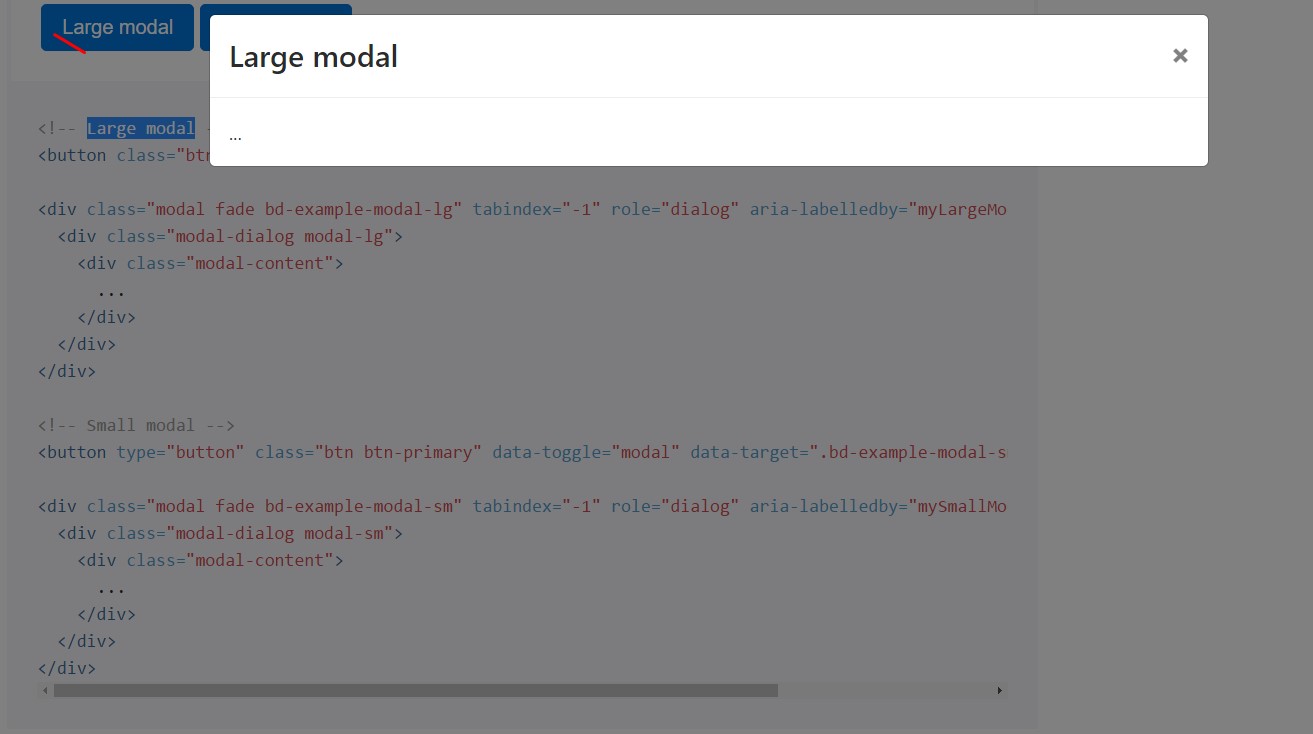
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
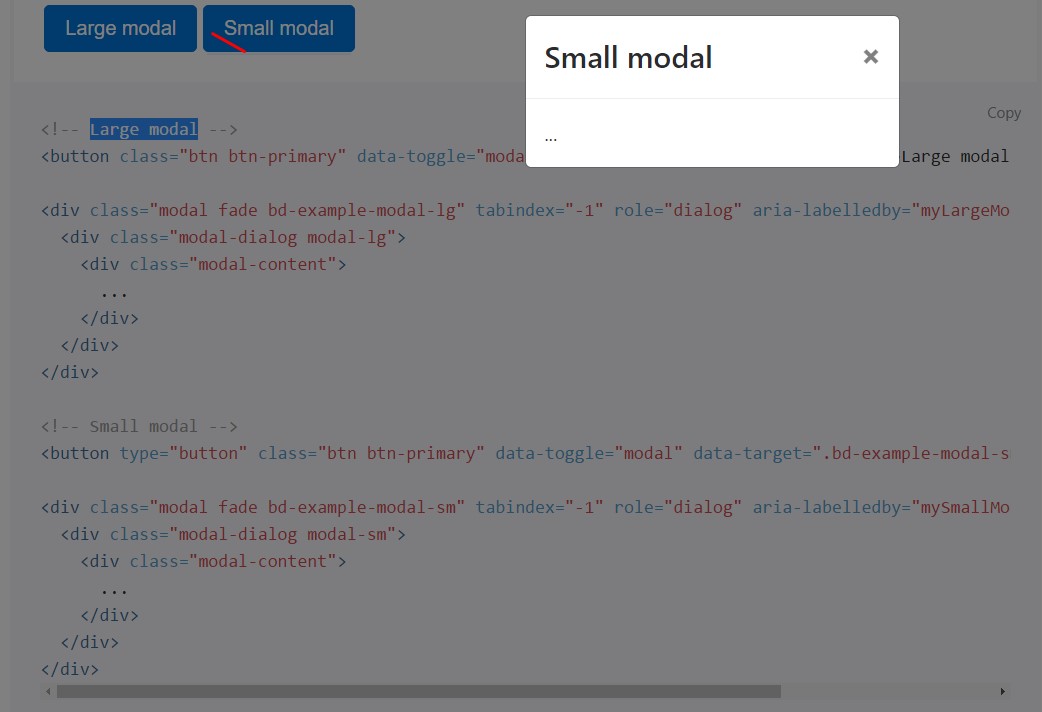
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Switch on a modal free from creating JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
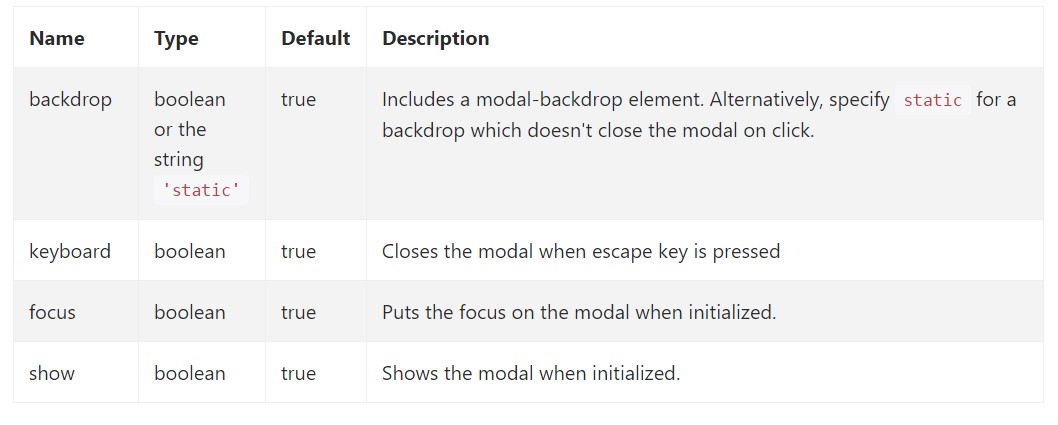
myModal$('#myModal'). modal( options).Possibilities
Features can be passed through details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check also the image below:

Strategies
.modal(options)
.modal(options)Triggers your information as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the caller right before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user just before the modal has actually been covered (i.e. just before the
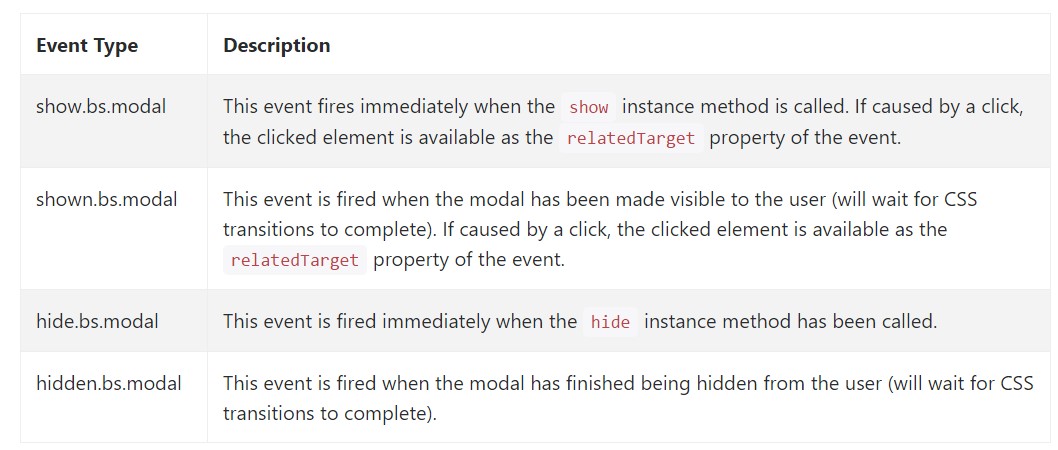
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for netting in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw how the modal is constructed but exactly what would probably be in it?
The answer is-- pretty much whatever-- coming from a very long words and conditions plain part with certain titles to the more complex building that utilizing the flexible design techniques of the Bootstrap framework could literally be a web page in the webpage-- it is practically possible and the choice of incorporating it is up to you.
Do have in your mind however if ever at a certain point the information as being soaked the modal gets far too much possibly the more desirable method would be positioning the whole subject in a different webpage to find more or less improved appeal along with application of the whole screen size accessible-- modals a pointed to for small blocks of information prompting for the viewer's focus .
Check several video tutorials about Bootstrap modals:
Linked topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal